Admin站点
使用admin站点
a.在settings.py中设置语言和时区
LANGUAGE_CODE = 'zh-hans' # 使用中国语言
TIME_ZONE = 'Asia/Shanghai' # 使用中国上海时间
b.创建超级管理员
python manage.py createsuperuser

App应用配置
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。
在创建应用时,Django会向apps.py文件中写入一个该应用的配置类,如
from django.apps import AppConfig class BooktestConfig(AppConfig):
name = 'booktest'
verbose_name = '图书管理'
AppConfig.name 属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
AppConfig.verbose_name 属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,
注册模型类
登录后台管理后,默认没有我们创建的应用中定义的模型类,需要在自己应用中的admin.py文件中注册,才可以在后台管理中看到,并进行增删改查操作。
打开booktest/admin.py文件,编写如下代码:
from django.contrib import admin
from booktest.models import BookInfo,HeroInfo admin.site.register(BookInfo)
admin.site.register(HeroInfo)
到浏览器中刷新页面,可以看到模型类BookInfo和HeroInfo的管理了。

点击类名称"BookInfo"(图书)可以进入列表页,默认只有一列。

在列表页中点击"增加"可以进入增加页,Django会根据模型类的不同,生成不同的表单控件,按提示填写表单内容后点击"保存",完成数据创建,创建成功后返回列表页。

在列表页中点击某行的第一列可以进入修改页。

按照提示进行内容的修改,修改成功后进入列表页。在修改页点击“删除”可以删除一项。

删除:在列表页勾选想要删除的复选框,可以删除多项。

点击执行后进入确认页面,删除后回来列表页面。

定义与使用Admin管理类
Django提供的Admin站点的展示效果可以通过自定义ModelAdmin类来进行控制。
定义管理类需要继承自admin.ModelAdmin类,如下
from django.contrib import admin class BookInfoAdmin(admin.ModelAdmin):
pass
1. 注册参数
admin.site.register(BookInfo,BookInfoAdmin)
2. 装饰器
@admin.register(BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
pass
调整列表页展示
a. 页大小
每页中显示多少条数据,默认为每页显示100条数据,属性如下:
class BookInfoAdmin(admin.ModelAdmin):
list_per_page = 2
2. 操作选项的位置
顶部显示的属性,设置为True在顶部显示,设置为False不在顶部显示,默认为True。
actions_on_top=True
底部显示的属性,设置为True在底部显示,设置为False不在底部显示,默认为False。
actions_on_bottom=False
class BookInfoAdmin(admin.ModelAdmin):
...
actions_on_top = True
actions_on_bottom = True

c. 列表中的列
class BookInfoAdmin(admin.ModelAdmin):
...
list_display = ['id','btitle']

点击列头可以进行升序或降序排列。
d. 将方法作为列
列可以是模型字段,还可以是模型方法,要求方法有返回值。
通过设置short_description属性,可以设置在admin站点中显示的列名。
1)打开booktest/models.py文件,修改BookInfo类如下:
class BookInfo(models.Model):
...
def pub_date(self):
return self.bpub_date.strftime('%Y年%m月%d日') pub_date.short_description = '发布日期' # 设置方法字段在admin中显示的标题
2)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
list_display = ['id','btitle','pub_date']
3)在浏览器中刷新效果如下图:

注:方法列是不能排序的,如果需要排序需要为方法指定排序依据。
admin_order_field=模型类字段
1)打开booktest/models.py文件,修改BookInfo类如下:
class BookInfo(models.Model):
...
def pub_date(self):
return self.bpub_date.strftime('%Y年%m月%d日') pub_date.short_description = '发布日期'
pub_date.admin_order_field = 'bpub_date'
2)在浏览器中刷新效果如下图:

e. 关联对象
无法直接访问关联对象的属性或方法,可以在模型类中封装方法,访问关联对象的成员。
1)打开booktest/models.py文件,修改HeroInfo类如下:
class HeroInfo(models.Model):
...
def read(self):
return self.hbook.bread read.short_description = '图书阅读量'
2)打开booktest/admin.py文件,修改HeroInfoAdmin类如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
list_display = ['id', 'hname', 'hbook', 'read']
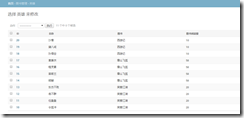
3)在浏览器中刷新效果如下图:

f. 右侧栏过滤器
属性如下,只能接收字段,会将对应字段的值列出来,用于快速过滤。一般用于有重复值的字段。
list_filter=[]
1)打开booktest/admin.py文件,修改HeroInfoAdmin类如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
list_filter = ['hbook', 'hgender']
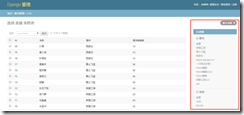
2)在浏览器中刷新效果如下图:

g. 搜索框
属性如下,用于对指定字段的值进行搜索,支持模糊查询。列表类型,表示在这些字段上进行搜索。
search_fields=[]
1)打开booktest/admin.py文件,修改HeroInfoAdmin类如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
search_fields = ['hname']
2)在浏览器中刷新效果如下图:

调整编辑页展示
a. 显示字段
属性如下:
fields=[]

2)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
fields = ['btitle', 'bpub_date']
3)刷新浏览器效果如下图:

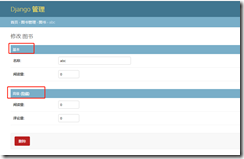
b. 分组展示
属性如下:
fieldset=(
('组1标题',{'fields':('字段1','字段2')}),
('组2标题',{'fields':('字段3','字段4')}),
)
1)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
# fields = ['btitle', 'bpub_date']
fieldsets = (
('基本', {'fields': ['btitle', 'bpub_date']}),
('高级', {
'fields': ['bread', 'bcomment'],
'classes': ('collapse',) # 是否折叠显示
})
)
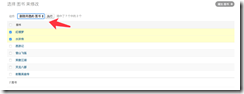
2)刷新浏览器效果如下图:

注意:fields与fieldsets两者选一使用。
c. 关联对象
在一对多的关系中,可以在一端的编辑页面中编辑多端的对象,嵌入多端对象的方式包括表格、块两种。
- 类型InlineModelAdmin:表示在模型的编辑页面嵌入关联模型的编辑。
- 子类TabularInline:以表格的形式嵌入。
- 子类StackedInline:以块的形式嵌入。
1)打开booktest/admin.py文件,创建HeroInfoStackInline类。
class HeroInfoStackInline(admin.StackedInline):
model = HeroInfo # 要编辑的对象
extra = 1 # 附加编辑的数量
2)打开booktest/admin.py文件,修改BookInfoAdmin类如下:
class BookInfoAdmin(admin.ModelAdmin):
...
inlines = [HeroInfoStackInline]
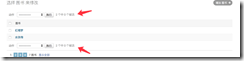
3)刷新浏览器效果如下图:

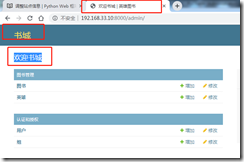
调整站点信息
Admin站点的名称信息也是可以自定义的。
- admin.site.site_header 设置网站页头
- admin.site.site_title 设置页面标题
- admin.site.index_title 设置首页标语
在booktest/admin.py文件中添加一下信息
admin.site.site_header = '书城'
admin.site.site_title = '英雄图书'
admin.site.index_title = '欢迎书城'

上传图片
使用Admin站点保存图片,需要安装Python的图片操作包
pip install Pillow==4.1.0
a. 配置
默认情况下,Django会将上传的图片保存在本地服务器上,需要配置保存的路径。
我们可以将上传的文件保存在静态文件目录中,如我们之前设置的static_files目录中在settings.py 文件中添加如下上传保存目录信息
MEDIA_ROOT=os.path.join(BASE_DIR,"static_files/media")
b. 为模型类添加imageField字段
我们为之前的BookInfo模型类添加一个ImageFiled
class BookInfo(models.Model):
...
image = models.ImageField(upload_to='booktest', verbose_name='图片', null=True)
- upload_to 选项指明该字段的图片保存在MEDIA_ROOT目录中的哪个子目录
进行数据库迁移操作
python manage.py makemigrations
python manage.py migrate
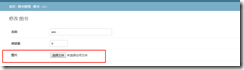
c. 使用Admin站点上传图片
进入Admin站点的图书管理页面,选择一个图书,能发现多出来一个上传图片的字段

