【WEB基础】HTML & CSS 基础入门(7)表格
表格的基本结构
表格是网页上最常见的元素,它除了可以用来展示数据,还常常被用来排版。虽然现在提倡使用DIV+CSS完成页面布局,但表格框架简单明了,对于繁杂的数据,一个简洁的表格能让其展现的极有条理。
简单来说,表格是由行、列(单元格)组成。表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行又由若干单元格(即列,由 <td> 标签定义)组成。表格单元格里可以包含文本、图片、列表、段落、表单、水平线、表格(嵌套)等等。
别罗嗦,看代码。
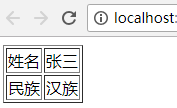
下面的代码是一个两行两列的表格。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<table><!--表格开始-->
<tr><!--表格第一行-->
<td>姓名</td><!--第一行第一个单元格-->
<td>张三</td><!--第一行第二个单元格-->
</tr>
<tr><!--表格第二行-->
<td>民族</td><!--第二行第一个单元格-->
<td>汉族</td><!--第二行第二个单元格-->
</tr>
</table><!--表格结束-->
</body>
</html>
表格默认是没有边框的,下面的效果图加入了边框,目的是能让表格的结构更清晰。

表格的标准结构
表格除了行<tr>和单元格<td>,还可以有标题<caption>和表头<th>。另外,表格的语义化还将表格分为表格页眉<thead>、表格主体<tbody>、表格页脚<tfoot>三个部分。引入语义化,能够让表格结构更清晰、代码语义更良好。
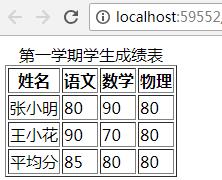
下面的示例代码加入了标题和表头,同时引入了表格语义化,将表格分为页眉、主体。页脚三个部分,表格语义化是否添加不会影响到表格的显示效果。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<table><!--表格开始-->
<caption>第一学期学生成绩表</caption><!--表格标题-->
<thead><!--表格页眉-->
<tr><!--第一行-->
<th>姓名</th><!--表头-->
<th>语文</th>
<th>数学</th>
<th>物理</th>
</tr>
</thead>
<tbody><!--表格主体-->
<tr><!--第二行-->
<td>张小明</td>
<td>80</td>
<td>90</td>
<td>80</td>
</tr>
<tr><!--第三行-->
<td>王小花</td>
<td>90</td>
<td>70</td>
<td>80</td>
</tr>
</tbody>
<tfoot><!--表格页脚-->
<tr><!--第四行-->
<td>平均分</td>
<td>85</td>
<td>80</td>
<td>80</td>
</tr>
</tfoot>
</table><!--表格结束-->
</body>
</html>
表格默认是没有边框的,下面的效果图加入了边框,目的是能让表格的结构更清晰。

表格的行、列合并
在表格的实际应用中,经常需要将表格相邻的两个或多个单元格合并,以满足不同长度或不同类型的数据展示。
<td>标签的【rowspan】属性可以实现合并行,<td rowspan="合并的行数">
<td>标签的【colspan】属性可以实现合并列,<td colspan="合并的列数">
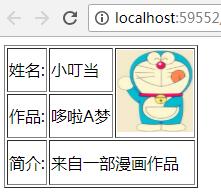
示例代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
/*设置图片的宽和高,防止将表格撑变形*/
img {width:76px; height:82px;}
</style>
</head>
<body>
<table>
<tr><!--第1行-->
<td>姓名:</td>
<td>小叮当</td><!--下面是合并两行-->
<td rowspan="2"><img src="小叮当.jpg"/></td>
</tr>
<tr><!--第2行-->
<td>作品:</td>
<td>哆啦A梦</td>
</tr>
<tr><!--第3行-->
<td>简介:</td><!--下面是合并两列-->
<td colspan="2">来自一部漫画作品</td>
</tr>
</table>
</body>
</html>
表格默认是没有边框的,下面的效果图加入了边框,目的是能让表格的结构更清晰。

