vue2.0:(七)、vue-resource
本篇文章开始前,先介绍下什么是vue-resource,并且现在还有一个axios。
Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery。vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。
至于axios,vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,所以现在越来越多的人用axios。本文先用vue-resource做。运行成功后,会尝试使用axios。下面切入正题:
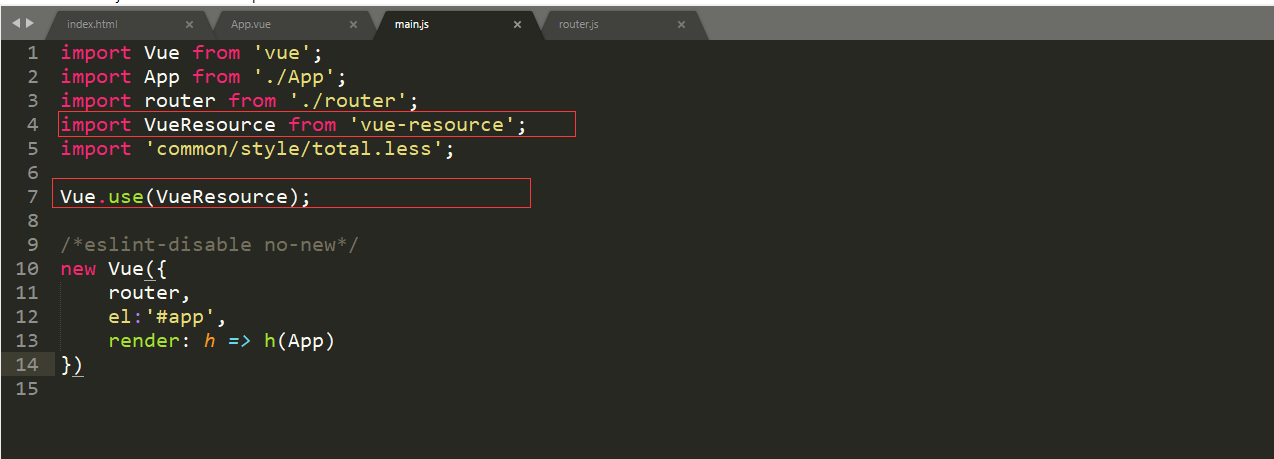
第一步:main.js :第一步两个点,一个导入一个使用。

代码:
import Vue from 'vue';
import App from './App';
import router from './router';
import VueResource from 'vue-resource'; <!----------
import 'common/style/total.less'; Vue.use(VueResource); /*eslint-disable no-new*/
new Vue({
router,
el:'#app',
render: h => h(App)
})
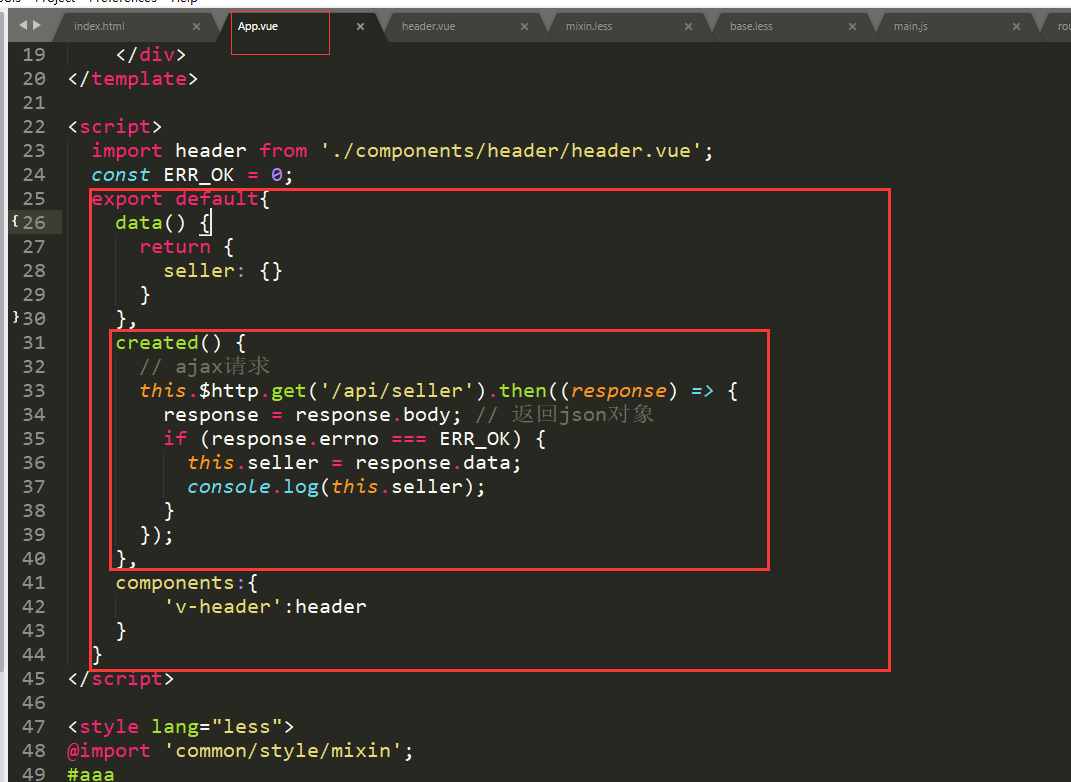
第二步:App.vue,我们现在先要取到我们所需要的数据。

代码:
<template>
<div id="aaa">
<v-header :seller="seller"></v-header> <!--------------------------------这里的部分是要绑定seller的数据。用 ‘ :’进行绑定。
<div class="tab border-1px">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">
<router-link to="/ratings">评论</router-link>
</div>
<div class="tab-item">
<router-link to="/seller">商家</router-link>
</div>
</div>
<router-view></router-view>
<div class="footer">
im footer
</div>
</div>
