OPENGL_单位长度对应屏幕像素
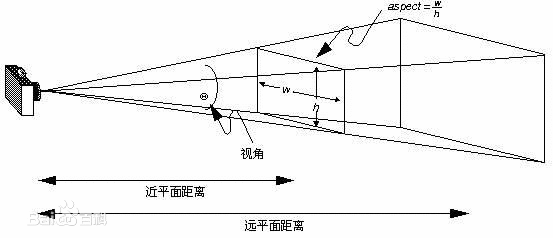
gluPerspective(GLdouble fovy,GLdouble aspect,GLdouble zNear,GLdouble zFar)
fovy:视角,指定视景体的视野的角度,以度数为单位,y轴的上下方向(x轴的视角可以由y轴视角和视景体的宽高比计算出)
aspect:视景体的宽高比(窗口的纵横比,即x/y)
zNear:指定观察者到视景体的最近的裁剪面的距离(必须为正数)
zFar:指定观察者到视景体的最远的裁剪面的距离(必须为正数)
在初始化OpenGL时,需要使用gluPerspective设定视景体,视景体的参数,屏幕的分辨率共同决定了,OpenGL中1个单位(一般为1米)对应屏幕多少像素
计算方法
以gluPerspective(45,w/h,0.1,1000),屏幕分辨率1024*768为例

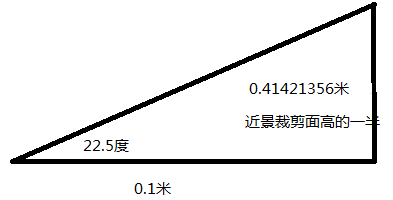
计算屏幕近景裁剪面的高 h = 2*tan(22.5)*0.1=0.082842
0.0828米对应 768像素
那么1米就对应 768/0.0828 = 9275像素(图像在z位置为0的情况)
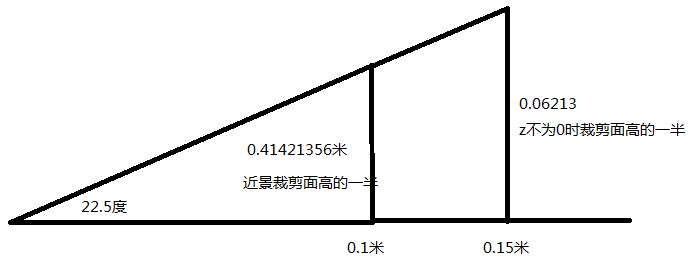
如果z不为0

h = 2*tan(22.5)*0.15 = 0.12426米
那么1米就对应 768/0.12426 = 6180像素
所以
so 1米单位长度与像素的换算关系为
1米 = 屏幕分辨率的高/裁剪面的高 = 768/ (2*tan(22.5)*(ZNear+z))
其中ZNear是图中的0.1
z是0.15-0.1=0.05
OPENGL_单位长度对应屏幕像素的更多相关文章
- Android屏幕像素密度适配详解
讲到像素密度,我们先要搞明白什么是像素密度,像素密度的字面上的意思为手机屏幕上一定尺寸区域内像素的个数.在Android开发中, 我们一般会使用每英寸像素密度(dpi)这样一个单位来表示手机屏幕的像素 ...
- 3D UI场景中,把XY平面的尺寸映射为屏幕像素的数学模型推导
概述及目录(版权所有,请勿转载,欢迎读者提出错误) 之前用kanzi的3D UI引擎和cocos-2d的时候都有遇到过这个问题,就如何把3D场景中的XY平面的尺寸映射为与屏幕像素一一对应的,即XY平面 ...
- 第119天:移动端:CSS像素、屏幕像素和视口的关系
移动前端中常说的 viewport (视口)就是浏览器显示页面内容的屏幕区域.其中涉及几个重要概念是 dip ( device-independent pixel 设备逻辑像素 )和 CSS 像素之间 ...
