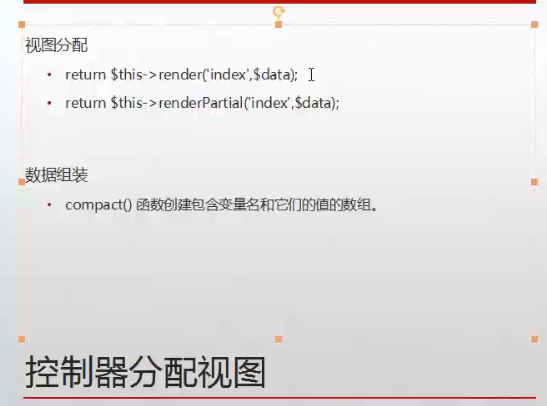
9-11.Yii2.0框架控制器分配视图并传参xss攻击脚本视图的过滤
目录

一维数组传参
新建控制器:
D:\xampp\htdocs\yii\controllers\HomeController.php
<?php/*** Created by Haima.* Author:Haima* QQ:228654416* Date: 2018/8/23* Time: 5:36*/namespace app\controllers;use yii\base\Controller;class HomeController extends Controller{public function actionIndex(){$request = \Yii::$app->request;if ($request->isGet) {// 一维数组传方法:$user = ['username' => 'lisi1','age' => 26,];return $this->renderPartial('index', $user); //加载图层,并传参// return $this->render('index', $data);}}}
新建view模板
D:\xampp\htdocs\yii\views\home\index.php
<?php/*** Created by Haima.* Author:Haima* QQ:228654416* Date: 2018/8/23* Time: 5:43*//* @var $this yii\web\View */<h2><?=$username?></h2>
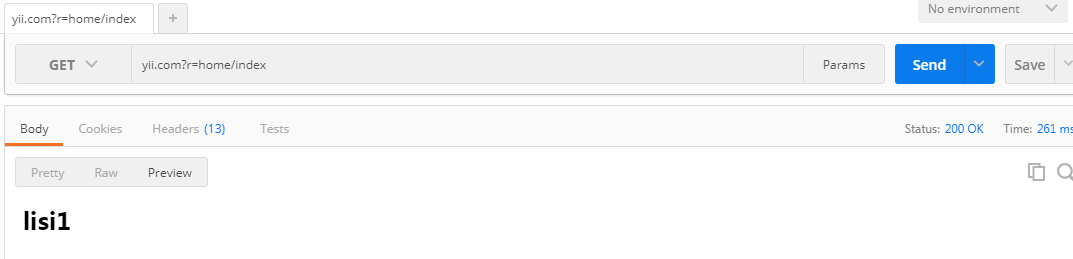
效果:

