从零开始搭建GitHub个人博客--第一步
最近一段时间工作不是很忙,便开始着手整理博客并梳理自己的简历
可是,打开cnblog后第一眼我便开始了纠结~
原起:
一直在cnblog写博客,看博客,突然发现这种在线纯文档记录的方式俨然跟不上时代的发展,取而代之的是各种各样的Markdown编写的blog,新颖、简洁、高效、编写简单、能突出技术人员的特色。而且在最近一年多的工作中越来越多的接触到了GitHub Pages文档,经过调研发现其配合Jekyll工具能够完美支持Markdown语法,更重要的有了github的加持,以后编写blog无需再开启网页、登录各种网站、记录各种各样的密码 ,这一点非常符合我这样的公司项目周期性忙碌,无连续时间整理博客的人。工作中有所学习,或任何感悟、学习随时都可以在本地IDE进行记录,完事儿一句git push即可更新至Pages,感觉爽歪歪~~废话不多说,撸起袖子就是干~
第一步,环境准备
首先,你需要有一个GitHub账号(我想大部分做技术的都应该有吧,写不写代码是一会儿事儿,凑一波热度也是应该的),自行登录:github.com
按照网站提示三部搞定

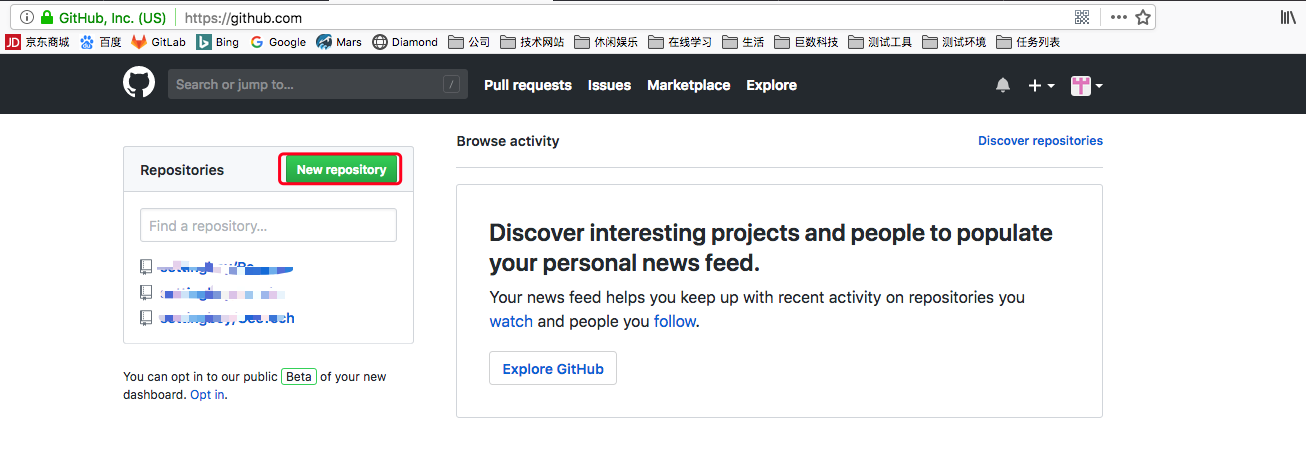
然后登录便可以看到此页面

选择创建新的仓库(项目)(点击 ),输入项目名称,根据自己需要创建开放或私有项目,点击创建
),输入项目名称,根据自己需要创建开放或私有项目,点击创建

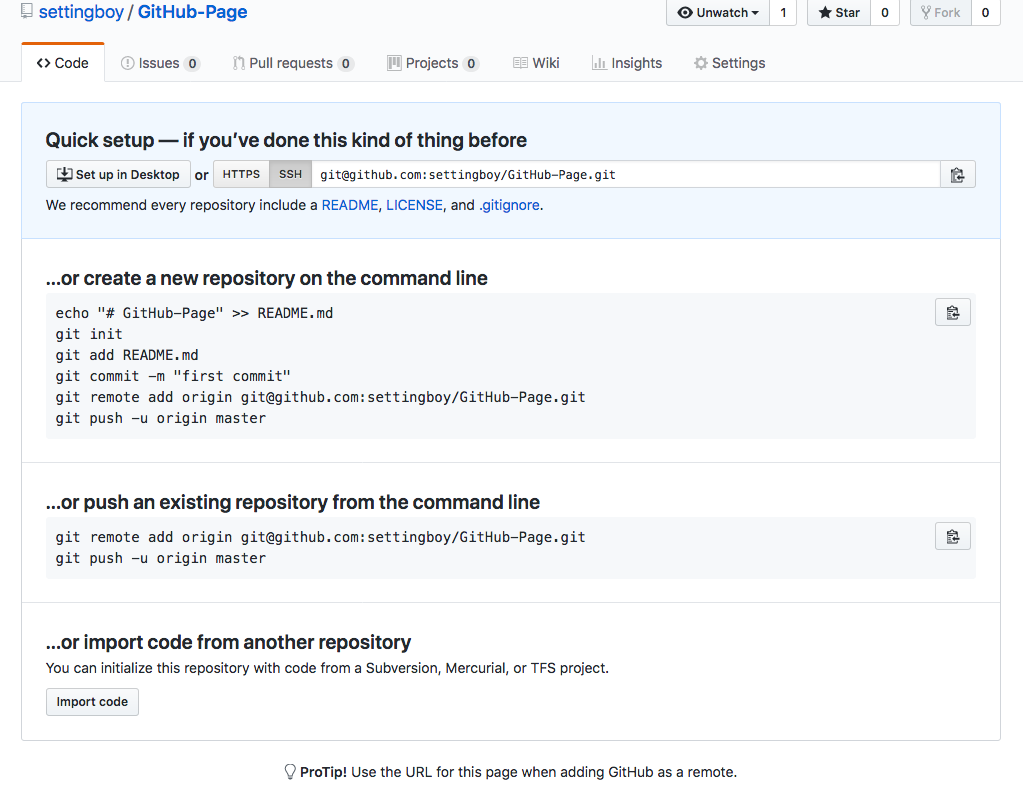
至此项目便建立成功,如下图

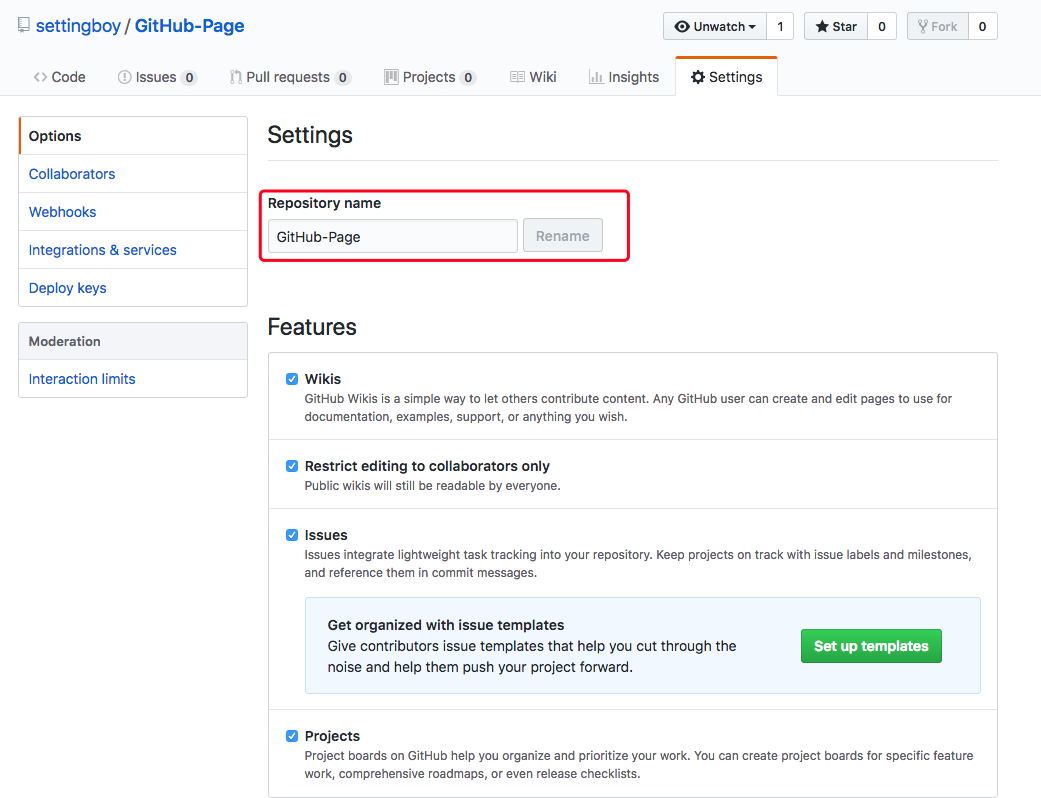
下面开始配置上面创建的项目并完成博客主页发布,点击项目右上部的“Settings"进入设置页面,注意此处的项目名称可随意更改,但更新完成后要重新克隆到本次仓库才可,否则本地仓库无法与origin建立关联。