表格的CSS样式
表格默认是没有边框的,我们可以使用border属性为table设置边框。上面的代码都是加入边框,可以看到,表格都是双线条边框,这是由于 table、th 以及 td 元素都有独立的边框。【border-collapse】属性可以设置是否把表格边框合并为单一的边框,该属性的取值主要有两个,值【separate】为默认值,表示边框分开不合并,值【collapse】为合并边框。
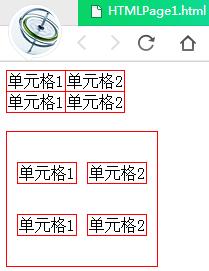
当表格的边框属性【border-collapse】的值为默认值【separate】,即边框分开时,我们还可以利用属性【border-spacing】来设置相邻单元格的边框间的距离。该属性可以设置一个或两个像素值,当设置一个像素值时,表示水平和垂直间隔为同一值;如果设置了两个值,则第一个为水平间距,第二个为垂直间距。
示例代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*为表格设置边框样式*/
table,th,td{border:1px solid red;}
table.one
{ /*设置第一个表格为合并边框*/
border-collapse: collapse;
}
table.two
{ /*设置第二个表格为分离边框,同时设置水平间距10px,垂直间距50px*/
border-collapse: separate;
border-spacing: 10px 30px
}
</style>
</head>
<body>
<table class="one">
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
</table>
<br />
<table class="two">
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
</table>
</body>
</html>

-------------------------- END --------------------------
【WEB基础】HTML & CSS 基础入门(7)表格的更多相关文章
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- web前端之css快速入门
css简介 css概述 CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- Web前端温故知新-CSS基础
一.CSS定义与编写CSS 1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要用于设置HTML页面中的文本内容(字体. ...
- web开发:css基础
一.w3c架构分析 二.css三种引入 三.三种引入的优先级 四.基础选择器 五.长度单位与颜色 六.文件样式操作 七.display 一.w3c架构分析 <!DOCTYPE html> ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- 好程序员web前端分享CSS基础篇
学习目标 1.CSS简介 2.CSS语法 3.样式的创建 4.两种引入外部样式表的区别 5.样式表的优先级和作用域 6.CSS选择器 7.选择器的权重 8.浮动属性的简单应用 9.HTML.CSS注释 ...
- 前端基础之CSS快速入门
前一篇写了我们的Html的常用组件,当然那些组件在我们不去写样式的时候都是使用的浏览器的默认样式,可以说是非常之丑到爆炸了,我们肯定是不能让用户去看这样丑到爆炸的样式,所以我们在这里需要使用css样式 ...
- Web前端开发CSS基础
CSS 层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不 ...
- web前端之css基础
CSS选择器 元素选择器 p{color:red;} ID选择器 #li{ background-color:red; } 类选择器 .c1{ font-size:15px; } 注意: 样式类名不要 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第5部分
第九章 CSS盒模型 元素分类 : 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的 ...
随机推荐
- ipvsadm启动报错解决方法
Centos7 yum -y install ipvadm 安装后,启动ipvsadm却报错. Redirecting to /bin/systemctl start ipvsadm.service ...
- python爬虫集合
逐渐也写了有二十余篇博文,内容一多就导致有些内容不能够方便快捷定位. 虽然博客有标签进行分类,实际查找时也并不如做一个同类文章的集合来得直观. 这里就对python爬虫相关博文做个集合: 爬虫基础知识 ...
- HUD:4405-Aeroplane chess(期望飞行棋)
Aeroplane chess Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Pro ...
- Java中的数据类型和引用
JAVA数据类型分primitive数据类型和引用数据类型. Java中的primitive数据类型分为四类八种.primitive也不知道怎么翻译比较贴切, 暂且叫他基本数据类型吧, 其实直接从英文 ...
- 2015多校训练第二场 hdu5305
把这题想复杂了,一直在考虑怎么快速的判断将选的边和已选的边无冲突,后来经人提醒发现这根本没必要,反正数据也不大开两个数组爆搜就OK了,搜索之前要先排除两种没必要搜的情况,这很容易想到,爆搜的时候注意几 ...
- DataContext.ExecuteQuery的两种方法调用
ExecuteQuery主要用于DataContext类直接执行SQL语句的查询,在MSDN上有两种执行方法,下面为两种方法的不同调用: 1.ExecuteQuery<TResult>(S ...
- Dijkstra算法_北京地铁换乘_android实现-附带源码.apk
Dijkstra算法_北京地铁换乘_android实现 android 2.2+ 源码下载 apk下载 直接上图片 如下: Dijkstra(迪杰斯特拉)算法是典型的最短路径路由算法,用于计 ...
- python--命名规范及常见的数据类型
1.python的命名规范 (1)不能以数字开头,不能出现中文. (2)命名以字母开头,包含数字,字母(区分大小写),下划线. (3)不能包含关键字,见名知意. 2.python常见的数据类型 (1) ...
- PHP 修改配置文件后重启命名
centosPHP配置文件路径: /etc/php.ini 修改完配置文件后需要重启php服务: systemctl restart php-fpm
- oracle中的dual表
dual表是和Oracle数据字典一起创建的.它实际上只包含dummy这一个column,并且只有一条记录,这条记录的值是X. X dual表的owner是SYS,但所有用户都可以访问它.Althou ...
