移动端 (H5) 调试工具 -- vconsole
最近在改一个移动端项目,在手机上调试贼头疼,什么日志都看不到,分析不了bug问题。
然后我同事给我介绍了一个移动端的调试神器 -- vconsole
有了这个神器,领导再也不用担心我的工作啦!!!
0.0
怎么使用VConsole呢?
超简单的,只需要2步
第一步:
在页面引入vconsole的cdn: https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js
或者是下载下来
还可以安装依赖 npm install vconsole,请根据自己的项目自行选择。
第二步:
在js里面初始化vconsole:
var vConsole = new VConsole();
这样就行了。
接下来展示一下效果。
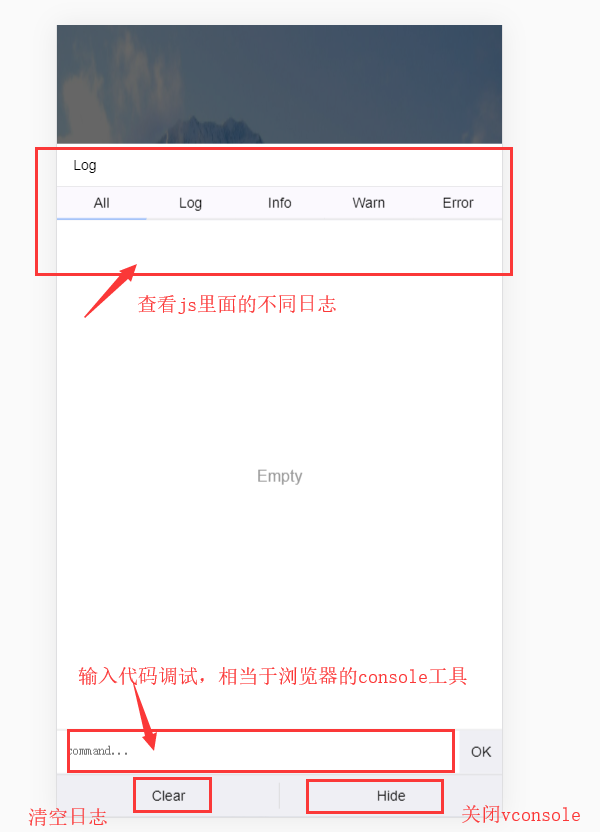
初始化后右下角会多一个vconsole的按钮,点击可以弹出日志信息窗口。

日志窗口就和浏览器的console工具差不多。

这样就可以随时看到日志和打印信息了。
拜了个拜!
移动端 (H5) 调试工具 -- vconsole的更多相关文章
- 移动端调试神器vconsole,手机端网页的调试工具Eruda
移动端调试神器vconsole,手机端网页的调试工具Eruda 移动端中使用 vConsole调试 移动端调试工具vconsole安装Git地址:https://github.com/WechatFE ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- 解惑好文:移动端H5页面高清多屏适配方案 (转)
转自:http://mobile.51cto.com/web-484304.htm https://github.com/amfe/lib-flexible/blob/master/src/makeg ...
- 移动端H5页面的设计稿尺寸大小规范-转载自http://www.chinaz.com/design/2015/1103/465670.shtml
机屏幕尺寸,设计稿应该按照哪一个尺寸作为标准尺寸.现在已经有2K分辨率的手机屏幕了,设计稿是不是也要把宽高跟着最大分辨率来设计.显然不是. 请注意:(以下所有讨论内容和规范均将viewport设定为c ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 移动端h5页面的设计稿尺寸
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 延伸阅读: 2015年度最 ...
- 移动端H5制作安卓和IOS的坑 持续更新...
移动端H5制作安卓和IOS的坑 持续更新... 前言:最近参加公司的H5页面创意竞赛,又遇到不少页面在不同系统上的坑.踩坑之余,觉得很多之前遇到的知识点都忘了,索性开一篇博文,把这些坑都统一归纳起来, ...
- 教你如何用 lib-flexible 实现移动端H5页面适配
前话 好久没写教程了(可能会误导新手的菜鸟教程( ̄▽ ̄)"). 这是我的github,欢迎前端大大们和我一起学习交流 https://github.com/pwcong 最近入职公司做前端实 ...
- 移动端H5页面惯性滑动监听
移动端H5页面惯性滑动监听 在移动端,当你快速滑动有滚动条的页面时,当你手指离开屏幕时,滚动条并不会立即停止,而是会随着"惯性"继续滑动一段距离. 在做项目的过程中,需要监听惯性滑 ...
随机推荐
- oracle行锁select for update
oracle行锁select for update 学习了:https://blog.csdn.net/zdwzzu2006/article/details/50490157 学习了:https:// ...
- PowerMockito的简单的介绍
转载:http://blog.csdn.net/u012881904/article/details/51334747 我们的依赖的配置 <properties> <powermoc ...
- es6 - 模板
'use strict'; // es5 let name = 'mrs'; let qb = 20; function logs() { return 'goods!'; } let html = ...
- 【设计模式】工厂方法(FactoryMethod)模式
看不见PPT的请自行解决DNS污染问题. 相关类的代码: namespace FactoryPatternConsole.Model { public class Address { public s ...
- Python & Django & Pycharm 安装
一.下载安装Python 从https://www.python.org/上下载 Python 2.7.6,双击安装包开始安装: 单击“Next”按钮,进入Python安装组件选择界面.这里我们安装全 ...
- Android Canvas之Path操作
接上篇,Android自己定义View工具:Paint&Canvas(二) 上一篇中介绍的Canvas绘制图形仅仅能画一些常规图形(圆.椭圆.矩形等),假设想绘制更复杂的图形.Path神器来了 ...
- iframe中,重新加载页面
比如在iframe中的页面,设置一个onclick事件的触发函数flush function flush(){ window.location.reload(); }
- tomcat启动出现异常 Error filterStart
tomcat启动中出现 Error filterStart异常, 没有任何堆栈信息,如下: SEVERE: Error filterStart Jul 6, 2012 3:39:05 PM org.a ...
- SQL Server常用系统表
1.查询当前数据库中的用户表 select *from sysobjects where xtype='U'; 2.获取SQL Server允许同时用户连接的最大数 SELECT @@MAX_CONN ...
- linux下编译ffmpeg 引入外部库x264
Found no assembler Minimum version is nasm-2.13 If you really want to compile without asm, configure ...
