关于用CSS3画图形的一些思考
众所周知,用CSS3的圆角、转换可以画出各种不同的形状,制作不同的图案,早些前先驱者已画出经典的叮当猫,iphone手机等展示CSS3的强大实力,趁最近有空我也对CSS3进行了一些实践,颇有收获。
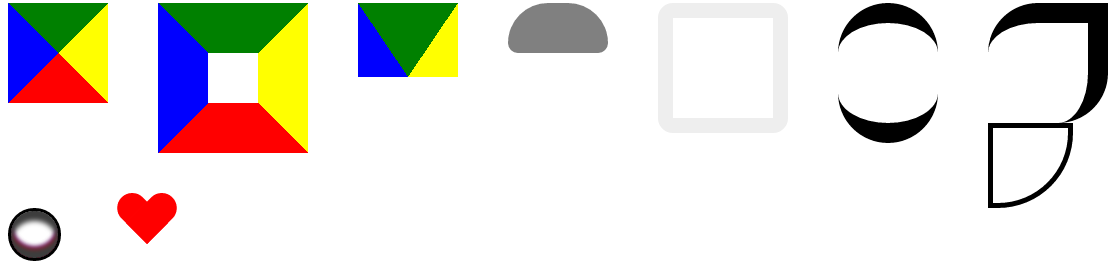
用border边框属性可以画出各种三角形,矩形,用border-radius可以画出何种圆形、扇形、圆弧型,利用内置阴影外置阴影可以有各种投影效果,只要你去尝试就好发现可以出来各种形状

结合实践画了个会动的小黄人

地址http://play.163.com/special/minions/
实践中的收获:
收获一:发现在制作CSS3卡通动画的时候圆角渲染出来的弧线会有锯齿问题,最后发现之是因为终端显示设备的呈现问题,在MAC的视网膜屏 @2x下看就会好很多
收获二:关于border-radius的属性问题,之前项目中应用一般直接是配置一个值用作圆角,其实border-radius内部还有很多讲究。
可以对其设置1-4个值(可以用px、em、%),最完整的为border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)
当然也可以对其分别设置,比如,
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em; 参考链接:http://www.w3school.com.cn/cssref/pr_border-radius.asp
http://www.cnblogs.com/lhb25/archive/2013/01/30/css3-border-radius.html
关于用CSS3画图形的一些思考的更多相关文章
- 用CSS3绘制图形
参考资料:http://blog.csdn.net/fense_520/article/details/37892507 本文非转载,为个人原创,转载请先联系博主,谢谢~ 准备: <!DOCTY ...
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- 使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接触 ...
- css3之图形绘制
由于近期的项目中出现了不规则的边框和图形, 所以重新温习一下CSS3的图形绘制...样式绘制的图形比图片的性能要好,体验更佳,关键一点是更加有趣! 以下几个例子主要是运用了css3中border.bo ...
- matlab画图形函数 semilogx
matlab画图形函数 semilogx loglog 主要是学习semilogx函数,其中常用的是semilogy函数,即后标为x的是在x轴取对数,为y的是y轴坐标取对数.loglog是x y轴都取 ...
- 纯CSS3画出小黄人并实现动画效果
前言 前两天我刚发布了一篇CSS3实现小黄人动画的博客,但是实现的CSS3动画是基于我在站酷网找到的一张小黄人的jpg格式图片,并自己用PS抠出需要实现动画的部分,最后才完成的动画效果.但是,其实我的 ...
- 如何使用CSS3画出一个叮当猫
刚学习了这个案例,然后觉得比较好玩,就练习了一下.然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易 的事,至少我是这么觉得.但是,用CSS3画出来确实是第一次接 ...
- openlayers画图形返回范围
//画图形返回圖形的范围 var polygonLayer = new OpenLayers.Layer.Vector("选择范围"); var drawControls = ne ...
- 如何用CSS3画出一个立体魔方?
前言 最近在写<动画点点系列>文章,上一期分享了< 手把手教你如何绘制一辆会跑车 >,本期给大家带来是结合CSS3画出来的一个立体3d魔方,结合了js让你随心所欲想怎么转,就怎 ...
随机推荐
- windows下使用VS2010编译jpeglib
1.下载源代码下载地址:http://www.ijg.org/files/, 选择最新版本的windows版本压缩包,进行下载. jpegsr9a.zip 1042 Kb Su ...
- Hardmard 变换
阿达马(Hadamard)矩阵是由+1和-1元素构成的正交方阵.阿达马变换多被用来计算SATD(一种视频残差信号大小的衡量). 这里介绍三个内容,1. SATD 2. H264中阿达马的应用 3. 阿 ...
- Jmeter组件5. 逻辑控制
逻辑控制组件也有不少,但是用到的情况也不多,只打算举个While controller结合Regular Expression Extractor的例子 Condition,跳出循环的条件 如果放空, ...
- 在c中保存状态
1. 注册表 注册表是一个普通的table,我们可以将c函数中需要保存的状态都存储在注册表中,注册表是可以被多个c模块共享的. 由于注册表是一个普通table,我们同样可以在栈中对其进行操作,只是这个 ...
- window.parent
今天出现了一个严重的bug,页面在载入时居然导致了页面崩溃,找了近5个小时的代码,才找到了原因(擦,我只能说我水平有限,浪费了太长时间了~). 源代码: var curr = window; whil ...
- MySQL 常用命令(持续更新)
停止启动MySQL服务 停止:net stop mysql启动:net start mysql 查看正在运行的线程 SHOW PROCESSLIST SHOW FULL PROCESSLIST 杀死线 ...
- avalon2学习教程15指令总结
avalon的指令在上一节已经全部介绍完毕,当然有的语焉不详,如ms-js.本节主要总结我对这方面的思考与探索. MVVM的成功很大一语分是来自于其指令,或叫绑定.让操作视图的功能交由形形式式的指令来 ...
- time时间处理
time模块的使用 import time print(time.time()) 输出: 1476798696.6639342 #表示从1970 年 1 月 1 日 00:00:00到当前的秒数 pr ...
- (null): Linker command failed with exit code 1 (use -v to see invocation)
他山之石,可以攻玉. 感谢热心网友. 此处有更佳的分析:http://www.cnblogs.com/xiaoyouPrince/p/5260378.html
- sqlserver 分区表
我们知道很多事情都存在一个分治的思想,同样的道理我们也可以用到数据表上,当一个表很大很大的时候,我们就会想到将表拆 分成很多小表,查询的时候就到各个小表去查,最后进行汇总返回给调用方来加速我们的查询速 ...
