html5--1.19 通用属性
html5--1.19 通用属性
学习要点:
1.通用属性的概念及几个常用的通用属性
2.对属性值的若干点补充
通用属性
通用属性(全局属性)可以用于任何的HTML5元素;通用属性有十几种;这节课不会全讲,会讲几种最常用的,其他的大家有兴趣可以自己测试一下,我们会把他们放到后边的课程或者具体的实例中去讲解;因为一下讲这么多不容易记住,也会使课程很枯燥。
id属性
id属性用于指定元素的识别名称,相当于一个人的身份证,是唯一的,同一个文档中不能有重复的id;一般配合CSS和JavaScript来选择元素。
class属性
class属性用于指定元素的类别名称,可以使用class元素给同一个文档中的多个元素进行归类,CSS就可以通过class个同一类元素设置统一的样式。
style属性
stlyle属性用于给元素设定样式(内联样式或内部样式表).
title属性
title属性用于显示省略的内容(或补充/提示说明的内容):当光标移动到元素内容上时显示title里的内容.
dir属性
dir属性用于设定元素标签内容的文字方向.在讲文本样式的 bdo元素时候用过。
lang属性
lang属性用于指定语言,比如中文还是英文:zh-cn/en;除了在html标签中设置,它还可以在特定元素中使用,改变该元素使用的语言.
其他通用属性
其他通用元素还有:
- accesskey:元素快捷键
- tabindex:元素移动顺序
- draggable:元素拖动
- contenteditable:元素是否允许编辑
- hidden:隐藏元素
- spellchcheck:元素检查
- contextmenu:元素快捷菜单
- data-yourvalue:自定义属性
剩下的通用元素放到以后章节再讲解,有兴趣的也可以自己测试下他们各自的功能
关于属性值的几点补充:
- name和id属性:属性值必须是大小写英文字母开头;
其余部分可以包含字母、数字、下划线、点等符号;
属性值是区分大小写的
- 属性值为数值时,必须输入正整数,不可谓0
- width,height是属性值:如果设置为正整数时,单位默认为px(像素),不需要要加上单位;但是在style中必须注明单位,否则会出错
- name和id属性:属性值必须是大小写英文字母开头;
常用通用属性用法
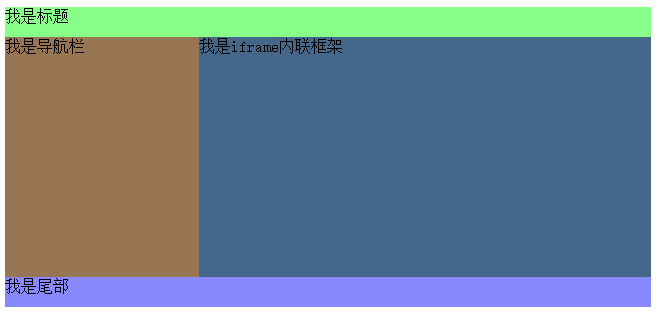
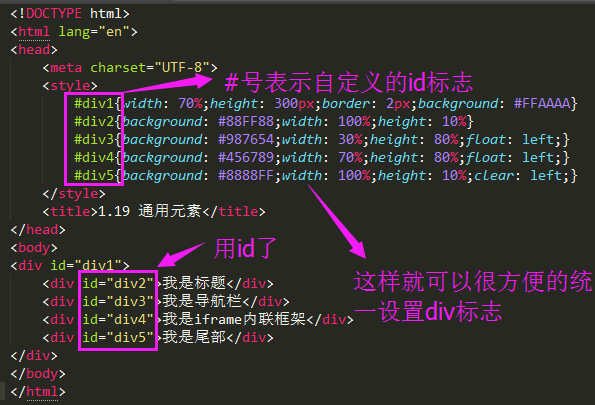
1、id用法1


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div1{width: 70%;height: 300px;border: 2px;background: #FFAAAA}
#div2{background: #88FF88;width: 100%;height: 10%}
#div3{background: #987654;width: 30%;height: 80%;float: left;}
#div4{background: #456789;width: 70%;height: 80%;float: left;}
#div5{background: #8888FF;width: 100%;height: 10%;clear: left;}
</style>
<title>1.19 通用元素</title>
</head>
<body>
<div id="div1">
<div id="div2">我是标题</div>
<div id="div3">我是导航栏</div>
<div id="div4">我是iframe内联框架</div>
<div id="div5">我是尾部</div>
</div>
</body>
</html>
注意点:用#来设置我们的自定义标签样式
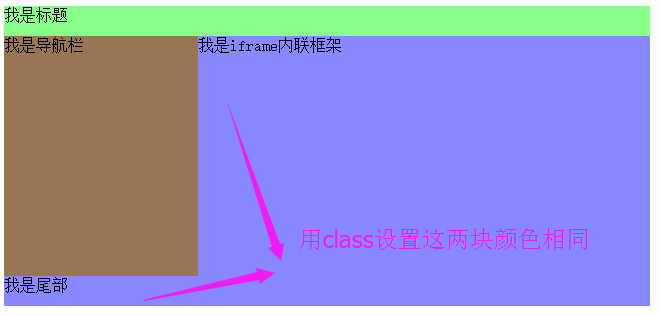
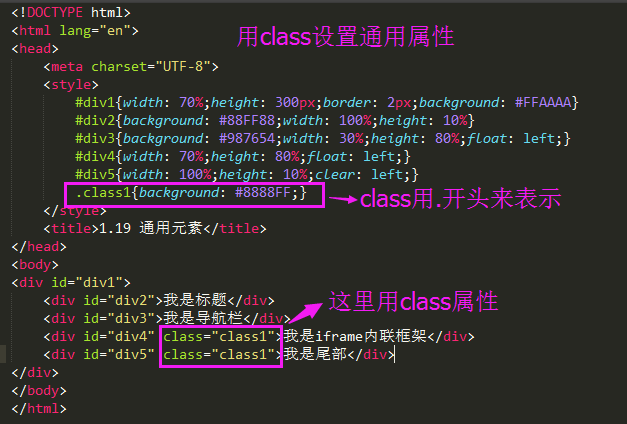
2、class设置通用属性



