20个Flutter实例视频教程-第11节: 一个不简单的搜索条-2
博客地址:
https://jspang.com/post/flutterDemo.html#toc-1b4
视频地址:https://www.bilibili.com/video/av39709290/?p=11
定义类searchBarDelegate
继承SearhDelegate 并复写里面的方法
需要复写里面的四个方法。我们定义类:searchBarDelegate

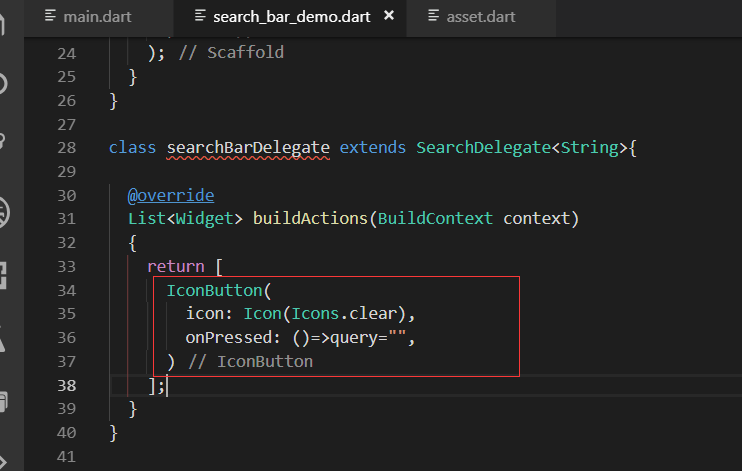
重写第一个方法 buildActions
重写的第一个方法:buildActions 就是搜索的时候右边的差号。里面接收 一个上下文。一般我们返回一个IconButton
query就是我们搜索的参数。我们设置为空。
点击事件,一点击的时候就把搜索内容设置为空

第二个方法buildLeading
复写第二个方法:就是最左侧我们返回的箭头

下图中的build单词拼错了后续已经改正过来

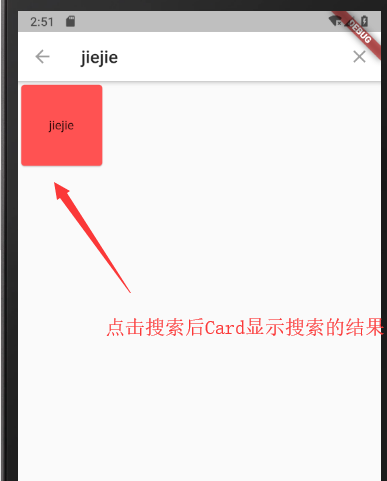
重写第三个方法:buildResults
再重写我们的搜索结果:buildResults
我们返回Container容器。child里面放Card组件,为了让搜索结果好看一点
为了Card卡片变得好看一些,我们给它一个亮红色

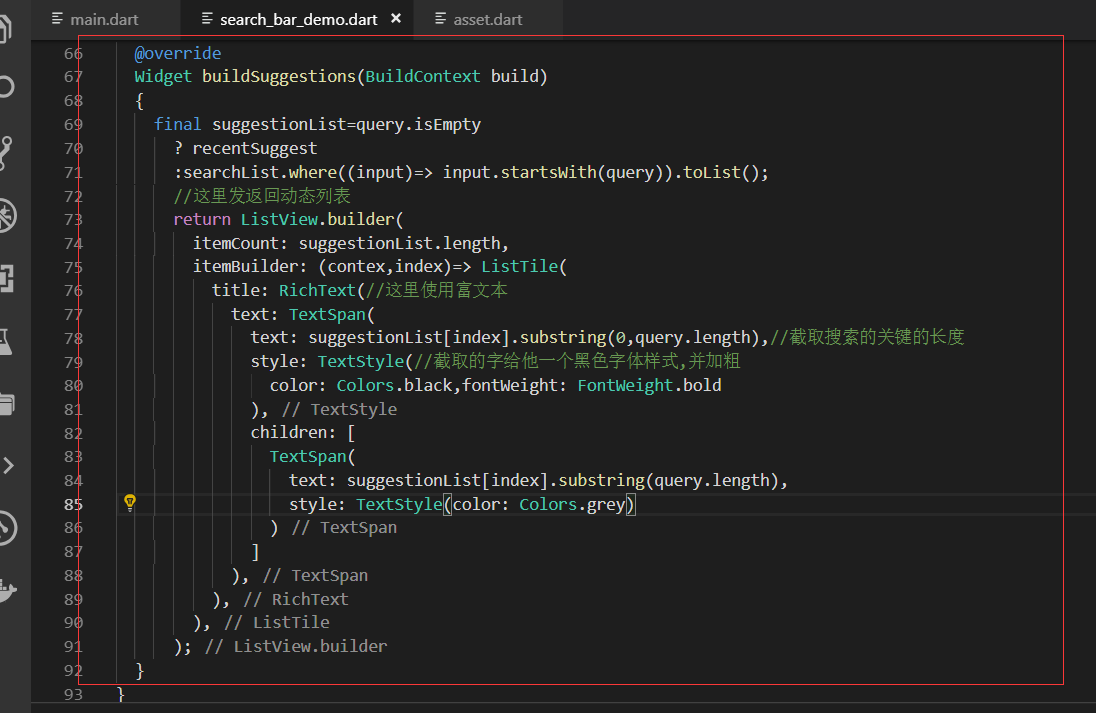
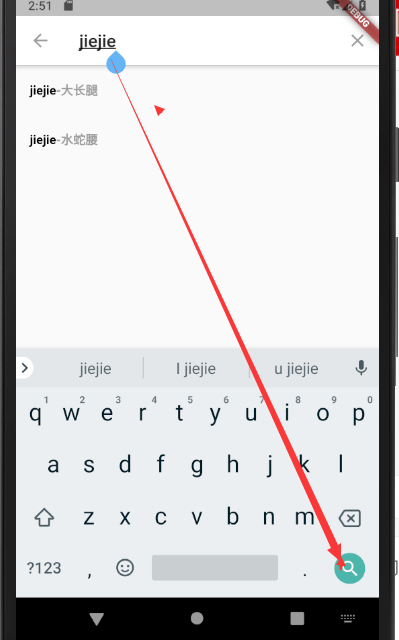
重写第四个方法buildSuggestions
再重写最重要的一个方法:
用户一边搜索一般提示用户的内容;
这里我们采用三元运算符的方式

