使用dvajs+webpack构建react开发环境
之前我有写过博文介绍过dva.js及其用法,dva.js固然是个非常优秀的框架,但是如果用dev-cli来创建的话就会默认绑定使用roadhog而不是webpack。鉴于roadhog的文档要明显少于webpack,如果能使用webpack+dvajs的话使用起来应该会轻松些。本文大致来介绍下dvajs+webpack3.11.0 开发环境的搭建过程。
首先先贴上package.json:
{
"name": "dva-webpack-boilerplate",
"version": "1.0.0",
"description": "Boilerplate for Dvajs + React + Webpack project with JSX, ES6 and decorator compilation",
"scripts": {
"start": "webpack-dev-server --hot --open --port 11111 --config config/webpack.dev.config.js",
"build": "webpack --config config/webpack.prod.config.js"
},
"keywords": [
"react",
"reactjs",
"boilerplate"
],
"license": "MIT",
"devDependencies": {
"babel-core": "^6.9.1",
"babel-loader": "^7.1.2",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.9.0",
"babel-preset-react": "^6.5.0",
"babel-preset-stage-1": "^6.5.0",
"copy-webpack-plugin": "^4.5.1",
"css-loader": "^0.28.11",
"extract-text-webpack-plugin": "^3.0.2",
"html-webpack-plugin": "^3.2.0",
"node-sass": "^4.9.0",
"sass-loader": "^7.0.1",
"style-loader": "^0.21.0",
"uglifyjs-webpack-plugin": "^1.2.5",
"url-loader": "^1.0.1",
"webpack": "^3.11.0",
"webpack-dev-server": "^2.11.2",
"webpack-merge": "^4.1.2"
},
"dependencies": {
"dva": "^2.2.3",
"react": "^16.3.2",
"react-dom": "^16.3.2"
}
}
然后是.babelrc
{
"presets": [
"react",
"es2015",
"stage-1"
],
"plugins": ["transform-decorators-legacy" ,"transform-runtime"]
}
项目根目录存放好这两个文件,再运行cnpm i ,环境搭建就算是完成了一半。
接下来是webpack的配置。为了区分开发环境与生产环境,将webpack.config.js分成了三个文件:webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js
webpack.base.config.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: '#source-map',
entry: [
'./src/index'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'build.js',
publicPath: '/dist/'
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
resolve: {
extensions: ['.js', '.jsx']
},
module: {
rules: [
{
test: /\.jsx?$/,
use: ['babel-loader'],
include: path.join(process.cwd(), 'src')
}, {
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
}
},
{
test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
}
}
]
}
};
webpack.dev.config.js
const baseWebpackConfig = require('./webpack.base.config');
const merge = require('webpack-merge');
module.exports = merge(baseWebpackConfig, {
// mode:"development"
module: {
rules: [
{
test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']
}]
}
});
webpack.prod.config.js
const path = require('path');
const webpack = require('webpack');
const baseWebpackConfig = require('./webpack.base.config');
const merge = require('webpack-merge');
const CopyWebpackPlugin = require('copy-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = merge(baseWebpackConfig, {
output: {
path: path.join(process.cwd(), 'dist'),
filename: 'build.js',
},
// mode: "production",
module:{
rules: [
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader', 'sass-loader']
})
}
]
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new ExtractTextPlugin({
filename: 'style.css'
}),
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
parallel: true
}),
new HtmlWebpackPlugin({
filename: path.join(process.cwd(), 'dist/index.html'),
template: 'index-build.html',
inject: false,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
}),
new webpack.HashedModuleIdsPlugin(),
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: 'static',
ignore: ['.*']
}
]),
]
});
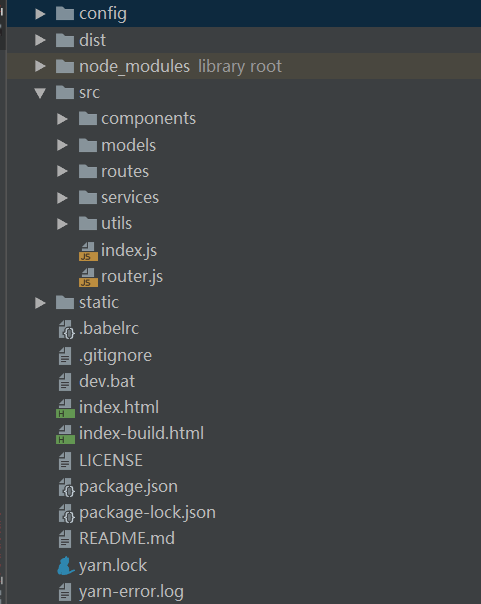
最终目录结构:

config存放三个webpack配置文件,dist存放生成出来的成品,static存放图片等静态资源。
index.html用于开发环境,index-build.html用于生产环境,方便配置cdn。
到此环境搭建完毕。
本项目github:
https://github.com/axel10/dva-webpack-boilerplate
使用dvajs+webpack构建react开发环境的更多相关文章
- 使用create-react-app 快速构建 React 开发环境以及react-router 4.x路由配置
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- react学习笔记(一)用create-react-app构建 React 开发环境
React 可以高效.灵活的用来构建用户界面框架,react利用高效的算法最小化重绘DOM. create-react-app 是来自于 Facebook,通过该命令不需配置就能快速构建 React ...
