实习日记)select option 选择不同的option时, 页面发生不同的变化
怎么在下拉框的选择不同的option时, 页面发生响应的变化
因为option是没有点击事件什么的, 只有select才有, 所以不能通过option的点击事件来完成, 所以开始的尝试都失败了(之前不知道option没有点击事件
看到这篇之后http://blog.csdn.net/shingeven/article/details/7042822 根据它的源代码稍加改造,终于完成了想要的效果



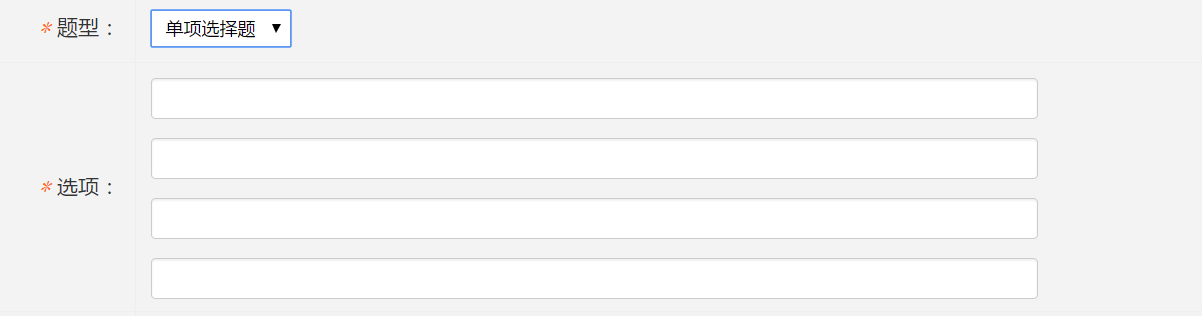
当点击选择题时 出现选项一栏, 并有4个input框
当点击填空题时 隐藏选项一栏
当点击判断题时 出现选项一栏, 并有2个input框
html代码
<tr id="xuanze">
<th width="120"><i class="require">*</i>选项:</th>
<td>
<input id="xx" type="text" class="lg" name="option1" value=""><br>
<input id="xx" type="text" class="lg" name="option2" value=""><br>
<input id="xx" type="text" class="lg" name="option3" value=""><br>
<input id="xx" type="text" class="lg" name="option4" value=""><br>
</td>
</tr>
<tr id="panduan" hidden="hidden">
<th width="120"><i class="require">*</i>选项:</th>
<td>
<input id="xx" type="text" class="lg" name="option_true" value="对"><br>
<input id="xx" type="text" class="lg" name="option_false" value="错"><br>
</td>
</tr>
js代码
<script type="text/javascript">
//这个方法用来当下拉框选择到填空和判断的时候隐藏选项一栏
function hiddenXX(){
var objS = document.getElementById("select"); //通过id获得这个元素
var value = objS.options[objS.selectedIndex].value; //获得option中的值
if(value == 1) //如果是选择 就显示选择一栏 隐藏判断一栏
{
$("#xuanze").show();
$("#panduan").hide();
}
else if(value == 3) //如果是判断 就隐藏选择一栏 显示判断一栏
{
$("#xuanze").hide();
$("#panduan").show();
}
else{ //如果是其他情况 都不显示
$("#xuanze").hide();
$("#panduan").hide();
}
}
</script>
实习日记)select option 选择不同的option时, 页面发生不同的变化的更多相关文章
- jquery 获取Select option 选择的Text和Value
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关设置 获取一组radio被选中项的值:var item = $(' ...
- 仅Firefox中A元素包含Select时点击Select不能选择option
这是在使用京东的一个日期组件时碰到的bug,重现bug的代码精简如下 <!DOCTYPE HTML> <html> <head> <title> 仅Fi ...
- jQuery获取Select option 选择的Text和 Value
获取一组radio被选中项的值:var item = $('input[name=items][checked]').val();获取select被选中项的文本var item = $("s ...
- js对select动态添加和删除OPTION
<select id="ddlResourceType" onchange="getvalue(this)"> </select> 动态 ...
- 使用js对select动态添加和删除OPTION示例代码
动态删除select中的所有options.某一项option以及动态添加select中的项option,在IE和FireFox都能测试成功,感兴趣的朋友可以参考下,希望对大家有所帮助 <s ...
- 点击select下拉框获取option的属性值
select下拉框作为前端开发者应该是经常使用的,最近在项目中遇到这样的情况,点击下拉框选项,需要获取所点击的option的属性值,当时想很简单啊,给option加一个点击事件不就行了,然后就加了一下 ...
- jquery去重复 如何去除select控件重复的option
#1.去除select控件重复的option <select id="companyId" onchange="getContract()" name=& ...
- 使用js对select动态添加和删除OPTION
<select id="ddlResourceType" onchange="getvalue(this)"> </select> 动态 ...
- 关于java 获取 html select标签 下拉框 option 文本内容 隐藏域
在HTML中从多选下拉框中提取已选中选项的文本内容到后台,被这个问题难倒了. demo.jsp文件 <select id="selecttype" name"typ ...
随机推荐
- hdu6035[dfs+思维] 2017多校1
/*hdu6035[dfs+思维] 2017多校1*/ //合并色块, 妙啊妙啊 #include<bits/stdc++.h> using namespace std; ; const ...
- OpenCV For Java环境搭建与功能演示
http://blog.csdn.net/jia20003/article/details/68944486
- CS231n笔记 Lecture 2 Image Classification pipeline
距离度量\(L_1\) 和\(L_2\)的区别 一些感性的认识,\(L_1\)可能更适合一些结构化数据,即每个维度是有特别含义的,如雇员的年龄.工资水平等等:如果只是一个一般化的向量,\(L_2\)可 ...
- ACM程序设计选修课——1076汇编语言(重定向+模拟)
1076: 汇编语言 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 34 Solved: 4 [Submit][Status][Web Board] ...
- 【NOIP2016练习】T2 旅行(树形DP,换根)
题意:小C上周末和他可爱的同学小A一起去X湖玩. X湖景区一共有n个景点,这些景点由n-1条观光道连接着,从每个景点开始都可以通过观光道直接或间接地走到其他所有的景点.小C带着小A从1号景点开始游玩. ...
- SqlServer-1
参考:https://blog.csdn.net/qq_29413829/article/details/80077550 安装sqlServer2012:https://blog.csdn.net/ ...
- PHP文件函数
PHP文件函数 函数 描述 PHPbasename() 返回路径中的文件名部分. 3chgrp() 改变文件组. 3chmod() 改变文件模式. 3chown() 改变文件所有者. 3clearst ...
- LeetCode OJ--Gray Code **
http://oj.leetcode.com/problems/gray-code/ 求格雷码的表示,主要应用递归. 递归生成码表 这种方法基于格雷码是反射码的事实,利用递归的如下规则来构造: 1位格 ...
- 安装sass的艰难过程
1.ruby安装 因为sass依赖于ruby环境,所以装sass之前先确认装了ruby.先导官网下载个ruby 在安装的时候,请勾选Add Ruby executables to your PATH这 ...
- Arduino可穿戴教程保存源文件与打开已经存在的源文件
Arduino可穿戴教程保存源文件与打开已经存在的源文件 Arduino IDE保存源文件 保存源文件可以通过“文件”菜单的“保存”或者快捷键Ctrl+S完成,如图2.28所示. 图2.28 保 ...