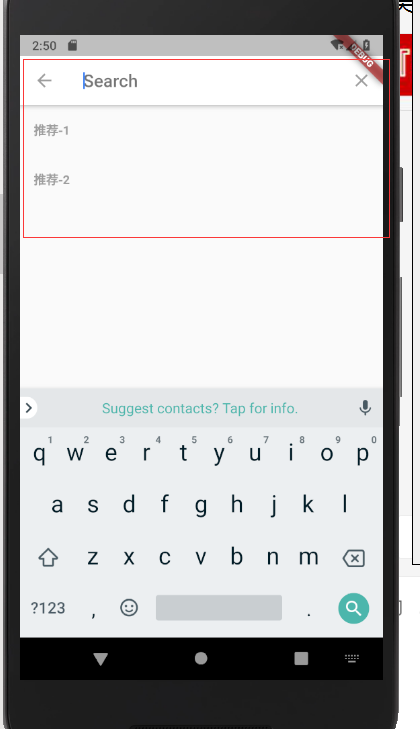
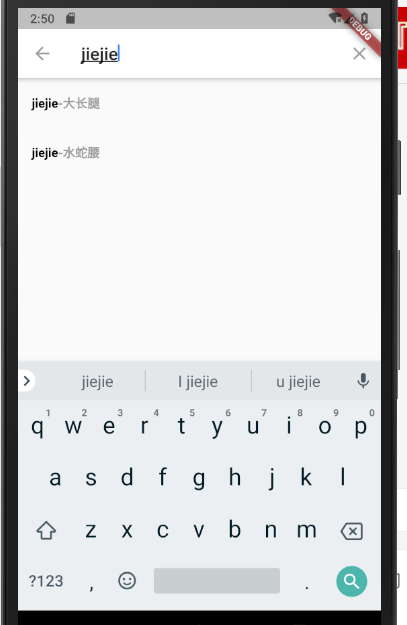
效果展示