二维数组传参
新建控制器:
D:\xampp\htdocs\yii\controllers\HomeController.php
<?php/*** Created by Haima.* Author:Haima* QQ:228654416* Date: 2018/8/23* Time: 5:36*/namespace app\controllers;use yii\base\Controller;class HomeController extends Controller{public function actionIndex(){$request = \Yii::$app->request;if ($request->isGet) {$user = ['username' => 'lisi1','age' => 26,];$article = ['title' => 'this is test',];// 方法一:构造大数组(二维数组),传参// $data = [// 'user' => $user,// 'article' => $article,// ];// return $this->renderPartial('index', $data); //加载图层,并传参//方法二:用compact()函数构造数组(二维数组)参数,效果同方法一return $this->renderPartial('index', compact('user', 'article')); //加载图层,并传参// return $this->render('index', $data);}}}
新建view模板
D:\xampp\htdocs\yii\views\home\index.php
<?php/*** Created by Haima.* Author:Haima* QQ:228654416* Date: 2018/8/23* Time: 5:43*//* @var $this yii\web\View */$this->title = 'My Yii Application';?><h2><?php echo $user['username']; ?></h2><h2><?= $article['title']; ?></h2> <!-- 最简的方式了,yii里没有模板引擎 --><h2><?php dump($user);?></h2>
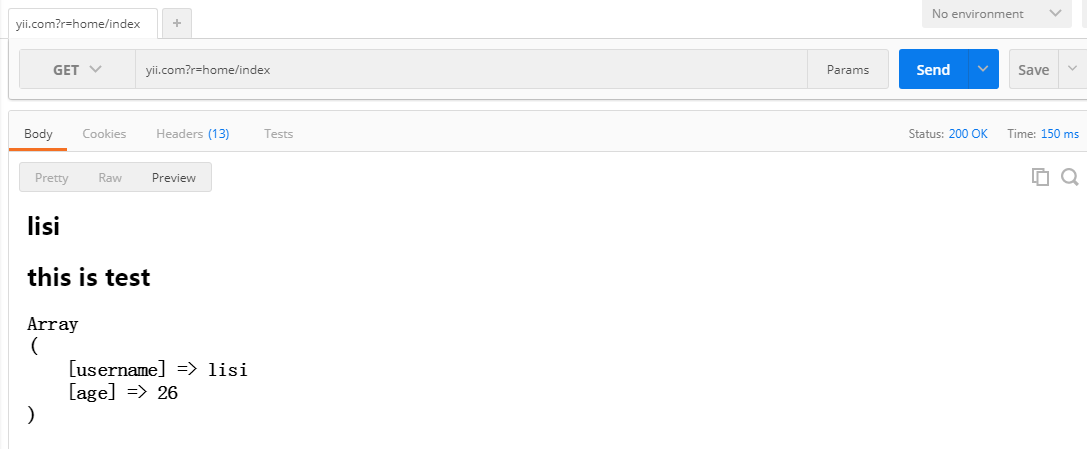
打印效果

视图非法字符的过滤

新建控制器:
D:\xampp\htdocs\yii\controllers\HomeController.php
namespace app\controllers;use yii\base\Controller;class HomeController extends Controller{public function actionIndex(){$request = \Yii::$app->request;if ($request->isGet) {// 一维数组传方法:$user = ['username' => 'lisi1 <script>alert(132);</script>', //这里模拟传出非法字符串'age' => 26,];return $this->renderPartial('index', $user); //加载图层,并传参// return $this->render('index', $data);}}}
新建view模板
D:\xampp\htdocs\yii\views\home\index.php
<?phpuse \yii\helpers\Html;use \yii\helpers\HtmlPurifier;?><h2><?=Html::encode($username)?></h2> <!-- 转义特殊字符 --><!-- 打印结果: lisi1 <script>alert(132);</script> --><h2><?=HtmlPurifier::process($username)?></h2> <!-- 彻底的过滤特殊字符 --><!-- 打印结果:lisi1 -->
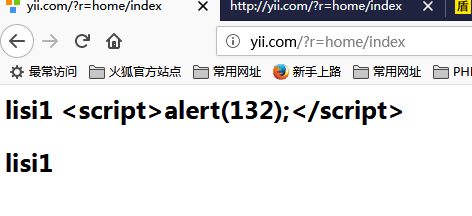
打印结果:

9-11.Yii2.0框架控制器分配视图并传参xss攻击脚本视图的过滤的更多相关文章
- 8.Yii2.0框架控制器接收get.post数据
8.Yii2.0框架控制器接收get.post数据 一.get传参 <?php /** * Created by Haima. * Author:Haima * QQ:228654416 * D ...
- yii2.0框架安装心得
yii2.0安装心得 能够搜索到这篇文章的朋友相信是对yii框架有兴趣的,但是我不得不吐槽的是,这个安装过程确实让人头疼,接下来就让大家见证一下这个纠结的过程 根据官网的说法,安装这个框架需要用到co ...
- yii2.0 访问控制器下的方法时出现 Object Not Found! 解决办法
yii2.0 访问控制器下的方法时出现 Object Not Found! 时 可以查看(apache) 入口文件index.php 的同级有没有 .htaccess 文件 没有.htaccess ...
- 教你在Yii2.0框架中如何创建自定义小部件
本教程将帮助您创建自己的自定义小部件在 yii framework 2.0.部件是可重用的模块和用于视图. 创建一个小部件,需要继承 yii\base\Widget,覆盖重写 yii\base\Wid ...
- 7.Yii2.0框架自定义全局工具函数
功能: 新建共用方法的打印方法,可以很方便的格式化打印 一.新建helper/function.php <?php /** * Created by Haima. * Author:Haima ...
- DRF框架(五)——context传参,二次封装Response类,两个视图基类(APIView/GenericAPIView),视图扩展类(mixins),子类视图(工具视图),视图集(viewsets),工具视图集
复习 1.整体修改与局部修改 # 序列化get (给前端传递参数) #查询 ser_obj = ModelSerializer(model_obj) #只传递一个参数,默认是instance的参数,查 ...
- 5.0.1版本的react-router-dom路由传参以及路由表的配置和接收页面的接受
//第一种 通过问号传参 //发送 this.props.history.push("/detail?id="+item.downurl) //路由表配置 <Route pa ...
- 12.Yii2.0框架视图模版继承与模版相互调用
目录 模板渲染的两种方式 加载视图 index.php 和 about.php 页面 建立控制器HomeController php 新建模板 home\index.php 新建模板home\abou ...
- yii2.0 从控制器到视图的输出
在controllers/SiteController.php文件中,添加 public function actionSay($message = 'Hello') { return $this-& ...
随机推荐
- ZROI WC Round1 题解
ZROI WC Round1 题解 Problem A 题意 一个 \(n \times m\) 格子图,一个人从左上角出发,每次向右或者向下走一格,方法如下: 如果他在最下面一排,那么他会往右行走. ...
- IIS 在 Windows 上托管 .NET Core2.0
使用 IIS 在 Windows 上托管 ASP.NET Core2.0 https://www.cnblogs.com/sundar/p/9195550.html 阅读目录 准备: 第一步:新建项目 ...
- 038 Count and Say 数数并说
数数并说序列是一个整数序列,第二项起每一项的值为对前一项的计数,其前五项如下:1. 12. 113. 214. 12115. 1112211 被读作 " ...
- (转)命令passwd报错因inode节点处理记录
命令passwd报错因inode节点处理记录 原文:http://blog.sina.com.cn/s/blog_506ed9e6010106kj.html 故障现象: 1.修改密码时报错 ...
- Zookeeper+websocket实现对分布式服务器的实时监控(附源码下载)
我就是个封面 Zookeeper简介 Zookeeper是Hadoop的一个子项目,它是分布式系统中的协调系统. 简单来说就是一个Zookeeper注册同步中心,内部结构为一个树形目录,每个节点上 ...
- kie-api 组件介绍
KieServices:kie整体的入口,可以用来创建Container,resource,fileSystem等 KieContainer: KieContainer就是一个KieBase的容器,可 ...
- React Router 4.0中文快速入门
import React from 'react' import { BrowserRouter as Router, Route, Link } from 'react-router-dom' co ...
- 【持续更新】Spring相关
什么是IoC 什么是AoP Bean的实例化方法--3种 Bean的作用域--常用2种 Bean的生命周期 Bean的装配方式 基于xml的2种装配方式 基于Annotaton的装配方式
- 《移动Web前端高效开发实战》笔记4--打造单页应用SPA
路由是一个单页应用的核心,大部分前端框架都实现了一个复杂的路由库,包括动态路由,路由钩子,组件生命周期甚至服务器端渲染等复杂的功能.但是对于前端开发者而言,路由组件的核心是URL路径到函数的映射,了解 ...
- 【css】css2实现两列三列布局的方法
前言 对于 flex 弹性布局相信大家都有所了解,它是 css3 中的属性,然而它具有一定的兼容性问题.楼主前几天面试时遇到了面试官需要设计一个两列布局,我当然就说父元素 flex 吧哩吧啦,然而需要 ...
