紧接上篇,jQuery调用jsonp,并且在页面上展示
在上篇中提到了spring4.1+支持jsonp的调用,做了个例子,用来在页面上展示jsonp:
(js写的丑了点,本人后端出生,前端大侠们轻拍~)
var Menu = function () {
return {
getMenuData: function (json) {
console.log(json);
var data = json.data;
var html = "";
for (var i = 0 ; i < data.length ; i ++) {
var url = data[i].u;
var name = data[i].n;
var sub = data[i].i;
html += "";
html += "<li class='dropdown-submenu'>";
html += "<a href='" + url + "'>" + name;
html += "<span class='c-arrow c-toggler'></span>";
html += "</a>";
html += "<ul class='dropdown-menu c-pull-right'>";
for (var j = 0 ; j < sub.length ; j ++) {
var url = sub[j].u;
var name = sub[j].n;
var node = sub[j].i;
html += "<li class='dropdown-submenu'>";
html += "<a href='" + url + "'>" + name;
html += "<span class='c-arrow c-toggler'></span>";
html += "</a>";
html += "<ul class='dropdown-menu c-pull-right'>";
for (var k = 0 ; k < node.length ; k ++) {
// debugger
var name = node[k];
var last = name.split("|");
html += "<li>";
html += "<a href='" + last[0] + "'>" + last[1] + "</a>";
html += "</li>";
}
html += "</ul>";
html += "</li>";
}
html += "</ul>";
html += "</li>";
}
$("#itemCatMenu").html(html);
},
getJSONP: function (serverUrl, callbackFun) {
$.ajax({
type: "get",
url: serverUrl,
dataType: "jsonp",
jsonp: "callback",
jsonpCallback: callbackFun,
success: function(json){
// console.log(json);
},
error: function(e){
if (e.status != "200") {
console.log(e);
}
}
});
}
};
}();
$(document).ready(function()
{
var serverUrl = "http://localhost:8088/rest/menu/list";
Menu.getJSONP(serverUrl, "Menu.getMenuData");
});
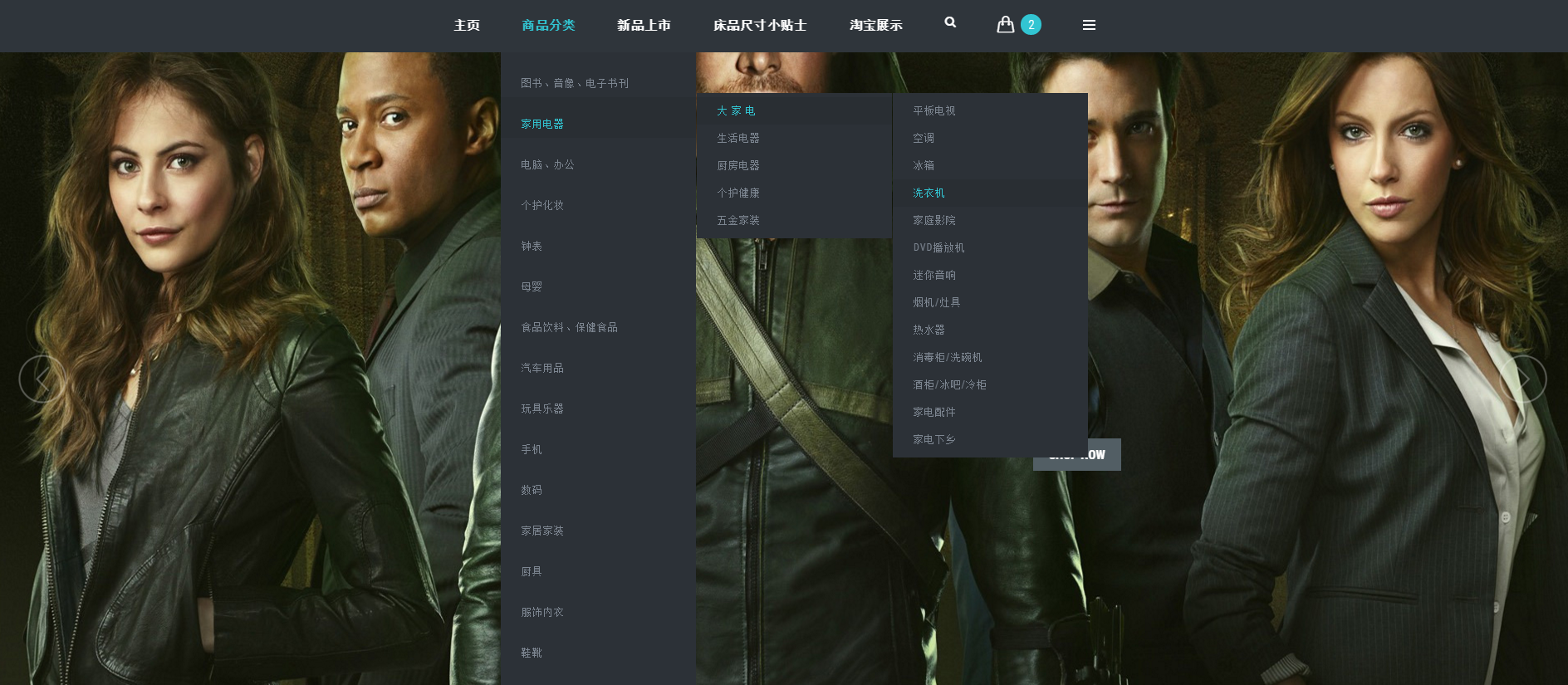
展示的效果:

紧接上篇,jQuery调用jsonp,并且在页面上展示的更多相关文章
- jQuery 调用jsonp实现与原理
jQuery 调用jsonp实现与原理 您的评价: 收藏该经验 阅读目录 1.客户端代码 2.服务器端 通过jQuery实现JSONP 一般的ajax是不能跨域请求的,因此需要使 ...