选择一张图片并保存后,图片会被保存在static_files/media/booktest/目录下。
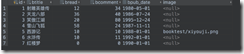
在数据库中,我们能看到image字段被设置为图片的路径

Admin站点的更多相关文章
- Part 2:模型与后台管理admin站点--Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- Part 7:自定义admin站点--Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- django之admin站点
Admin站点 通过使用startproject创建的项目模版中,默认Admin被启用 1.创建管理员的用户名和密码 python manage.py createsuperuser 然后按提示填写用 ...
- Django 中Admin站点的配置
Admin站点是django提供的一个后台管理页面,可以用来对用户与数据库表数据进行管理. Admin站点配置流程 1.在settings.py文件中INSTALL_APPS列表中添加django.c ...
- django基础知识之后台管理Admin站点:
Admin站点 通过使用startproject创建的项目模版中,默认Admin被启用 1.创建管理员的用户名和密码 python manage.py createsuperuser 然后按提示填写用 ...
- django使用admin站点上传图片
Django有提供文件系统支持,在Admin站点中可以轻松上传图片.使用Admin站点保存图片,需要安装Python的图片操作包 pip install Pillow 1 配置 默认情况下,Dja ...
- 决解nginx代理的django项目的admin站点无法访问,和没样式的问题。
首先我们先解决无法访问admin站点的问题 首先我们先修改一下nginx的配置,添加红色框框的部分. 然后重新启动一下nginx 访问一下admin站点 发现没有样式了. 我们先修改/fast_foo ...
- Django的Admin站点管理
一.概述 内容发布:负责添加.修改.删除内容 公告访问 二.配置Admin应用 在settings.py文件中的INSTALLED_APPS中添加'django.contrib.admin',默认是添 ...
- admin站点管理
admin中的显示 class Saltstack_GroupAdmin(admin.ModelAdmin): list_display = ['group_name','salt_minion_id ...
随机推荐
- 用 Java 实现断点续传参考 (HTTP)
断点续传的原理 其实断点续传的原理很简单,就是在 Http 的请求上和一般的下载有所不同而已. 打个比方,浏览器请求服务器上的一个文时,所发出的请求如下: 假设服务器域名为 ...
- SpringBoot | 第二十章:异步开发之异步请求
前言 关于web开发的相关知识点,后续有补充时再开续写了.比如webService服务.发邮件等,这些一般上觉得不完全属于web开发方面的,而且目前webService作为一个接口来提供服务的机会应该 ...
- 性能测试学习第五天_loadrunner概述
1.为什么要进行性能测试(性能测试贯穿于软件生命周期) The failure of a mission-critical application can be costly. Assure perf ...
- KindEditor编辑器使用
KindEditor使用 1)kindeditor默认模式调用 <link rel="stylesheet" href="./KindEditor/themes/d ...
- hibernate自动建表技术_采用数据库反向生成技术
1.首先使用oracle创建一个用户: 登陆sqlplus,并以sysdba登陆到数据库: 2.创建一个用户,并对此用户授予connect,resource两个角色的权限: 3.连接到hibernat ...
- Mongodb简介及基本操作
一.简介 MongoDB是一款强大.灵活.且易于扩展的通用型数据库 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性 ...
- mysql对库,表,数据类型的操作以及完整性约束
一丶对库的操作 求救语法: help create database; 1.创建数据库 CREATE DATABASE 数据库名 charset utf8; 2.数据库的命名规则: 可以由字母.数字. ...
- CSS单词换行and断词,你真的完全了解吗
背景 某天老板在群里反馈,英文单词为什么被截断了? 很显然,这是我们前端的锅,自行背锅.这个问题太简单了,css里加两行属性,分分钟搞定. 开心的提交代码,刷新页面.我擦,怎么还是没有断词?不可能啊! ...
- nodejs的会话总结
前言: http是一个无状态协议,所以客户端每次发出请求时,下一次请求就无法得知上一次请求所包含的状态数据,那么如何能把一个用户的状态数据关联起来?1.cookie 一开始,人们采用cookie这门技 ...
- CocoStudio UIButton setPressedActionEnabled(true) 子控件不跟着缩放
具体情况是这样的:美术给了我 一个按钮的背景图片 一个按钮的文字图片,用背景图片创建一个button,然后把文字图片添加进去(注意关闭文字图片的交互功能) 设置UIButton setPressed ...
