ArcGIS服务器的feature图层限制
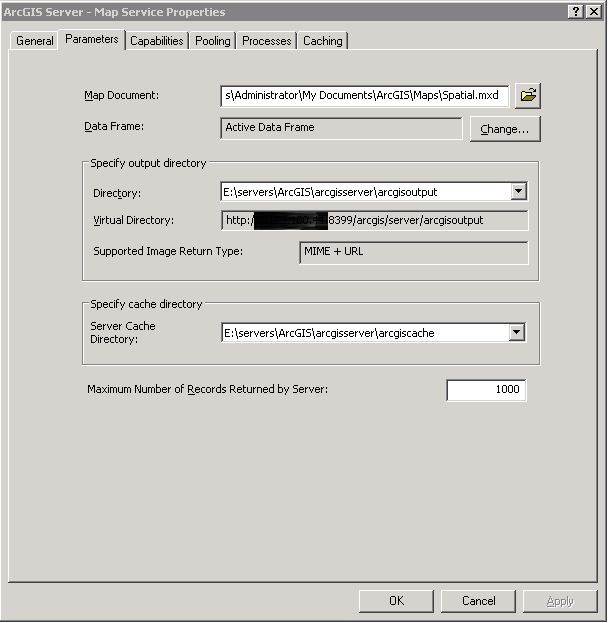
今天遇到了esri.layers.FeatureLayer发布一个宗地图层,里面有些数据未显示,导致数据显示不全,原来是服务中数据返回参数限制。
ArcGIS的feature图层(在JavaScript API中为esri.layers.FeatureLayer),在浏览器中进行显示时是有一定限制的。比如一个名为traffic的feature图层,该图层记录了该地区所有交通事故的发生地,其feature数量可想而知非常巨大。在浏览器中创建该图层的时候就要为其选定“模式”。如
var traffic = new esri.layers.FeatureLayer(trafficServiceURL, {displayOnPan : true,mode : esri.layers.FeatureLayer.MODE_ONDEMAND,opacity : 0.8,infoTemplate : infoTemplate,outFields : [*]});
- MODE_ONDEMAND:按需加载feature
- MODE_SELECTION:初始不加载,只有当客户端选择的时候才加载feature
- MODE_SNAPSHOT:一开始就将“全部”feature从服务器端取回并加载

ArcGIS服务器的feature图层限制的更多相关文章
- WebGIS实现在线要素编辑之ArcGIS Server 发布Feature Service 过程解析
WebGIS实现在线要素编辑之ArcGIS Server 发布Feature Service 过程解析 FeatureService也称要素服务,其最大的好处就是支持在线要素编辑,并将编辑同步更新到后 ...
- [转] arcgis Engine创建shp图层
小生 原文 arcgis Engine创建shp图层 以创建点图层为例.首先要得到保存文件的地址. SaveFileDialog saveFileDialog = new SaveFileDialog ...
- OpenLayers学习笔记(五)— 拖拽Feature图层
参考文档的例子可以知道如何拖动矢量图层feature GitHub: 八至 作者:狐狸家的鱼 本文链接:拖拽Feature图层 全部代码 <!DOCTYPE html> <html& ...
- c#+ArcGIS Engine-获取矢量图层的空间参考
转自原文c#+ArcGIS Engine-获取矢量图层的空间参考 介绍一种简单的获取矢量图层空间参考的方法: 首先打开Shp文件获得FeatureClass,代码如下: string pPath=&q ...
- Arcgis javascript api 动态图层自图层可见性设置
Arcgis javascript api 动态图层自图层可见性设置 子图层管理 rest服务 sublayers sublayer ArcGISDynamicMapServiceLayer 本文主要 ...
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS api for javascript——图层-创建定制的切片图层类型的图层
描述 本例展示了如何创建一个定制图层,该图层访问来自WEB服务器的地图切片.这种方式最通用的用途是检索ArcGIS Server 9.2切片缓存或web上的其他地图切片服务.尽管本例使用的是一个Arc ...
- 命令行部署SharePoint2016离线前提条件和添加服务器的Feature
前言 Sp2016的软件环境要求如下: 服务器场中的数据库服务器的最低要求: 以下各项之一: Microsoft SQL Server 2014 Service Pack 1 (SP1) 的 64 位 ...
- ArcGIS JavaScript API动态图层
矢量动态图层 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Typ ...
随机推荐
- Codeforces Gym101502 K.Malek and Summer Semester
K. Malek and Summer Semester time limit per test 1.0 s memory limit per test 256 MB input standard ...
- 湖南集训day2
难度:☆☆ /*显然可以前缀和*/ #include<iostream> #include<cstdio> #include<cstring> #define N ...
- 1007 Maximum Subsequence Sum
Given a sequence of K integers { N1, N2, ..., NK }. A continuous subsequence is defined to ...
- java 字符串压缩长度并解压
package com.wy.data.emaildata.util; import org.apache.commons.io.FileUtils; import java.io.ByteArray ...
- MyBatis的一级缓存和二级缓存
一级缓存 是SqlSession级别的缓存,当使用了clearCache方法和,或者close方法的话,这个缓存失效,如果还有同样的查询,则还会发送一次查询 SqlSession session = ...
- 机器学习之SVM
一.线性分类器: 首先给出一个非常非常简单的分类问题(线性可分),我们要用一条直线,将下图中黑色的点和白色的点分开,很显然,图上的这条直线就是我们要求的直线之一(可以有无数条这样的直线) 假如说,我们 ...
- SQL-基础学习1--SELECT,LIMIT,DISTINCT,注释
所使用的数据库资料在:数据库资料 1.1 基础概念 1.数据库(database) 保存有组织的数据的容器(通常是一个文件或一组文件) 注意:常用的mysql,等是数据库管理系统DBMS:由这些软件创 ...
- 【maven】Maven将中央仓库修改为阿里云的仓库地址
<mirror> <id>nexus-aliyun</id> <mirrorOf>*</mirrorOf> <name>Nexu ...
- 采用scp命令在Linux系统之间copy文件
不同的Linux之间copy文件常用有3种方法,第一种就是ftp,也就是其中一台Linux安装ftp Server,这样可以另外一台使用ftp的client程序来进行文件的copy.第二种方法就是采用 ...
- d3js 添加数据
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
