JavaScript toString() 方法

注意:在JavaScript中,数字后面的"."操作符是的意义是不确定。因为它既可能是一个浮点数的标志,又可能是取一个对象的属性的运算符。但是JavaScript的解释器把他当做了浮点数的标志。
js运算符优先级:括弧 > 属性运算符 > 单目运算符 > 逻辑运算符 > 多目运算符 > 赋值运算符
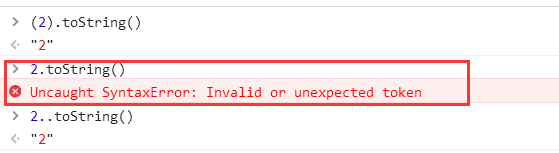
第一种,相当于
var temp = 2; temp.toString() //所以没有问题。
第二种是语法错误
2. 被当成浮点数整体,相当于(2.)toString(),所以报错。
第三种
2..toString() ,第一个 . 等价于 .0 ,第二个.才是属性访问,相当于 (2.0).toString();
JavaScript toString() 方法的更多相关文章
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- JavaScript:Object.prototype.toString方法的原理
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. var arr = []; console.log(Obje ...
- javascript中的toString()方法
javascript中的toString()方法,主要用于Array.Boolean.Date.Error.Function.Number等对象.下面是这些方法的一些解析和简单应用,做个纪律,以作备忘 ...
- JavaScript toString、String和stringify方法区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- JavaScript中的valueOf与toString方法
基本上,所有JS数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题. JavaScript 的 valueOf() 方法 valu ...
- JavaScript中Object.prototype.toString方法的原理
在JavaScript中,想要判断某个对象值属于哪种内置类型,最靠谱的做法就是通过Object.prototype.toString方法. ? 1 2 var arr = []; console.lo ...
- JavaScript中valueOf函数与toString方法
基本上,所有JS数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下 JavaScrip ...
- JavaScript原型链中toString()方法输出alert()和console.log()得到不同的结果
<script language="javascript"> function myObj(){ var total = 0; } myObj.prototype.ad ...
- JavaScript 函数方法 - toString()
Function.prototype.toString() 返回函数代码的字符串形式. 描述 Function 对象覆盖了从 Object 继承来的 Object.prototype.toString ...
随机推荐
- 在类中写reponse语句
原文发布时间为:2009-06-18 -- 来源于本人的百度文章 [由搬家工具导入] 在类文件中不能直接使用response.write,需要使用 System.Web.HttpContext.Cur ...
- python for循环及常用函数
python for循环 格式: for iterating_var in sequence: statements(s) ###################################### ...
- hdu 1005(找循环节)
Number Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- 【转载】NonEmpty和Non Empty的区别
转载来源:http://www.ssas-info.com/analysis-services-articles/50-mdx/2196-mdx-non-empty-vs-nonempty One o ...
- Jquery 返回json数据在IE浏览器中提示下载的问题
Jquery 返回json数据,IE浏览器提示下载的问题,当提交完数据后返回的本来是json数据的,在火弧里测试正常,解决方法如下 今天遇到Jquery 返回json数据,IE浏览器提示下载的问题,当 ...
- JS-严格模式、非严格模式
2018年11月14日晚上,我在“深入理解javascript”书上第一次知道“严格模式”“非严格模式”这2个名词: “严格模式”使用指令:“use strict”: 这个指令我其实有经常看到,在其他 ...
- CS Academy Round #65 Count Arrays (DP)
题目链接 Count Arrays 题意 给定$n$和$m$个区间.若一个长度为$n$的$01$序列满足对于每一个给定的区间中至少有一个位置是$0$, 那么这个$01$序列满足条件.求有多少满足条 ...
- java8 之CompletableFuture -- 如何构建异步应用
什么是Future 接口 很多场景下,我们想去获取线程运行的结果,而通常使用execute方法去提交任务是无法获得结果的,这时候我们常常会改用submit方法去提交,以便获得线程运行的结果. 而sub ...
- http系列--HTTP2.0新特性:二进制传输,多路复用,Haeder压缩,服务端push,QUIC协议
一.前言 HTTP 2.0 相比于 HTTP 1.X,可以说是大幅度提高了 web 的性能. 在 HTTP 1.X 中,为了性能考虑,我们会引入雪碧图.将小图内联.使用多个域名等等的方式.这一切都是因 ...
- openshift scc解析
SCC使用UserID,FsGroupID以及supplemental group ID和SELinux label等策略,通过校验Pod定义的ID是否在有效范围内来限制pod的权限.如果校验失败,则 ...