5、dir属性




html5--1.19 通用属性的更多相关文章
- html5之一些通用属性
dir属性:定义元素内容排序方式(rtl,ltr,auto)contentEditable属性:内容是否可编辑tabindex属性:按tab键激活元素 <!DOCTYPE html>< ...
- 疯狂html5讲义(二):HTML5简的经常使用元素与属性(二):html5新增的通用属性
1.contentEditable属性 true时可直接编辑html元素里面的内容.且具有"可继承"的特点. 编辑后不要刷新页面.否则编辑的内容会丢失,能够通过该元素的innerH ...
- HTML5 新增通用属性
一:HTML5保留的常用元素 7. 表格相关元素.表格在html里还算重要的了. <table> :用于表格定义. cellpadding: 单元格内容和单元格边框距离 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 (转) 2011-06-28 13:16:48 <audio> 标签属性:src:音乐的URLpreload:预加载au ...
- html5的自定义data-*属性和jquery的data()方法的使用示例
人们总喜欢往HTML标签上添加自定义属性来存储和操作数据. 但这样做的问题是,你不知道将来会不会有其它脚本把你的自定义属性给重置掉,此外,你这样做也会导致html语法上不符合Html规范,以及一些其它 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
- [转帖]HTML5 Audio/Video 标签,属性,方法,事件汇总
HTML5 Audio/Video 标签,属性,方法,事件汇总 <audio>标签属性: src:音乐的URL preload:预加载 autoplay:自动播放 loop:循环播放 co ...
- HTML5 中的新属性autocomplete="off"失效的解决方法(兼容firefox,IE,360)
因为业务需求,在写一个注册页面的时候,发现浏览器会自动填充此域名下已经保存的账号密码,给用户带来不便.加了HTML5 中的新属性autocomplete="off" ,但是并没有产 ...
- HTML5系列一(属性概述)
HTML5概述 HTML5於2004年被WHATWG(网页超文本技术工作小组)提出,於2007年被W3C接纳 在2008年1月22日,第一份正式草案已公布.WHATWG表示该规范是目前正在进行的工作, ...
随机推荐
- iOS 振动反馈
代码地址如下:http://www.demodashi.com/demo/12461.html 1. 常用场景 继 iPhone7/7P 实体 home 键出现后,home 键再也无法通过真实的物理按 ...
- Node.js 抓取电影天堂新上电影节目单及ftp链接
代码地址如下:http://www.demodashi.com/demo/12368.html 1 概述 本实例主要使用Node.js去抓取电影的节目单,方便大家使用下载. 2 node packag ...
- TI C66x DSP 系统events及其应用 - 5.9(IST重定位)
RESET中断的获取包必须位于0地址处,然后其它中断的获取包能够位于不论什么256字(1k字节边界)对齐的程序空间.IST的位置由ISTP寄存器中的ISTB字段决定. IST又一次定位举例: 1,将I ...
- ui-router $transitions 用法
1. //route redirection $transitions.onStart({to: 'manage'}, function (trans) { var params = trans.pa ...
- ReactNative Navigator
https://facebook.github.io/react-native/docs/navigator.html Navigator实现了页面之间的跳转. Demo描述:打开即进入“课程”页面, ...
- Android之怎样全屏显示
三种方法: 1 自己定义主题(见设置自己定义样式和主题一节) http://blog.csdn.net/wei_chong_chong/article/details/47438907 2 使用系统自 ...
- mybatis前台传来一个String,后后台执行sql变成了true
实际上参数传来的是一个字符串 3 ,不知道为什么会变成true 最后当然是查不到信息了.. 我在mapper映射文件里面使用了动态的where查询,我觉得跟这个关系不太大, 现在不知道怎么办,希望有思 ...
- 模式识别开发之项目---基于opencv的手势识别
我使用OpenCV2.4.4的windows版本+Qt4.8.3+VS2010的编译器做了一个手势识别的小程序. 本程序主要使到了Opencv的特征训练库和最基本的图像处理的知识,包括肤色检测等等. ...
- eclipse maven 刷新报错
问题描述: An internal error occurred during: "Loading descriptor for cmbc_wms.".java.lang.Null ...
- mysql分组查询n条记录
当业务逻辑越来越复杂时,这个查询的需求会越来越多,今天写成笔记记录下来,防止再忘记 SELECT * FROM `notice` a where add_time > 1513008000 an ...
