jQuery EasyUI/TopJUI输入框事件监听
jQuery EasyUI/TopJUI输入框事件监听

代码如下:
<div data-toggle="topjui-panel" title="" data-options="fit:true,iconCls:'icon-ok',footer:'#footer'">
<div class="topjui-container">
<fieldset>
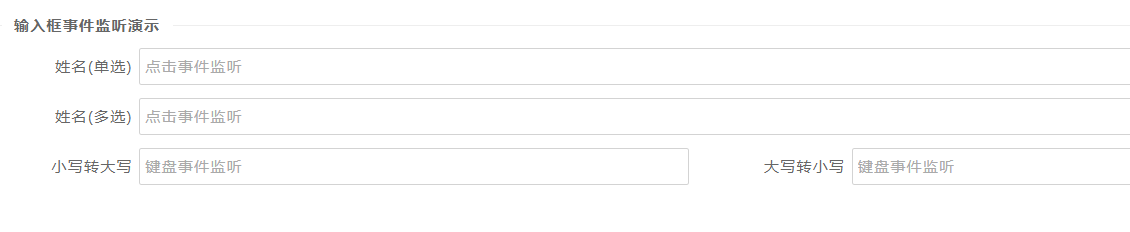
<legend>输入框事件监听演示</legend>
</fieldset>
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">姓名(单选)</label>
<div class="topjui-input-block">
<input type="text" name="userName" value=""
data-toggle="topjui-textbox"
data-options="id:'userName',prompt:'点击事件监听',readonly:true">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">姓名(多选)</label>
<div class="topjui-input-block">
<input type="text" name="userName2" value=""
data-toggle="topjui-textbox"
data-options="id:'userName2',prompt:'点击事件监听',readonly:true">
</div>
</div>
</div>
<div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">小写转大写</label>
<div class="topjui-input-block">
<input type="text" name="enlighName" value=""
data-toggle="topjui-textbox"
data-options="id:'uppercase',prompt:'键盘事件监听'">
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">大写转小写</label>
<div class="topjui-input-block">
<input type="text" name="enlighName" value=""
data-toggle="topjui-textbox"
data-options="id:'lowercase',prompt:'键盘事件监听'">
</div>
</div>
</div>
</div>
</div>
js:
<script>
$(function () {
// 1 弹框的基本属性配置
var opts = {
id: 'userDialog',// 唯一标识id
title: '自定义打开一个窗口',// 标题
closed: false, // 关闭状态
height: 450, // 高度
width: 700, // 宽度
href: '', // 加载页面元素的地址
buttons: [
{text: '关闭', iconCls: 'fa fa-close', btnCls: 'topjui-btn-red', handler: closeMyDialog}//调用下面closeMyDialog方法
]
};
var $userDialog = $('<div></div>');// 创建元素<div> // 2.1 给id=userName 的textbox绑定事件 打开单选弹框
$('#userName').textbox('textbox').bind('click', function (e) {
opts.href = _ctx + '/html/complex/dialog_user.html';
$userDialog.iDialog(opts)
}); // 2.2 给id=userName2 的textbox绑定事件 打开多选弹框
$('#userName2').textbox('textbox').bind('click', function (e) {
opts.href = _ctx + '/html/complex/dialog_user2.html';
$userDialog.iDialog(opts)
});
}) /**
* @description 关闭面板方法
*/
function closeMyDialog() {
$('#userDialog').iDialog('destroy');
} </script>
<!--键盘事件JS-->
<script>
$(function () {
$('#uppercase').textbox('textbox').bind('keyup', function (e) {
var val = $('#uppercase').iTextbox('getText');
$('#uppercase').iTextbox('setText',val.toUpperCase())
});
$('#lowercase').textbox('textbox').bind('keyup', function (e) {
var val = $('#lowercase').iTextbox('getText');
$('#lowercase').iTextbox('setText',val.toLowerCase())
});
})
</script>

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
jQuery EasyUI/TopJUI输入框事件监听的更多相关文章
- jquery easyui控件事件监听委托给jquery事件监听,keyup取最新值问题
<div id="<?php echo NS; ?>toolbar"> <div style="padding:5px"> ...