- Android屏幕适配全攻略(最权威的官方适配指导)屏幕尺寸 屏幕分辨率 屏幕像素密度 dpdipdpisppx mdpihdpixdpixxdpi
Android屏幕适配全攻略(最权威的官方适配指导)原创赵凯强 发布于2015-05-19 11:34:17 阅读数 153734 收藏展开 转载请注明出处:http://blog.csdn.net/ ...
- Android 尺寸单位转换和屏幕适配相关
Android 尺寸单位转换和屏幕适配相关 各种尺寸单位的意义 dp: Density-independent Pixels 一个抽象的单元,基于屏幕的物理密度. (dp和dip的意义相同,所以不用区 ...
- Android 编程下 DP、SP 以及屏幕像素密度
有时需为视图属性指定大小尺寸值(通常以像素为单位,但有时也用点.毫米或英寸).最常见的属性有: 文字大小(Text Size),指设备上显示的文字像素高度: 边距(Margin),指定视图组件间的距离 ...
- CSS单位-长度
css中的长度单位有很多,不同的单位在特定的需求下能够有相当不错的表现,随着css3的发布,又有了一些新的单位添加进来,使我们在做前端页面的时候能够有更多的选择,更方便快捷的达到我们预期的效果. 正题 ...
- ArcGIS for Android地图上实际距离与对应的屏幕像素值计算
本篇文章主要介绍了"ArcGIS for Android地图上实际距离与对应的屏幕像素值计算",主要涉及到ArcGIS for Android地图上实际距离与对应的屏幕像素值计算方 ...
- 根据判断PC浏览器类型和手机屏幕像素自动调用不同CSS的代码
1.媒体查询方法在 css 里面这样写 -------------------- @media screen and (min-width: 320px) and (max-width: 480px) ...
随机推荐
- 记使用WaitGroup时的一个错误
记使用WaitGroup时的一个错误 近期重构我之前写的server代码时,不当使用了WaitGroup,碰到了个错误,记录下. package main import ( "fmt&quo ...
- 我在开发第一个Swift App过程中学到的四件事
本文转载至 http://www.itjhwd.com/wzkfyigeswiftsjs/ 译者注:本文作者Greg Heo,这是他为讲授iOS 8 App Extensions视频教程而实际使用Sw ...
- Extjs-树 Ext.tree.TreePanel 动态加载数据
先上效果图 1.说明Ext.tree.Panel 控件是树形控件,大家知道树形结构在软件开发过程中的应用是很广泛的,树形控件的数据有本地数据.服务器端返回的数据两种.对于本地数据的加载,在extjs的 ...
- 时间操作(Java版)—获取给定日期N天后的日期
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/wangshuxuncom/article/details/34896777 获取给定 ...
- 腾讯云服务器申请免费SSL证书,实现Https。
1.首先在腾讯云的SSL证书管理中申请免费的SSL.审核速度还是挺快的... 2.按照步骤申请后,就可以下载主流web服务器的证书了.如图: 3.这里我使用的web服务器是nginx,把nginx下的 ...
- sample code java pom.xml
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="htt ...
- php设计模式之--组合模式
php组合模式主要用于上下级关系,可以新增叶子和树枝,分析如下代码即可明白组合模式的含义: <?php header('Content-Type:text/html;charset=utf-8' ...
- poj3349 Snowflake Snow Snowflakes —— 哈希表
题目链接:http://poj.org/problem?id=3349 题意:雪花有6个瓣,有n个雪花,输入每个雪花的瓣长,判断是否有一模一样的雪花(通过旋转或翻转最终一样,即瓣长对应相等).如果前面 ...
- Codeforces Round #376 (Div. 2) F. Video Cards —— 前缀和 & 后缀和
题目链接:http://codeforces.com/contest/731/problem/F F. Video Cards time limit per test 1 second memory ...
- discuz邮箱注册激活||腾讯企业邮箱免费注册及登录方法
如何申请免费的企业邮箱,如果拥有了网站,还能有一个免费的域名邮箱,是不是很拉风呢?对于还没有注册企业的用户来说,优先使用企业邮箱,是非常好的事呢. 腾讯邮箱现在开放免费的企业邮箱注册,效果要比个人邮箱 ...