- Python - Django - 页面上展示固定的页码数
如果页数太多的话,全部显示在页面上就会显得很冗杂 可以在页面中显示规定的页码数 例如: book_list.html: <!DOCTYPE html> <html lang=&quo ...
- jQuery检查某个元素在页面上是否存在
用jQuery检查某个元素在网页上是否存在时,应该根据获取元素的长度来判断,代码如下: if($("#tt").length > 0) { //元素存在时执行的代码 } 具体 ...
- jQuery 检查某个元素在页面上是否存在实例代码
用jQuery检查某个元素在网页上是否存在时,应该根据获取元素的长度来判断,代码如下: if($("#tt").length > 0) { //元素存在时执行的代码 } ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- web页面上展示图片时,图片不显示,报错:ERR_CONTENT_LENGTH_MISMATCH
问题描述 前端页面加载css,和js文件的时候,经常出现ERR_CONTENT_LENGTH_MISMATCH的报错情况. 查找问题 在单独打开hearder中css,js的网络地址是能打开的 ...
- javaweb页面上展示动态图片
HTML <img alt="点击设定" name="CONSTRUCTIONPLANHIS_IMAGE_curr_img_0" src="vi ...
- 【BIRT】在页面上展示xxxx年xx月xx日
我们在做报表开发的时候经常会遇到一个问题,就是需要在报表上展示”xxxx年xx月xx日”这种日期,例如:需要在报表展示日期如下图: 我们现在数据库存储的日期是:20171231 那么我们如何转化为 这 ...
- 读取hdfs目录,并在web页面上展示文件里的内容
最终效果图 目录树实体类: /** * @Author: DaleyZou * @Description: hdfs 目录结构的实体类,用于展示目录树的支撑操作 * @Date: Created in ...
随机推荐
- Orchard MySql 修正版 下载
Orchard是支持多种数据库的如果是个人站长推荐使用MySql作为运行数据库,虽然SqlServer更为强大,但总觉得SqlServer好重啊,一装就是几个G. 最近的版本在使用MySql建库时却会 ...
- c#泛型方法返回null的问题
c#的泛型方法实现和java实现有点不同,在java中,所有的泛型方法运行时类型必须是引用类型,所以和非泛型一样可以返回null. 但是c#中有点不同,可以同时是值类型和引用类型,而值类型不能赋值nu ...
- Web前端小白入门指迷
前注:这篇文章首发于我自己创办的服务于校园的技术分享 [西邮 Upper -- 004]Web前端小白入门指迷,写得很用心也就发在这里. 大前端之旅 大前端有很多种,Shell 前端,客户端前端,Ap ...
- 单例(Singleton pattern)模式的七种写法
转载请注明出处:http://www.cnblogs.com/smbk/ One: public class Singleton { private static Singleton instance ...
- 使用Apache ab进行压力测试(参数说明)
我们一般会使用Apache自带的ab来对项目进行压力测试,看项目的执行情况如何. 我们可以使用 ab -v 来查看ab的详细参数使用方法. [root@node234 bin]# ./ab -v ab ...
- javascript获取url信息的常见方法
先以"http://www.cnblogs.com/wuxibolgs329/p/6188619.html#flag?test=12345"为例,然后获得它的各个组成部分. 1.获 ...
- javascript的封装实例
StringBuffer方法的js自定义封装: <!doctype html><html lang="en"> <head> <meta ...
- C#知识点总结【2】
此文章只是 记录在C#当中一些我个人认为比较重要的知识点,对于有些基础实现或者用法并未说明: 继承 C#当中可以实现两种继承方式 1.实现继承:一个类派生于一个类,它拥有基类的所有成员字段和函数. 2 ...
- virtualbox迁移至vcenter/vmware workstation
参考文献: http://www.itsecurenet.com/virtualbox-ova-to-vsphere-ovf/ http://www.techrepublic.com/blog/win ...
- centOS 安装 svnserve
安装说明 系统环境:CentOS-6.3安装方式:yum install (源码安装容易产生版本兼容的问题)安装软件:系统自动下载SVN软件 检查已安装版本 ? 1 2 3 4 5 6 7 8 9 1 ...