- JavaGUI输入框事件监听的使用
JavaGUI输入框事件监听的使用 package GUI; import java.awt.*; import java.awt.event.ActionEvent; import java.awt ...
- 从jQuery的缓存到事件监听
不知道大家有没有发现,用jQuery选择器"选择"之后的DOM上会添加jQuery*********属性. <DIV id=d1 jQuery1294122065250=&q ...
- jQuery中四种事件监听的区别
原文链接:点我 我们知道jquery提供了四种事件监听方式,分别是bind.live.delegate.on,下面就分别对这四种事件监听方式分析. 已知有4个列表元素: 列表元素1 列表元素2 列表元 ...
- vue中输入框事件监听 v-on:input
<van-field v-model="inputVal" v-on:input="search" />
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
- jquery mobile 对手势触控提供了如下几个事件监听:
jquery mobile 对手势触控提供了如下几个事件监听: 复制代码代码如下: tap 当用户点屏幕时触发taphold 当用户点屏幕且保持触摸超过1秒时触发swipe 当页面被垂直或者水平拖动 ...
- jQuery中的事件监听方式及异同点
jQuery中的事件监听方式及异同点 作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery&g ...
- jQuery中的事件监听小记
一,一个事件监听的简便写法 最近发现一个jQuery中事件监听的简洁写法,感觉方便好多.同时也深感自己基础薄弱,好多东西竟然都模棱两可.因此,记录的同时,也对jQuery事件监听做个小的总结 原文链接 ...
随机推荐
- 微软面试题:鸡蛋从第N层及以上的楼层落下会摔破
from:https://blog.csdn.net/qq_18425655/article/details/52326709 题目: 有一栋楼共100层,一个鸡蛋从第N层及以上的楼层落下来会摔破 ...
- 基于node.js及express实现中间件,实现post、get
首先,当然是有必要的环境,安装node,这个我就不多说了. 依赖模块: "express": "^4.13.4", "request": & ...
- oracle Instant Client install
Installation See the Instant Client Home Page for more information. Installation of ZIP files: 1. Do ...
- POJ3417Network(LCA+树上查分||树剖+线段树)
Yixght is a manager of the company called SzqNetwork(SN). Now she's very worried because she has jus ...
- BZOJ_5359_[Lydsy1805月赛]寻宝游戏_DP
BZOJ5359_[Lydsy1805月赛]寻宝游戏_DP Description begin.lydsy.com/JudgeOnline/upload/201805.pdf 我们需要找到一条权值最大 ...
- 【Lintcode】075.Find Peak Element
题目: There is an integer array which has the following features: The numbers in adjacent positions ar ...
- 一个节点rac+单节点dg网络配置(listener.ora与tnsnames.ora)
环境说明: 实验环境是 一个节点的 rac + 单机dg (主备全部用asm存储) tnsnames.ora 文件 (oracle用户) node 1 : node1-> pwd / ...
- Tomcat的安装及使用
下面是我搭建Tomcat的过程,记录一下 下载地址:http://tomcat.apache.org/ 我下载的是8.5.30版本 安装 下载完成后解压到D盘 (配置变量的的教程网上大把随便搜) 1 ...
- [allmake] -- 交叉编译原来如此简单
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处.作者信息和本声明.否则将追究法律责任.:http://www.cnblogs.com/johnd/p/5060530.html 作者:Jo ...
- 转载:SharePoint 2010 自定义 字段 类型--------省市区联动
最近有几个朋友问到了有关自定义字段类型的问题,为了让更多的人了解自定义字段类型的方法,特写一篇博客与大家分享,首先看一下解决方案目录 创建自定义类型分以下几个步骤: 第一步:添加SharePoint映 ...