</template> <script>
import header from './components/header/header.vue';
const ERR_OK = 0;
export default{
data() { <!--------------------------------这里的部分是要把数据绑定头部的header,因为header组件对应的数据是seller。这样可以把seller输出,
return {
seller: {}
}
},
created() {
// ajax请求
this.$http.get('/api/seller').then((response) => {
response = response.body; // 返回json对象
if (response.errno === ERR_OK) {
this.seller = response.data;
console.log(this.seller);
}
});
},
components:{
'v-header':header
}
}
</script> <style lang="less">
@import 'common/style/mixin';
#aaa
.tab{
display:flex;
width:100%;
height:40px;
line-height:40px;
.border-1px(rgba(7,17,27,0.1));
.tab-item{
flex:1;
text-align: center;
a{
display:block;
font-size:14px;
color:#ccc;
&.active {
color:rgb(240,20,20);
}
}
}
}
</style>
在这里,我们使用: this.$http.get('/api/seller').then() 从接口中取出数据并用console.log打印出来。
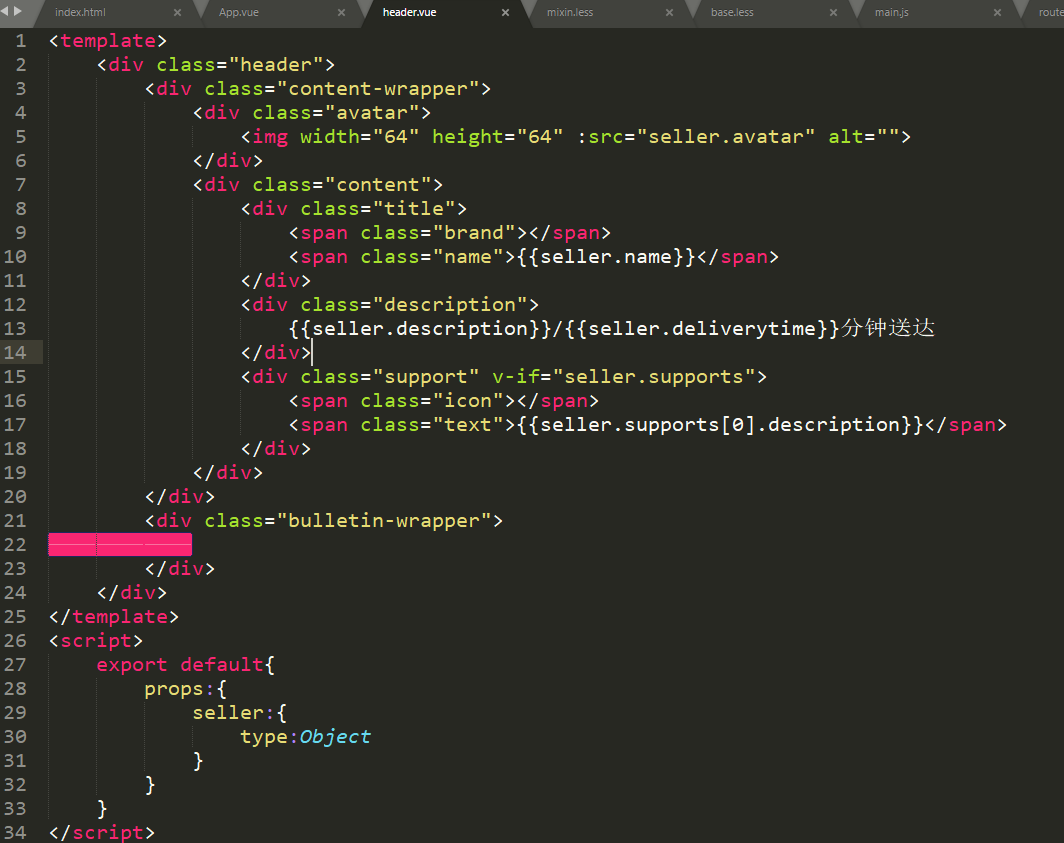
当然,有export就要有import。接收的话就在header组件里面写上import。如下图:

利用props去接收。这样在标签里面就能取到seller里面的东西了。
这就是最简单的v-resource的用法。
vue2.0:(七)、vue-resource的更多相关文章
- Vue2.0学习--Vue数据通信详解
一.前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.组件间如何传递数据就显得至关重要.本文尽可能罗列出一些常见的数据传递方式,如p ...
