vue2 axios 接口函数封装
封装 axios 工具,编辑 src/api/index.js 文件
首先,我们要使用 axios 工具,就必须先安装 axios 工具。执行下面的命令进行安装
npm install axios -D
这样,我们就安装好了 axios 工具了。
新建了一个 src/api/index.js
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
*/ function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
} // 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}
好,我们写好这个文件之后,保存。
调整 main.js 绑定 api/index.js 文件
原始文件如下:
main.js
import Vue from 'vue'
import App from './App'
import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
我们插入以下代码:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router' // 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
好了,这样,我们就可以在项目中使用我们封装的 api 接口调用文件了。
测试一下看看能不能调通
我们来修改一下 src/page/index.vue 文件,将代码调整为以下代码:
<template>
<div>index page</div>
</template> <script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>
好,这里是调用 cnodejs.org 的 topics 列表接口,并且将结果打印出来。
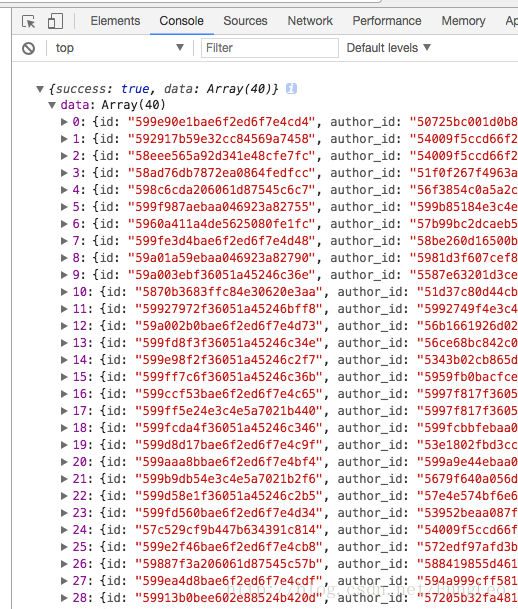
我们在浏览器中打开控制台,看看 console 下面有没有输出入下图一样的内容。如果有的话,就说明我们的接口配置已经成功了。
转载:http://blog.csdn.net/fungleo/article/details/77601270
vue2 axios 接口函数封装的更多相关文章
- vue-ajax/axios请求函数封装: axios+promise
项目文件目录/src/api ajax.js /** * ajax 请求函数模块 * 返回值为promise对象 */ import axios from 'axios' export default ...
- 【vue】axios二次封装,更好的管理api接口和使用
在现在的前端开发中,前后端分离开发比较主流,所以在封装方法和模块化上也是非常需要掌握的一门技巧.而axios的封装也是非常的多,下面的封装其实跟百度上搜出来的axios封装或者axios二次封装区别不 ...
- 原生 Ajax 封装 和 Axios 二次 封装
AJAX 异步的JavaScript与XML技术( Asynchronous JavaScript and XML ) Ajax 不需要任何浏览器插件,能在不更新整个页面的前提下维护数据,但需要用户允 ...
- 关于axios的一些封装
关于Axios的封装 为何需要在封装 应用场景,项目中涉及100个AJAX请求,其中: 1.其中60个需要在请求头header设置token headers: {token: token}用于权限校验 ...
- 十. Axios网络请求封装
1. 网络模块的选择 Vue中发送网络请求有非常多的方式,那么在开发中如何选择呢? 选择一:传统的Ajax是基于XMLHttpRequest(XHR) 为什么不用它呢?非常好解释配置和调用方式等非常混 ...
- 基于SqlSugar的开发框架循序渐进介绍(10)-- 利用axios组件的封装,实现对后端API数据的访问和基类的统一封装处理
在SqlSugar的开发框架的后端,我们基于Web API的封装了统一的返回结果,使得WebAPI的接口返回值更加简洁,而在前端,我们也需要统一对返回的结果进行解析,并获取和Web API接口对应的数 ...
- sysfs接口函数的建立_DEVICE_ATTR(转)
sysfs接口函数到建立_DEVICE_ATTR 最近在弄Sensor驱动,看过一个某厂家的成品驱动,里面实现的全都是sysfs接口,hal层利用sysfs生成的接口,对Sensor进行操作. 说道s ...
- sysfs接口函数到建立_DEVICE_ATTR
sysfs接口函数到建立_DEVICE_ATTR 最近在弄Sensor驱动,看过一个某厂家的成品驱动,里面实现的全都是sysfs接口,hal层利用sysfs生成的接口,对Sensor进行操作. 说道s ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
随机推荐
- Ethernet,token ring,FDDI,ATM,WLAN
局域网(Local Area Network:LAN) 通常我们常见的"LAN"就是指局域网,这是我们最常见.应用最广的一种网络.现在局域网随着整个计算机网络技术的发展和提高得到充 ...
- iOS---Objective-C: +load vs +initialize
在 NSObject 类中有两个非常特殊的类方法 +load 和 +initialize ,用于类的初始化.这两个看似非常简单的类方法在许多方面会让人感到困惑,比如: 子类.父类.分类中的相应方法什么 ...
- ABC128F Frog Jump
题目链接 题目大意 给定一个长为 $n$ 的数组 $s$,下标从 $0$ 开始.$ 3 \le n \le 10^5$,$-10^9 \le s_i \le 10^9$,$s_0 = s_{n - 1 ...
- POJ 2763 Housewife Wind(DFS序+LCA+树状数组)
Housewife Wind Time Limit: 4000MS Memory Limit: 65536K Total Submissions: 11419 Accepted: 3140 D ...
- 省选算法学习-插头dp
插头dp?你说的是这个吗? 好吧显然不是...... 所谓插头dp,实际上是“基于连通性的状态压缩dp”的简称,最先出现在cdq的论文里面 本篇博客致力于通过几道小小的例题(大部分都比较浅显)来介绍一 ...
- vue2+nodejs+mongodb搭建移动端网站
从零开始一步步搭建移动端网站,持续更新,github代码如下,因为放了视频文件,下载可能有点慢 https://github.com/lanleilin/myHomepage 前端采用Vue2+vue ...
- mongoDB最新版安装
转载自:http://www.higis.org/2012/04/25/ubuntu-install-mongodb/ ubuntu上安装mongodb本可以直接通过sudo apt-get inst ...
- 收藏一下这个微软MVP的老外博客
原文发布时间为:2011-04-20 -- 来源于本人的百度文章 [由搬家工具导入] http://blog.overridethis.com/blog http://haacked.com htt ...
- [Oracle] 临时将Physical Standby激活
Oracle 10g/11g下如何将物理Standby库临时激活用于测试 在实际运营环境中, 我们经常碰到类似这样的需求: 譬如想不影响现网业务评估DB补丁在现网环境中运行的时间, 或者是想在做DB切 ...
- asp.net core 2.1 将控制器抽离到类库中
startup.cs的ConfigureServices中添加: public void ConfigureServices(IServiceCollection services) { var ma ...
