使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
项目以vue.js+layUI的作为前端开发技术栈,需要有一个在线的环境供项目成员实时查看效果,总不能每次都webpack打包发布后才能看到效果吧!刚开始就简单使用npm run dev命令热启动,但是shell命令窗口退出后,热启动也就失效了!不能电脑一直都不关吧,后面考虑到用守护进程的方式运行热启动命令,就想到有一个好的进程管理工具,就是PM2。
1. pm2 是什么?
日常开发中需要启动一个node项目,需要用npm run …,,如果终端被关掉,程序也就自动停止,有时候几个项目一起跑起来,好几个终端开着,个人不太喜欢,有一神器可以解决:pm2。pm2 是一个带有负载均衡功能的Node应用的进程管理器.当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进程永远都活着,0秒的重载, PM2是完美的。它非常适合IaaS结构,但不要把它用于PaaS方案。
2.全局安装
npm install -g pm2
3.日常使用
由于node的百花齐放,启动一个网站的办法,也会有很多种。这里先以:npm run dev为例:
首先查看项目的package.json文件:
"scripts": {
"dev": "node build/dev-server.js --env=local",
"start": "node build/dev-server.js --env=local",
"build": "node build/build.js --env=publish",
"build-local": "node build/build.js"
},
npm run dev 实际就是运行node脚本文件:dev-server.js,
可以用pm2启动:pm2 start build/dev-server.js,可以给这个进程取一个自己记得能理解的名字:pm2 start build/dev-server.js --name XXX,(XXX是你定义的名字)
如果你的node项目配置文件和以上代码不一样,,,莫急,pm2 也是有办法可以启动的(个人觉得这是一个万能的启动的方法):
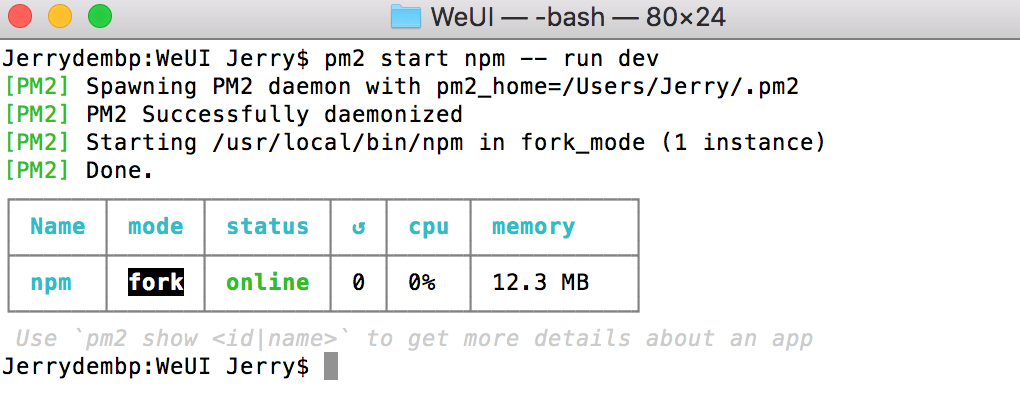
pm2 start npm -- run XXX
用她替代:npm run dev,就可以写成:pm2 start npm -- run dev,项目启动:

虽然项目启动了,但是名字并不是我想要的(我需要个自己能记得住的名字,并且是一个项目一个专属name),这时候可以用:
pm2 start npm --watch --name webpack-agent -- run dev

OK pm2的日常还有些常用指令,如:
查看所用已启动项目:
pm2 list
重启:
pm2 restart XXX(项目名称)
停止:
pm2 stop XXX(项目名称)
删除
pm2 delete XXX(项目名称)
如果不记得了,直接在控制台输入:pm2,控制台会给出日常指令,并且会对这些指令给出对应说明:

本文转自https://www.cnblogs.com/wangrongxiang/p/7909885.html
使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Window环境下搭建Vue.js开发环境
原文链接:http://blog.csdn.net/solo95/article/details/72084907 笔者最近在进行前端的学习,在点完了HTML5.CSS3.JavaScript等技能树 ...
- Vue.js开发环境搭建的介绍
包含了最基础的Vue.js的框架,包含了打包工具和测试工具,开发调试的最基本的服务器,不需要关注细节,只需关注Vuejs对项目的实现 npm在国内的网络使用较慢,所以推荐下载安装淘宝的镜像 1: 2: ...
- 搭建Vue.js开发环境(window10)
我在配置Vue.js环境的时候遇到了很多的问题,希望能把这些解决方法也介绍给大家,希望能帮到大家,共同学习. 如果要转发,请注明原作者和原产地,谢谢! 注释:下面任何命令都是在windows的命令行工 ...
- window下搭建Vue.Js开发环境
一.安装node.js.https://nodejs.org/en/download/ 最新包会自动安装npm 二.安装完node之后,npm包含的很多依赖包是部署在国外的,在天朝,大家都知道下载速度 ...
- Vue.js开发环境配置与项目创建
一.需要安装和配置 Node.js 与 npm 二.Vue.js的安装或cdn引用: ·cdn引用(不适合项目开发): <script src="https://cdn.jsdeliv ...
- 在win10系统环境下,安装配置sublime 3,构建python和vue.js开发环境(插件)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_131 疫情当下,最近一直在用mac下的虚拟机运行win10系统,由于在线人数过多,直播授课的时候使用vscode的时候内存暴涨,于 ...
随机推荐
- SQL 排序规则 CodeProject
http://www.cnblogs.com/ifreesoft/p/4259626.html 开发ERP数据维护工具之一 修改SQL Server数据库排序规则 Change Collation ...
- 关于System类中out属性 实例化的问题
System类中out属性的声明是这样的: public final static PrintStream out = nullPrintStream(); private static PrintS ...
- SpringBoot @RequestBody 中文乱码
今天突然想学习一下Restful风,详细的我就不赘述了,我的理解是同一个请求路径根据请求方式不同进行不同的处理 如四种提交方式,这里推荐一个插件Postman,可以模仿各种请求类型,自行百度安装吧 G ...
- 《精通Spring4.X企业应用开发实战》读后感第五章(装配Bean,依赖注入)
- hduoj题目分类
基础题:1000.1001.1004.1005.1008.1012.1013.1014.1017.1019.1021.1028.1029.1032.1037.1040.1048.1056.1058.1 ...
- 2019计蒜之道初赛4 B. 腾讯益智小游戏—矩形面积交(简单)(矩形交集)
B. 腾讯益智小游戏—矩形面积交(简单) 1000ms 262144K 腾讯游戏开发了一款全新的编程类益智小游戏,最新推出的一个小游戏题目是关于矩形面积交的.聪明的你能解出来吗?看下面的题目接招吧 ...
- HDU - 6201 transaction transaction transaction(树形dp取两点)
transaction transaction transaction Kelukin is a businessman. Every day, he travels around cities to ...
- HDU - 5875 Function(预处理)
Function The shorter, the simpler. With this problem, you should be convinced of this truth. Yo ...
- UIButton和UINavigationItem设置图片和文字位置
1.UIButton设置文字位置 有些时候我们想让UIButton的title居左对齐,我们设置 btn.textLabel.textAlignment = UITextAlignmentLeft 是 ...
- junit 直接执行测试方法报错
在eclipse中,直接右击test1->Run As->Junit Test,报下面的错: java.lang.NoSuchMethodError: org.junit.runner.R ...
