Nginx图片剪裁模块探究 http_image_filter_module
官方地址:http://nginx.org/en/docs/http/ngx_http_image_filter_module.html
煮酒品茶:前半部安装和官方说明,后半部分实践
#yum install -y gd-devel
Install add http_image_filter_module Module
#./configure --prefix=/usr/local/nginx_image_filter/ --with-http_image_filter_module
#make && make install
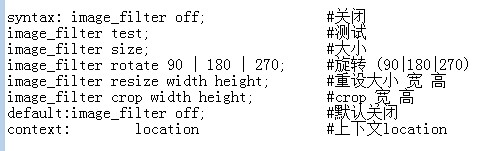
use:

off:关闭模块处理
test:确保图片是jpeg gif png否则返415错误
size:输出有关图像的json格式:如下显示
{ "img" : { "width": 100, "height": 100, "type": "gif" } }
出错显示:
{}
rotate 90|180|270:旋转指定度数的图像,参数可以包括变量,单独或一起与resize crop一起使用。
resize width height:按比例减少图像到指定大小,公减少一个可以另一个用"-"来表示,出错415,参数值可包含变量,可以与rotate一起使用,则两个一起生效。
resize width height:按比例减少图像大小,其它和rotate一样。
crop width height:按比例减少图像比较大的侧面积和另一侧多余的载翦边缘,其它和rotate一样。没太理解
#设置读取图像缓冲的最大大小,超过则415错误。
syntax:image_filter_buffer size;
default:
image_filter_buffer 1M;
context:http, server, location
#如果启用,最终的图像将被交错。对于JPEG,最终的图像将在“渐进式JPEG”格式。
syntax:image_filter_interlace on | off;
default:
image_filter_interlace off;
context:http, server, location
This directive appeared in version 1.3.15.
#设置变换的JPEG图像的期望质量。可接受的值是从1到100的范围内。较小的值通常意味着既降低图像质量,减少传输数据,推荐的最大值为95。参数值可以包含变量。
syntax:image_filter_jpeg_quality quality;
default:
image_filter_jpeg_quality 75;
context:http, server, location
#增加了最终图像的清晰度。锐度百分比可以超过100。零值将禁用锐化。参数值可以包含变量。
syntax:image_filter_sharpen percent;
default:
image_filter_sharpen 0;
context:http, server, location
#定义是否应该透明转换的GIF图像或PNG图像与调色板中指定的颜色时,可以保留。透明度的损失将导致更好的图像质量。在PNG的Alpha通道总是保留透明度。
syntax:image_filter_transparency on|off;
default:
image_filter_transparency on;
context:http, server, location
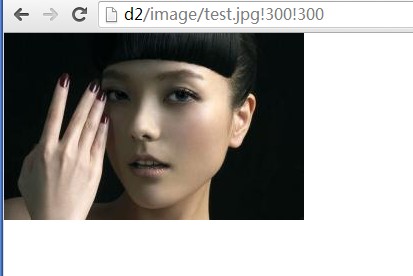
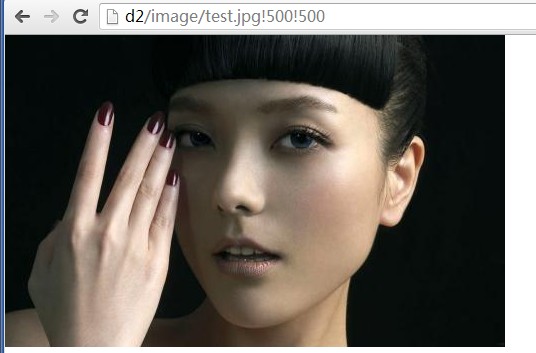
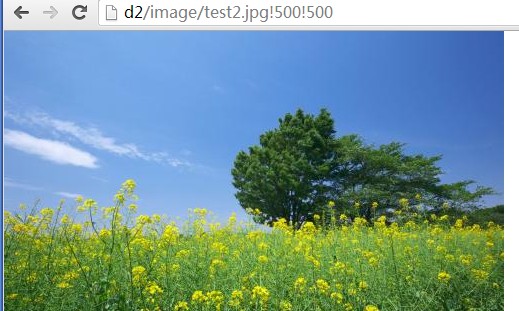
image_filter resize width height;
Json:

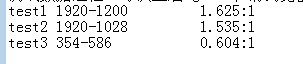
品茶:这比例不知道具体怎么算的测一测。
nginx.conf:
---------------------------------------------------
location ~* /image {
image_filter resize 200 200;
}
---------------------------------------------------
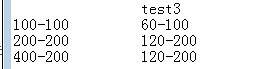
测试数据过程:每次重启nginx 和清浏览器缓存并多次刷新

长>宽

Test1:





Test2:





长<宽

品茶:那么就容易理解了:
1、先进么判断长还是宽哪个像素占的多。
2、长/宽做成一个比例。
3、如果长占像素多就以长为标准,宽为比例。
4、如果宽占像素多就以宽为标准,长为比例。
模拟程序
|
1
2
3
4
5
6
7
|
l = get(jpg.l)w = get(jpg.k)g = l / wif l > w: print nginx.l nginx.l/gelse: print nginx.w*w w |
image_filter rotate 90 | 180 | 270;
品茶:只能用这三个值,不然nginx启动报错。分别是左转倒转和右转,逆时针的。
nginx.conf
---------------------------------------------------------
location ~* /image {
#image_filter resize 500 500;
image_filter rotate 90;
}
---------------------------------------------------------
逆时针90度 :90
逆时针180度:180
逆时针270度:270




那就明显了。
resize:图片完整,比例缩小。
crop:图片不完整,但完全按我们提供的来。
rotate:旋转图片。
测试一下test
test:
{ "img" : { "width": 1920, "height": 1200, "type": "jpeg" } }
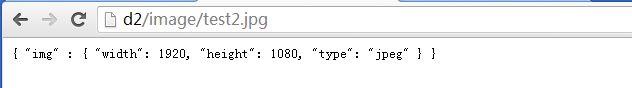
test2:
{ "img" : { "width": 1920, "height": 1080, "type": "jpeg" } }
test3:
{ "img" : { "width": 354, "height": 586, "type": "png" } }
输出json格式,可以用来调用。
image_filter_buffer size;
我们试试超过1M的文件
415 Unsupported Media Type
品茶:这个值看你怎么设了,因为iphone现在拍的原图基本上是4-8M左右
image_filter_interlace on
品茶:渐进式jpeg没懂啥意思
image_filter_jpeg_quality quality; #quality:1-100
品茶:这个值控制图片的质量,影响清晰度
nginx.conf
-----------------------------------------------------------------
location ~* /image {
image_filter_jpeg_quality 20;
image_filter resize 500 500;
image_filter_buffer 10M;
image_filter_interlace on;
#image_filter rotate 20;
#image_filter crop 200 200;
#image_filter size;
#image_filter test;
}
------------------------------------------------------------------





品茶:这就是效果
image_filter_sharpen percent;
品茶:锐化比
image_filter_transparency on|off;
品茶:透明损失度
品茶:想了一下写几个规则,可能有用。
比如匹配全站所有的结尾图片
----------------------------------------------
location ~* \.(jpg|gif|png)$ {
image_filter resize 500 500;
}
----------------------------------------------
匹配某个目录所有图片
----------------------------------------------
location ~* /image/.*\.(jpg|gif|png)$ {
image_filter resize 500 500;
}
----------------------------------------------
再比如用url来指定
---------------------------------------------------
location ~* (.*\.(jpg|gif|png))!(.*)!(.*)$ {
set $width $3;
set $height $4;
rewrite "(.*\.(jpg|gif|png))(.*)$" $1;
}
location ~* .*\.(jpg|gif|png)$ {
image_filter resize $width $height;
}
---------------------------------------------------
那么效果是:




品茶:是不是很cool,哈哈,更新完毕了。
Nginx图片剪裁模块探究 http_image_filter_module的更多相关文章
- Nginx图片剪裁模块探究
http://nginx.org/en/docs/http/ngx_http_image_filter_module.html http://cwtea.blog.51cto.com/4500217/ ...
- Windows下搭建Nginx图片服务器
在项目最开始,上传图片的时候,服务器先保存原图再使用ImageMagick生成上传图片缩略图,这种方法有很多缺点,例如生成的缩略图的大小是固定的,不能动态请求指定大小的缩略图. 虽然有非常多的图片云存 ...
- nginx图片过滤处理模块http_image_filter_module安装配置笔记
http_image_filter_module是nginx提供的集成图片处理模块,支持nginx-0.7.54以后的版本,在网站访问量不是很高磁盘有限不想生成多余的图片文件的前提下可,就可以用它实时 ...
- nginx图片过滤处理模块http_image_filter_module
nginx图片过滤处理模块http_image_filter_module安装配置笔记 http_image_filter_module是nginx提供的集成图片处理模块,支持nginx-0.7.54 ...
- nginx图片过滤处理模块http_image_filter_module安装配置
http_image_filter_module是nginx提供的集成图片处理模块,支持nginx-0.7.54以后的版本,在网站访问量不是很高磁盘有限不想生成多余的图片文件的前提下可,就可以用它实时 ...
- Nginx使用图片处理模块
Nginx可以编写很多额外的模块,这里我们需要按照能够通过URL响应返回缩放且含图片水印功能的模块. 1.安装一些使用过程中会用到的工具 yum install libgd2-devel yum in ...
- nginx图片处理
前言 不管一个系统或网站的大与小,都存在相应的图片处理,生成缩略图.为图片加水印等等,如果涉及到APP端,这个图片的处理需求变得更加重要了,因为在目前看来,客户端的屏幕大小不一,会导致以下问题: 1. ...
- jQuery 图片剪裁插件使用之 imgAreaSelect
插件主页:http://odyniec.net/projects/imgareaselect/ 官方网站上说明支持的浏览器:The plugin works in all major browsers ...
- nginx博客系统(内含nginx图片缩略图处理代码,不错)
一直以来都在Qzone.CSDN等上面写博客,偶尔有些想法就在Paas平台上搭建服务,新浪和曾经的google上都用过其appengine.可是在别人的平台上写东西,总归有些不方便,有受制于人的感觉. ...
随机推荐
- 每天一个linux命令(25):df 命令
linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息. 1.命令格式: df [选项] [文件] 2.命 ...
- Java设计模式-中介者模式(Mediator)
中介者模式也是用来降低类类之间的耦合的,因为如果类类之间有依赖关系的话,不利于功能的拓展和维护,因为只要修改一个对象,其它关联的对象都得进行修改.如果使用中介者模式,只需关心和Mediator类的关系 ...
- 黑客帝国风格必备插件ProPowerTools
ProPowerTools 详细说明点这里
- 排序算法二(时间复杂度为O(N*logN))
快速排序: 1 package test; public class QuickSort { // 快速排序 public void quickSort(int s[], int l, int r) ...
- configure new linux
vim http://www.cnblogs.com/wswang/p/5088078.html zsh sh -c "$(curl -fsSL https://raw.github. ...
- UVA 1626 Brackets sequence(括号匹配 + 区间DP)
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=105116#problem/E 题意:添加最少的括号,让每个括号都能匹配并输出 分析:dp ...
- Android模拟器端口被占用问题的解决办法
一.问题描述 今天在Eclipse中运行Android项目时遇到"The connection to adb is down, and a severe error has occured& ...
- spark中操作hdfs
1 获取路径 val output = new Path("hdfs://master:9000/output/"); val hdfs = org.apache.hadoop.f ...
- LUA的编译、环境等
Lua的环境.编译等 Lua命令行 lua命令行选项: -i:进入交互式 -e:执行lua代码 -l:加载库文件 例如使用下面的命令启动lua解释器,可以重新定义lua提示符. lua -i -e & ...
- 【转】websocket协议规范
在线版目录: 1.引言——WebSocket协议翻译 2.一致性要求——WebSocket协议翻译 3.WebSocket URI——WebSocket协议翻译 4.打开阶段握手——WebSocket ...