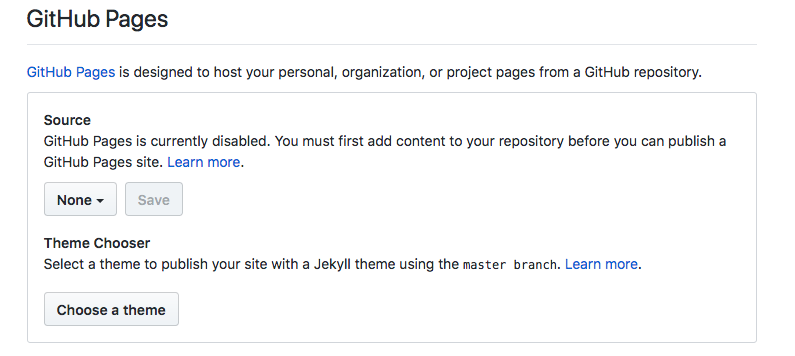
找到settings中的GitHubPages部分,此部分内容即为操作主页对外发布的设置
Source:GitHub Pages is currently disabled. Select a source below to enable GitHub Pages for this repository.
此处指定GitHub Page源文件有两种方式,
其一:从项目master分支下读取任何资源文件,此时要求项目必须存在master或pg-master分支,否则博客主页无法加载
其二:从项目/docs目录下读取任何资源文件,此时要求项目必须事先建立好该目录,切以后不允许删除,否则博客主页无法加载
Theme Chooser:Select a theme to publish your site with a Jekyll themeusing the master branch.