- vue2.0 vs vue
vue2.0相比vue1.0 有哪些改变,今天总结了一下 vue2.0组件中 template 不在支持代码片段 //vue1.0组件中template写法 <template> < ...
- Vue2.0总结———vue使用过程常见的一些问题
Vue目前的的开发模式主要有两种:1.直接页面级的开发,script直接引入Vue2.工程性开发,webpack+loader或者直接使用脚手架工具Vue-cli,里面的文件都配置好了 webpack ...
- vue2.0 关于Vue实例的生命周期
什么是生命周期 Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过 ...
- Vue2.0 搭建Vue脚手架(vue-cli)
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 阅读之前需要了解的知 ...
- vue2.0之Vue Baidu Map 局部注册使用
文档地址:https://dafrok.github.io/vue-baidu-map/#/zh/start/usage 局部注册 <template> <baidu-map id= ...
- vue2.0搭建vue手脚架(vue-cli)
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了.安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了. ...
- VUE2.0学习总结
摘要: 年后公司项目开始上vue2.0,自己对学习进行了总结,希望对大家有帮助! VUE2.0学习 vue介绍 vue是什么? https://vuefe.cn/guide vue也是一个数据驱动框架 ...
- 【重点突破】—— Vue1.0到Vue2.0的变化
前言: 本文参考作者:_So_ 和 我是某慧 的博文,重点梳理Vue1.0升级到Vue2.0后在开发中要注意的不同,以做学习. 组件模板不再支持片段代码,必须有一个顶级元素包裹,例如: ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
随机推荐
- bzoj 4032 [ HEOI 2015 ] 最短不公共子串 —— 后缀自动机+序列自动机
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4032 序列自动机其实就是每个位置记录一下某字母后面第一个出现位置,为了子序列能尽量长. 对字 ...
- python optparse命令解析模块
来源:http://www.cnblogs.com/pping/p/3989098.html?utm_source=tuicool&utm_medium=referral 来源:http:// ...
- 获取.net对象的属性集
int count = System. ComponentModel.TypeDescriptor .GetProperties( StudyInfo).Count ; ...
- POJ1287(最小生成树入门题)
Networking Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 7753 Accepted: 4247 Descri ...
- 机器学习、图像识别方面 书籍推荐 via zhihu
机器学习.图像识别方面 书籍推荐 作者:小涛 链接:https://www.zhihu.com/question/20523667/answer/97384340 来源:知乎 著作权归作者所有.商业转 ...
- java面向对象的三大特性
1.面向对象的三大特性 继承.封装.多态 什么是继承? ①继承是面向对象程序设计能够提高软件开发效率的重要原因之一. ②继承是具有传递性的,就像现实中孙子不仅长得像爸爸而且还像他爷爷. ③继承来的属性 ...
- VIM显示utf-8乱码
找到vim的根目录下的vimrc文件打开,加入下面三行,保存.重开vim即可. set encoding=utf-8 set langmenu=zh_CN.UTF-8 language message ...
- 【hdu2955】 Robberies 01背包
标签:01背包 hdu2955 http://acm.hdu.edu.cn/showproblem.php?pid=2955 题意:盗贼抢银行,给出n个银行,每个银行有一定的资金和抢劫后被抓的概率,在 ...
- storm事件管理器EventManager源码分析-event.clj
storm事件管理器定义在event.clj中,主要功能就是通过独立线程执行"事件处理函数".我们可以将"事件处理函数"添加到EventManager的阻塞队列 ...
- UML 学习地址
UML 学习地址 网址:http://www.uml.org.cn/oobject/201609092.asp http://www.uml.org.cn/oobject/201009081.asp ...