最终代码
- import 'package:flutter/material.dart';
- import 'search_bar_demo.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return MaterialApp(
- title: 'Flutter Demo',
- theme: ThemeData.light(),//轻量级的皮肤
- home: SearchBarDemo()
- );
- }
- }
main.dart
- import 'package:flutter/material.dart';
- import 'asset.dart';
- class SearchBarDemo extends StatefulWidget {
- @override
- _SearchBarDemoState createState() => _SearchBarDemoState();
- }
- class _SearchBarDemoState extends State<SearchBarDemo> {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title:Text('SearchBarDemo'),
- actions: <Widget>[
- IconButton(
- icon:Icon(Icons.search),
- onPressed: (){
- showSearch(context:context,delegate: searchBarDelegate());
- },
- )
- ],
- ),
- );
- }
- }
- class searchBarDelegate extends SearchDelegate<String>{
- @override
- List<Widget> buildActions(BuildContext context)
- {
- return [
- IconButton(
- icon: Icon(Icons.clear),
- onPressed: ()=>query="",
- )
- ];
- }
- @override
- Widget buildLeading(BuildContext context)
- {
- return IconButton(
- icon: AnimatedIcon(
- icon: AnimatedIcons.menu_arrow,
- progress: transitionAnimation,
- ),
- onPressed: ()=>close(context,null),//关闭context上下文
- );
- }
- @override
- Widget buildResults(BuildContext context)
- {
- return Container(
- width:100.0,
- height: 100.0,
- child: Card(
- color: Colors.redAccent,//为了卡片好看,设置一个亮红色
- child: Center(
- child: Text(query),
- ),
- ),
- );
- }
- @override
- Widget buildSuggestions(BuildContext build)
- {
- final suggestionList=query.isEmpty
- ? recentSuggest
- :searchList.where((input)=> input.startsWith(query)).toList();
- //这里发返回动态列表
- return ListView.builder(
- itemCount: suggestionList.length,
- itemBuilder: (contex,index)=> ListTile(
- title: RichText(//这里使用富文本
- text: TextSpan(
- text: suggestionList[index].substring(,query.length),//截取搜索的关键的长度
- style: TextStyle(//截取的字给他一个黑色字体样式,并加粗
- color: Colors.black,fontWeight: FontWeight.bold
- ),
- children: [
- TextSpan(
- text: suggestionList[index].substring(query.length),
- style: TextStyle(color: Colors.grey)
- )
- ]
- ),
- ),
- ),
- );
- }
- }
search_bar_demo.dart
- const searchList=[
- "jiejie-大长腿",
- "jiejie-水蛇腰",
- "gege-帅气欧巴",
- "gege-小鲜肉",
- ];
- //默认的数组
- const recentSuggest=[
- "推荐-1",
- "推荐-2"
- ];
asset.dart
20个Flutter实例视频教程-第11节: 一个不简单的搜索条-2的更多相关文章
- 20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1 视频地址: https://www.bilibili.com/video/av39709290/?p=10 博客地址: https ...
- 20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例 视频地址: https://www.bilibili.com/video/av39709290/?p=13 博客地址: https://js ...
- 20个Flutter实例视频教程-第03节: 不规则底部工具栏制作-1
第03节: 不规则底部工具栏制作-1 博客地址: https://jspang.com/post/flutterDemo.html#toc-973 视频地址: https://www.bilibili ...
- 20个Flutter实例视频教程-第05节: 酷炫的路由动画-1
视屏地址: https://www.bilibili.com/video/av39709290/?p=5 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址: https://www.bilibili.com/video/av39709290?p=2 博客地址: https://jspang.com/post/flutterDemo.html#t ...
- 20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址: https://www.bilibili.com/video/av39709290/?p=4 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址: https://jspang.com/post/flutterDemo.html#toc-94f 视频地址: https://jspang.com/post/flutterDemo.htm ...
- 20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址: https://www.bilibili.com/video/av39709290/?p=7 博客地址: https://jspang.com/post/flutterDemo.html# ...
- 20个Flutter实例视频教程-第08节: 保持页面状态
博客地址: https://jspang.com/post/flutterDemo.html#toc-bb9 视频地址: https://www.bilibili.com/video/av397092 ...
随机推荐
- 修改mysql数据库 密码
将密码改成123456 update mysql.user set authentication_string=password('123456') where user='root' and Hos ...
- *Android 多线程下载 仿下载助手(改进版)
首先声明一点: 这里的多线程下载 并非指的 多个线程下载一个 文件.而是 每一个线程 负责一个文件. 真正的多线程 希望后面能给大家带来. ------------- 欢迎 爱学习的小伙伴 加群 ...
- css实现轮播效果图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- PHP对称加密类
<?php /** * Created by PhpStorm. * User: zongbinghuang * Date: 2017/7/31 * Time: 15:13 */ namespa ...
- 例题6-16 单词 UVa10129
1.题目描写叙述:点击打开链接 2.解题思路:本题利用欧拉回路存在条件解决. 能够将全部的单词看做边,26个字母看做端点,那么本题事实上就是问是否存在一条路径,能够到达全部出现过的字符端点. 因为本题 ...
- 2016/7/7 设置wamp2.5 mysql密码 重点是mysql版本
密码设置时要注意mysql版本.版本不同,效果不同. 方法/步骤 安装好wamp后,右击wamp->MySQl->MySql console(控制台) 提示输入密码,因为密码为 ...
- 九度OJ 1124:Digital Roots(数根) (递归)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:2963 解决:1066 题目描述: The digital root of a positive integer is found by s ...
- Theseven relationsarein threecategories:equivalent, congruent, andsimilar.
http://www.math.pitt.edu/~xfc/math2370/chap5.pdf
- mount available
Mount (computing), the process of making a file system accessible mount (Unix), the utility in Unix- ...
- IOS 文件夹结构
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/MyGameZone/article/details/24494765 IOS文件夹结构 说明 这些仅 ...