此处可以选择GitHub官方提供的模板主题


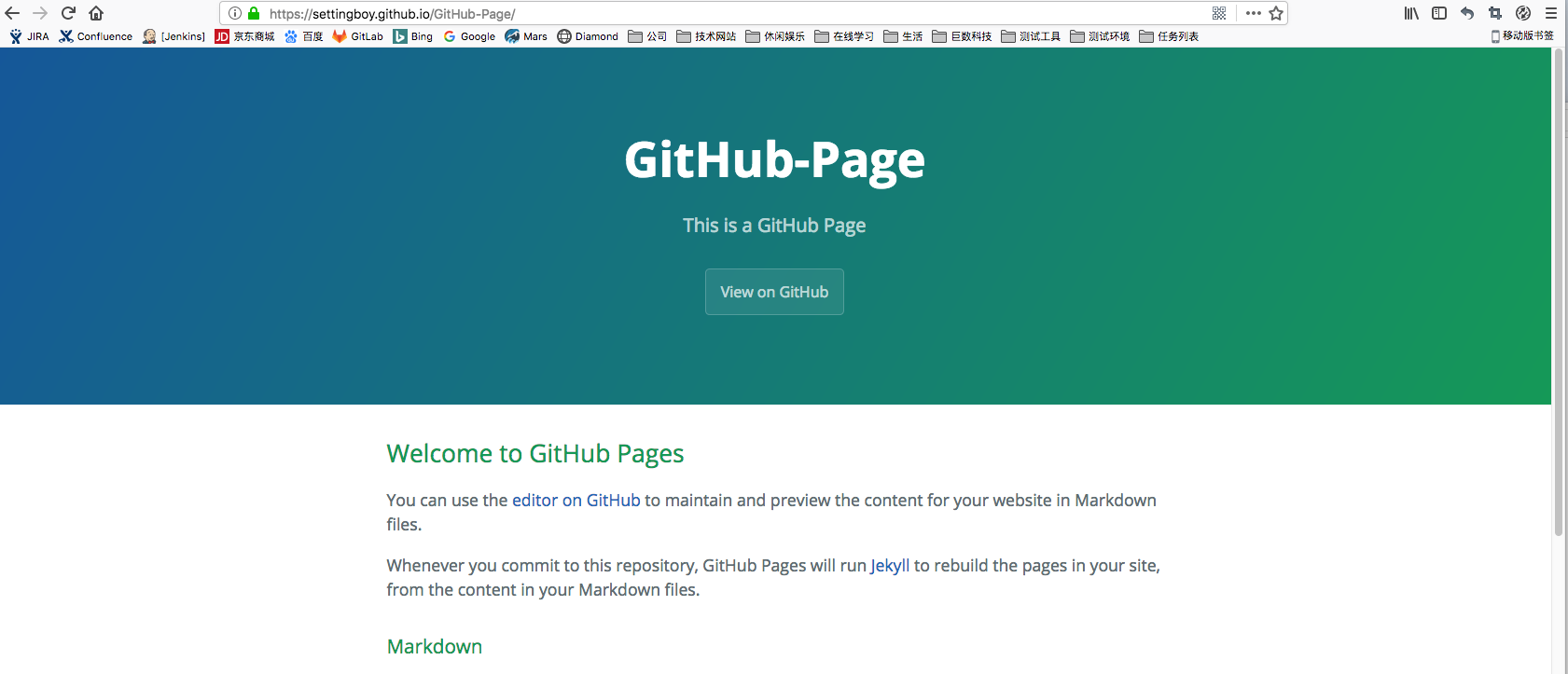
一切设置妥当,点击保存后即可看到页面提示,主页已发布到https://settingboy.github.io/GitHub-Page/.点击此处访问即可
PS:此处需注意,使用github.io 构建的项目在主页发布后续等待15分钟左右才可访问,若使用github.com构建的项目在主页发布后即可实时访问,此处应该是有一个github.io到github.com的同步过程(猜测)

至此,你的GitHub Pages个人博客主页已经搭建完成,访问https://settingboy.github.io/GitHub-Page/可以看到如下效果:即表示已搭建成功

从零开始搭建GitHub个人博客--第一步的更多相关文章
- 使用Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 默认配置就好 1.2 安装node.js 下载:http://nodejs.org/download/ 安装时直接保持默认配置即可. 2. 配置Github 1.1 ...
- 一站式搭建 GitHub Pages 博客 (一)
本文将详细讲解如何快速搭建 GitHub Pages 博客页面 关于博客主题,博客信息更改,上传文章等将会在 一站式搭建 GitHub Pages 博客 (二) 中进行详细讲解 准备阶段 注册 Git ...
- 使用hexo搭建github.io博客(一)
使用github.io可以搭建一个自己的博客,把静态文件项目托管到github上,可以写博客,可以使用markdown语法,也可以展示作品.灵活性高.但是有较大的难度. node,git版本变化日新月 ...
- Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- 如何搭建github+hexo博客-转
1.前言 其实早在这之前我就一直想过写博客,但由于种种原因一直没有去学习这方面的知识,最近半个月(从开始动手到搭建好)一直陆陆续续的在着手这方面的工作.从开始到搭建完成的过程中遇到了很多困难,因为在这 ...
- 从零开始搭建solo个人博客系统
目录 1.博客系统的搭建流程 2.服务器选购 2.1阿里云学生主机 2.2普通云主机 3.域名购买与备案(可选) 3.1域名购买 3.2域名服务器备案 3.3域名服务器解析 4.solo安装 4.1 ...
- 使用Hugo搭建GitHub个人博客
主题概况 Hugo 是一个用 Go 语言编写的静态网站生成器.类似的静态网站生成器还有Jekyll.hexo等等.以上生成器都使用过,但感觉要么环境麻烦,要么生成静态页面步骤繁琐以及生成缓慢.如果你正 ...
- Jekyll搭建github个人博客
一.安装ruby环境 Windows下载地址: http://rubyinstaller.org/ Ruby官网: http://www.ruby-lang.org/zh_cn/ 下载安装即可 环境配 ...
- VuePress从零开始搭建自己的博客
VuePress是什么? VuePress是以Vue驱动的静态网站生成器,是一个由Vue.Vue Router和webpack驱动的单页应用.在VuePress中,你可以使用Markdown编写文档, ...
随机推荐
- redis 集群添加新节点
准备好需要添加的节点:如何创建节点 启动创建的节点: 启动成功: 添加新节点:redis-cli --cluster add-node 127.0.0.1:7006 127.0.0.1:7000 第 ...
- idea项目多模项目的搭建(复制)
本文通过一个例子来介绍利用maven来构建一个多模块的jave项目.开发工具:intellij idea. 一.项目结构 multi-module-PRoject是主工程,里面包含两个模块(Modul ...
- 【转】Unity3d的单例及场景间的数据传递
http://blog.csdn.net/zy19940906/article/details/47724387 单例是场景间切换时传递数据的最常见的方式之一,在unity中,很多方法被封装,有时候 ...
- iOS中常见的自定义宏
//字符串是否为空 #define kStringIsEmpty(str) ([str isKindOfClass:[NSNull class]] || str == nil || [str leng ...
- 【bzoj3687】简单题 背包dp+STL-bitset
题目描述 小呆开始研究集合论了,他提出了关于一个数集四个问题:1.子集的异或和的算术和.2.子集的异或和的异或和.3.子集的算术和的算术和.4.子集的算术和的异或和.目前为止,小呆已经解决了前三个问题 ...
- 【BZOJ1717】[Usaco2006 Dec]Milk Patterns 产奶的模式 (二分+SA)
求重复k次的最长重复子串,解法见罗穗骞大神的后缀数组论文 ; var x,y,rank,sa,h,s,num,c:..maxn] of longint; n,time:longint; functio ...
- Date()和new Date()区别
当任意一个普通函数用于创建一类对象时,它就被称作构造函数,或构造器. new操作符来调用一个构造函数时,创建一个空对象obj, 将这个空对象的__proto__成员指向了构造函数对象的prototyp ...
- Lis(bzoj 3532)
Description 给定序列A,序列中的每一项Ai有删除代价Bi和附加属性Ci.请删除若干项,使得4的最长上升子序列长度减少至少1,且付出的代价之和最小,并输出方案. 如果有多种方案,请输出 ...
- CF126B password&&HDU 4763 Theme Section
http://acm.hdu.edu.cn/showproblem.php?pid=4763 http://codeforces.com/problemset/problem/126/B 这两个题都是 ...
- set基本用法-----2
#include<cstdio> #include<iostream> #include<cstdlib> #include<cmath> #inclu ...
