javascript(8)
给对象添加方法还有两种方式:
第一种:
function 类名(){
this.属性;
}
var 对象名=new 类名();
function 函数名(){
//执行
}
对象名.属性名=函数名;//这样就相当于把函数赋给 对象名.属性名,此时这个属性名就表示一个函数。
对象名.属性名()
具体案例:
function Person(){
this.name="abc";
this.age=900;
}
function show1(){
window.alert("hello!"+this.name);
}
//创建一个p1对象
var p1=new Person();
//把show1函数,给p1.abc
p1.abc=show1;
p1.abc();
运行结果是:

如果代码改成p1.abc=show1(),那么p1.abc接收的就是返回值,而在这里,接收的是undefined.
第二种:
对象名.属性名=function(参数列表){
//代码
};
调用
具体案例:
function Person(){
this.name="abc";
this.age=900;
}
var p1=new Person();
p1.abc=function show1(){
window.alert("hello "+this.name);
}
p1.abc();
运行结果:

思考题:下面程序会输出什么?
function Person(){
this.name="abc";
this.age=900;
}
function show1(){
window.alert("hello!"+this.name);
}
//创建一个p1对象
var p1=new Person();
//把show1函数,给p1.abc
p1.abc=show1;
//p1.abc();
window.alert(p1.abc);
window.alert(show1);
运行结果都是:

这一点在前面的笔记中是有提到过的。
//var name="北京";
function Person(){
this.name="abc";
this.age=900;
}
function show1(){
window.alert("hello!"+this.name);
}
//创建一个p1对象
var p1=new Person();
//把show1函数,给p1.abc
p1.abc=show1;
show1();
运行结果是输出"hello!'
而加上代码:var name="北京";以后输出结果是"hello!北京"
js中不是以参数的个数来调用函数的。
function Person(){
this.name="abc";
this.age=900;
this.abc=function(v1,v2){
window.alert(this.name+" "+this.age+" "+v1+" "+v2);
}
}
var p1=new Person();
p1.abc();
p1.abc("北京","天津");
var p2=new Person();
p2.abc();
p2.abc("南京","东京");
输出:




function Person(){
this.age=90;
name="abc";
this.show=function(){
window.alert(name);
window.alert(this.name);//只有name变为this.name才会输出自己的this.name,否则是未定义的。
//window.alert(grade);//这句代码会报错
window.alert(this.grade);
}
}
var p=new Person();
p.name="hello";
p.grade=90;
p.show();
运行结果是:先输出abc,然后输出hello,最后输出90.
我觉得p.name="hello"就是新添加类的共有属性。
加上代码块:
var p2=new Person();
p2.show();
只会输出abc,其他都是输出undefined.
p.name是可以动态添加属性,但是如果Person类中有this.name的话,就会被替换,如果Person中是name的话就是动态为p对象添加共有属性。
function Person(){
this.name="abc";
this.age=900;
this.abc=function(v1,v2){
window.alert(this.name+" "+this.age+" "+v1+" "+v2);
}
}
var p1=new Person();
p1.name="中国";
p1.abc("北京","天津");
运行结果:

p1.ab=function(){
window.alert("使用对象来动态添加函数");
}
p1.ab();
运行结果:

栈里放的是对象地址
堆里放的是对象的信息
window.alert(p1.abc);输出的是函数abc中的内容。

代码:
var p1=new Person();
p1.name="中国";
//p1.abc("北京","天津");
p1.ab=function(){
window.alert("使用对象来动态添加函数");
}
p1.ab();
var p2=new Person();
p2.name="中国";
//window.alert(p1.abc==p2.abc);
document.writeln(p1.abc);
document.writeln("<br/>"+p2.abc);
document.writeln("<br/>");
document.writeln(p1.abc==p2.abc);
运行结果是先跳出窗口:

然后在屏幕上显示:

var p=new Person();
var p1=new Person();
window.alert(p1==p2);输出false.
现在我所掌握的js中为类添加函数的三种方法
①在类声明时直接添加
②将函数名直接赋值给对象.属性名
③直接用对象.属性名来创建。
function Dog(){
}
var dog1=new Dog();
//动态绑定一个函数给 shot属性
dog1.shout=function(){
window.alert("小狗");
}
dog1.shout();
var dog2=new Dog();
dog2.shout();
最后一条语句会报错。
类本身是有信息的。
js不支持把地址打出来。
有一种为类添加函数的方式,将某个函数绑定到特定类中,并且该类的所有对象共享这个函数。
function Dog(){
}
function Person(){
}
//使用prototype去绑定一个函数给shout
//把函数绑定到一个类中。
Dog.prototype.shout=function(){
window.alert("小狗");
}
//函数开头使用了Dog.prototype
var dog1=new Dog();
dog1.shout();
var dog2=new Dog();
dog2.shout();//这里ok
/*var p=new Person();
p.shout();
var p2=new Person();
p2.shout();*/
使用语句Dog.prototype.shout将函数绑定到Dog类中,而使用其他类创建的对象去调用shout时会报错。
在这种情况下代码:
window.alert(dog1.shout==dog2.shout);
输出的是true。
而代码语句:
var dog3=new Dog();
var dog4=new Dog();
window.alert(dog3==dog4);
输出结果为false。
两个属性用双等于也是可以进行地址的判断的。
而代码块:
var dog5=dog4;
window.alert(dog5==dog4);
输出的结果是true.
js中为类添加函数的方法:
①将函数名赋值给对象名.属性名
②直接用对象名.属性名来创建函数
③前面的几种方法有一个问题:每个对象独占函数代码,这样如果对象很多,则会影响效率,js设计者给我们提供了另一个方法 原型法:这样多个对象可以共享函数代码
代码如下:
function Dog(){
}
//使用prototype去绑定一个函数给shout
//把函数绑定到一个类中。
Dog.prototype.shout=function(){
window.alert("小狗");
}
//函数开头使用了Dog.prototype
var dog1=new Dog();
dog1.shout();
var dog2=new Dog();
dog2.shout();//这里ok
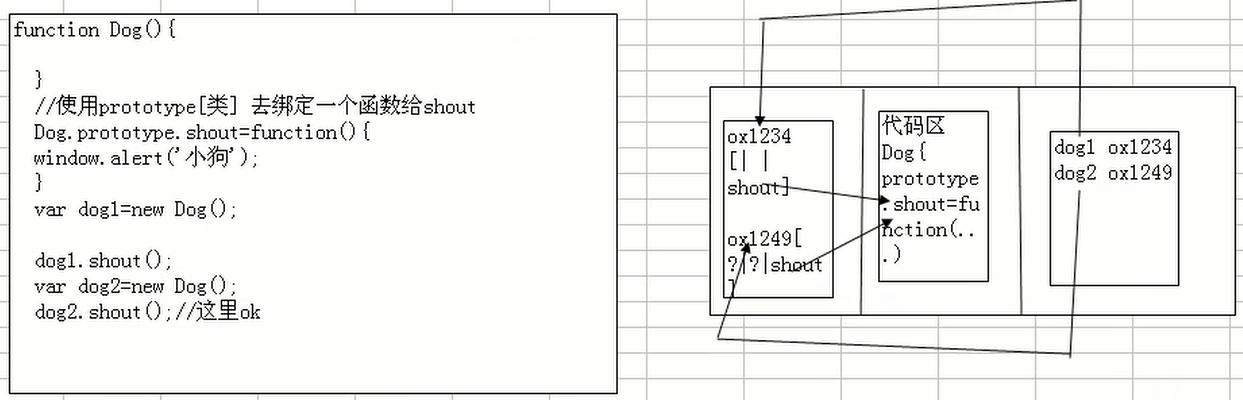
对代码的原理说明图:

补讲:== 号的作用
①当 == 的两边都是字符串的时候,则比较内容 相等否,如果相等返回true.
②如 == 两边是数字,则数的大小是否相等。
③如 == 是对象 或者是对象函数,则比较地址是否相等。
function Person(name,age){
this.name=name;
this.age=age;
this.show=function(){
document.writeln("名字="+this.name);
}
this.jisuan=function(n){
var res=0;
for(var i=1;i<=n;i++){
res+=i;
}
return res;
}
}
var p1=new Person("宋江",90);
p1.show();
document.writeln("<br/>")
var p2=new Person("林冲",12);
p2.show();
document.writeln("<br/>"+p1.jisuan(10));
javascript(8)的更多相关文章
- JavaScript之父Brendan Eich,Clojure 创建者Rich Hickey,Python创建者Van Rossum等编程大牛对程序员的职业建议
软件开发是现时很火的职业.据美国劳动局发布的一项统计数据显示,从2014年至2024年,美国就业市场对开发人员的需求量将增长17%,而这个增长率比起所有职业的平均需求量高出了7%.很多人年轻人会选择编 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- Javascript 的执行环境(execution context)和作用域(scope)及垃圾回收
执行环境有全局执行环境和函数执行环境之分,每次进入一个新执行环境,都会创建一个搜索变量和函数的作用域链.函数的局部环境不仅有权访问函数作用于中的变量,而且可以访问其外部环境,直到全局环境.全局执行环境 ...
- 探究javascript对象和数组的异同,及函数变量缓存技巧
javascript中最经典也最受非议的一句话就是:javascript中一切皆是对象.这篇重点要提到的,就是任何jser都不陌生的Object和Array. 有段时间曾经很诧异,到底两种数据类型用来 ...
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- 《Web 前端面试指南》1、JavaScript 闭包深入浅出
闭包是什么? 闭包是内部函数可以访问外部函数的变量.它可以访问三个作用域:首先可以访问自己的作用域(也就是定义在大括号内的变量),它也能访问外部函数的变量,和它能访问全局变量. 内部函数不仅可以访问外 ...
- JavaScript权威指南 - 函数
函数本身就是一段JavaScript代码,定义一次但可能被调用任意次.如果函数挂载在一个对象上,作为对象的一个属性,通常这种函数被称作对象的方法.用于初始化一个新创建的对象的函数被称作构造函数. 相对 ...
- JavaScript自定义浏览器滚动条兼容IE、 火狐和chrome
今天为大家分享一下我自己制作的浏览器滚动条,我们知道用css来自定义滚动条也是挺好的方式,css虽然能够改变chrome浏览器的滚动条样式可以自定义,css也能够改变IE浏览器滚动条的颜色.但是css ...
- JavaScript进阶之路(一)初学者的开始
一:写在前面的问题和话 一个javascript初学者的进阶之路! 背景:3年后端(ASP.NET)工作经验,javascript水平一般般,前端水平一般般.学习资料:犀牛书. 如有误导,或者错误的地 ...
- 梅须逊雪三分白,雪却输梅一段香——CSS动画与JavaScript动画
CSS动画并不是绝对比JavaScript动画性能更优越,开源动画库Velocity.js等就展现了强劲的性能. 一.两者的主要区别 先开门见山的说说两者之间的区别. 1)CSS动画: 基于CSS的动 ...
随机推荐
- Socket概述及TCP/IP的C++实现
网络通信实际是应用进程之间的通信,而要完整的描述一个应用进程在网络中的位置必须用 IP+端口: Socket就是一种在网络中进行数据通信的一种抽象描述.它是一种协议,本地地址,本地端口的抽象. Soc ...
- NGINX下如何自定义404页面
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是 ...
- XXE攻击
1.背景 现在很多应用都存在XXE(XML External Entity attack)漏洞,就是xml外部实体攻击,比如facebook,很多XML的解析器默认是含有XXE漏洞的. 2.xml的定 ...
- Linux下文件名正常,下载之后在windows打开为乱码
说明:在Linux下编码为utf-8,在windows下位GBK 1. 2. 3. 4. 5. 6. 7. 8.
- ThinkPHP3.1在多数据库连接下存储过程调用bug修正
最近使用ThinkPHP3.1进行一个项目的开发,由于该项目需要连接多台不同的数据库,所以使用如下配置方法: <?php return array( //'配置项'=>'配置值' //数据 ...
- 【WPF学习笔记】之如何保存画面上新建的数据到数据库中并且删除画面上的数据和数据库的数据:动画系列之(五)
...... 承接系列四后续: 首先,我要在用户控件2中添加“保存”,“删除”按钮. XAML代码: <UserControl x:Class="User.uc_item" ...
- 05 redis中的Setbit位图法统计活跃用户
一:场景=>>>长轮询Ajax,在线聊天时,能够用到 Setbit 的实际应用 场景: 1亿个用户, 每个用户 登陆/做任意操作 ,记为 今天活跃,否则记为不活跃 每周评出: 有奖活 ...
- /usr/bin/mysqld_safe_helper: Cannot change uid/gid (errno: 1) (转)
From: https://www.rootusers.com/how-to-fix-mariadb-10-0-29-selinux-update-failure/ 安装mysql 10.0.29后, ...
- leetCode 88.Merge Sorted Array (合并排序数组) 解题思路和方法
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array. Note: Y ...
- Swift———a Glance(极客学院)笔记
http://www.swiftv.cn/course/hw4sysi7 本课程很短,加起来一个小时,适合作为一个快速了解. 两本书: apple官方<The Swift Programmi ...