- 【React】使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. create-react-app 自动创建的项目是基于 Webpack + E ...
- 搭建 webpack、react 开发环境(三)
配置 react-router-dom 我们开发一个 React 工程肯定不是一两个“页面”就可以满足需求的,所以我们需要一个在多个“页面”中跳转的功能,在使用 React 构建的单页面应用中,要 ...
- 搭建 webpack、react 开发环境(一)
基本介绍 Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,它可以将多种静态资源 JavaScript.css.le ...
- 快速构建 React 开发环境
使用 create-react-app 快速构建 React 开发环境 create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境. cre ...
- 搭建 webpack、react 开发环境(二)
配置处理样式文件 到目前为止,整个工程的配置已经差不多了,对于 React 更多相关的配置将在后面继续介绍,现在我们先来对目前的工程进行优化. 前面我们学习了搭建 webpack.react 开发 ...
- 详解 Webpack+Babel+React 开发环境的搭建
1.认识Webpack 构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS.Babel.Coffeescript.Less/Sass等) ...
- 使用webpack搭建react开发环境
安装和使用webpack 1.初始化项目 mkdir react-redux && cd react-redux npm init -y 2.安装webpack npm i webpa ...
随机推荐
- Android开发——网易云音乐使用的开源组件集合
前言 网易云音乐Android版从第一版使用到现在,全新的 Material Design 界面,更加清新.简洁.同样也是音乐播放器开发者,我们确实需要思考,相同的功能,会如何选择.感谢开源,让我们有 ...
- Beats、Filebea入门
1. Filebeat配置简介 2. Filebeat收集nginx日志 3. packetbeat简介与演示
- ffmpeg转换参数和对几种视频格式的转换分析
我们在将多种格式的视频转换成flv格式的时候,我们关注的就是转换后的flv视频的品质和大小.下面就自己的实践所得来和大家分享一下,主要针对avi.3gp.mp4和wmv四种格式来进行分析.通常在使用f ...
- 【Jump Game】cpp
题目: Given an array of non-negative integers, you are initially positioned at the first index of the ...
- leetcode 【 Reorder List 】python 实现
题目: Given a singly linked list L: L0→L1→…→Ln-1→Ln,reorder it to: L0→Ln→L1→Ln-1→L2→Ln-2→… You must do ...
- 【清华集训】小Y和地铁
图已挂,前往luogu 题目: 小 $\rm Y$ 是一个爱好旅行的 $\rm OIer$.一天,她来到了一个新的城市.由于不熟悉那里的交通系统,她选择了坐地铁.她发现每条地铁线路可以看成平面上的一条 ...
- Delphi字符串处理函数
1.Copy 功能说明:该函数用于从字符串中复制指定范围中的字符.该函数有3个参数.第一个参数是数据源(即被复制的字符串),第二个参数是从字符串某一处开始复制,第三个参数是要复制字符串的长度(即个数) ...
- Cygwin访问盘符、使用别名、彩色显示、使用adb命令
Cygwin是一个在Windows平台上运行的类UNIX模拟环境.安装过程我就不重复造轮子了,百度一下即可.其中安装的时候需要装哪些包,要看你用到哪些.比如我就是只用adb shell,所以全部默认安 ...
- easyui datagrid 学习 (一)
注意:当使用谷歌浏览器时!需要 设置style="overflow:hidden",这样则可以去掉滚动条!(该样式添加到layout上!) fit:属性 自动填父容器, borde ...
- idea的ssm搭建(复制)
1.工具/原料 • apache-tomcat-7.0.63 http://download.csdn.net/detail/lxfhahaha/9778163 • apache-maven-3.3. ...
