BootStrap栅格系统原理 笔记
1.内容居中:效果

关键代码:
<div class="container"> .........之前上面添加在body标签下的代码 </div>
添加class=“container”之后,div里内容如图居中。
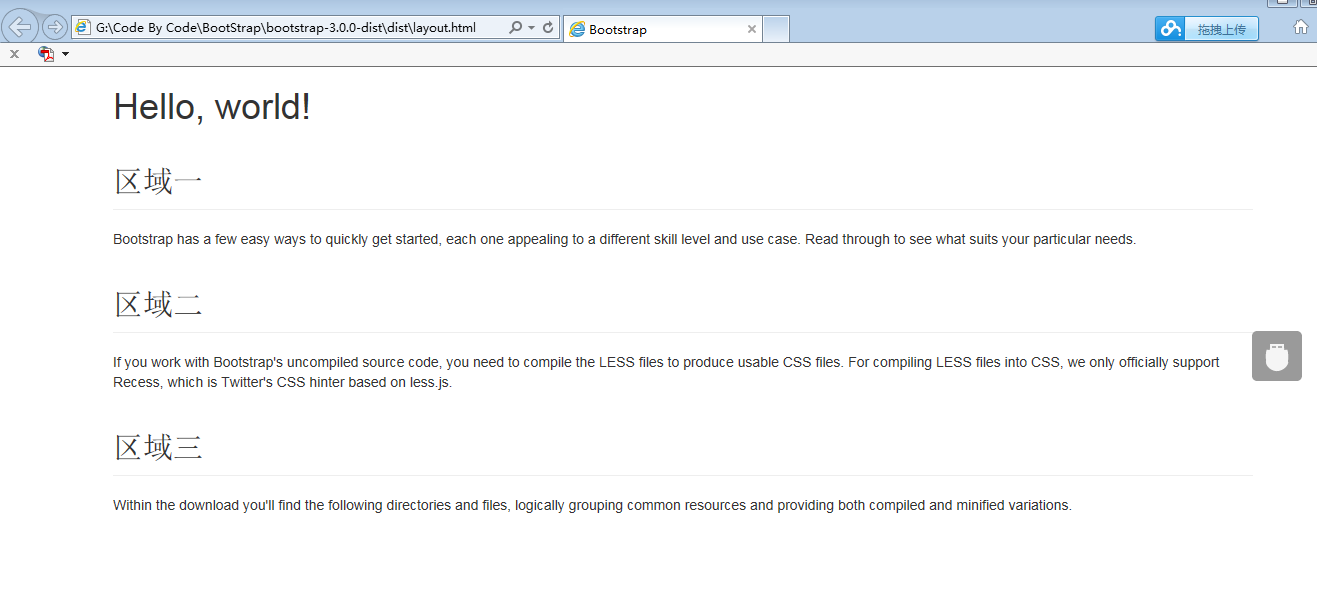
2.类似Table的栅格系统:效果

关键代码:
首先为三个区域添加一个容器,可以使用div,并且为div添加一个类 <div class="row">.
然后我们为每个小的区域也添加一个容器div,并且为div添加一个类<div class="col-xs-4">
简单代码实现如下:
<div class="container"> <h1>Hello, world!</h1> <div class="row"> <div class="col-xs-4"> <h2 class="page-header">区域一</h2> <p>Bootstrap has a few easy ways to quickly get started, each one appealing to a different skill level and use case. Read through to see what suits your particular needs.</p> </div> <div class="col-xs-4"> <h2 class="page-header">区域二</h2> <p>If you work with Bootstrap's uncompiled source code, you need to compile the LESS files to produce usable CSS files. For compiling LESS files into CSS, we only officially support Recess, which is Twitter's CSS hinter based on less.js.</p> </div> <div class="col-xs-4"> <h2 class="page-header">区域三</h2> <p>Within the download you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations.</p> </div> </div> </div>
默认一共12列, 这边设置“col-xs-4”,然后就是被 平均分成 3列了,每列包含4小列(也就是占据的 栅格列数目),这边“4“的范围是 1~12,
如果要平均分成2列,则 用 “col-xs-6”
BootStrap栅格系统原理 笔记的更多相关文章
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
随机推荐
- Swift编程语言中的方法引用
由于Apple官方的<The Swift Programming Guide>对Swift编程语言中的方法引用介绍得不多,所以这里将更深入.详细地介绍Swift中的方法引用. Swift与 ...
- mvc 方法只允许ajax访问
有时候我们写一些方法 只想在ajax使用 其他的不想暴露 就可以对方法进行限制 如下: [AttributeUsage(AttributeTargets.Method)] public class ...
- 如何闪开安装VS2013必须要有安装IE10的限制
把下面这一段文字,储存成.bat档案,然后右击以管理员角色去执行它.@ECHO OFF :IE10HACK REG ADD "HKLM\SOFTWARE\Wow6432Node\Micros ...
- DB2中OLAP函数使用示例
下面的需求是将不仅获取查询的结果集,还要将结果集的SIZE返回.结果集的SIZE是无法通过CURSOR获取的. 通常聚合函数在二种情况下,使用默认分组即没有分组.可以直接使用,比如 selec ...
- 机器学习(Machine Learning)&深度学习(Deep Learning)资料
<Brief History of Machine Learning> 介绍:这是一篇介绍机器学习历史的文章,介绍很全面,从感知机.神经网络.决策树.SVM.Adaboost到随机森林.D ...
- 再探 Ext JS 6 (sencha touch/ext升级版) 变化篇 (编译命令、滚动条、控制层、模型层、路由)
从sencha touch 2.4.2升级到ext js 6,cmd版本升级到6.0之后发生了很多变化 首先从cmd说起,cmd 6 中sencha app build package不能使用了,se ...
- 全国DNS服务器IP地址【电信、网通、铁通】
免费DNS地址: 114DNS:114.114.114.114(推荐国内使用) Google DNS:8.8.8.8(国外) ************************************* ...
- Legolas工业自动化平台入门(一)搭建应用
前两篇给大家介绍了TWaver家族的新面孔--Legolas工业自动化平台,通过两个应用案例钻井平台工程用车和水源地监控系统,相信大家对Legolas已经有了一定程度的了解.这几篇文章,我们会逐步介绍 ...
- Sublime Text3 插件集合
下载地址:http://download.csdn.net/detail/yinluhui/9029791 [包含的插件有: AndyJS2.BracketHighlighter.emmet-subl ...
- C# 事件和委托
相信大家在面试的时候会经常问到事件和委托的区别,为什么.net中需要事件和委托这样类似的问题吧,对于一些初学者来说可平时用的过程中也不知道为什么, 只知道这样用,而对于其中的实现机制不是很清楚, 所以 ...
