ueditor编辑器和at.js集成
源码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
//禁止jsp解析${}
%>
<%@ page isELIgnored="true"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>at+ueditor整合</title>
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page"> <link href="<%=path %>/css/jquery.atwho.min.css" rel="stylesheet">
<script src="<%=path%>/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="<%=path%>/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<%=path%>/ueditor/_examples/editor_api.js"></script>
<script src="<%=path %>/js/jquery.caret.min.js" type="text/javascript"></script>
<script src="<%=path %>/js/jquery.atwho.min.js" type="text/javascript"></script>
<style type="text/css">
.dkhs-edui {
border: 1px solid #d4d4d4;
}
</style>
<script type="text/javascript">
$(function(){
var at_config = {
at: "@",
data:['Peter', 'Tom', 'Anne', 'zhangsan', 'lisi', 'wangwu', 'laoliu', 'libai', 'dupu', 'xiaozhou'],
limit: 20
} var ue = UE.getEditor('mytextarea',{
contextMenu:[],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
}); ue.addListener('ready', function(editor){
$("#edui1").removeClass("edui-editor edui-default").addClass("dkhs-edui");
$(this.document.body).atwho(at_config);
});
});
</script>
</head>
<body>
<textarea id="mytextarea" contenteditable="true">dd</textarea>
</body>
</html>
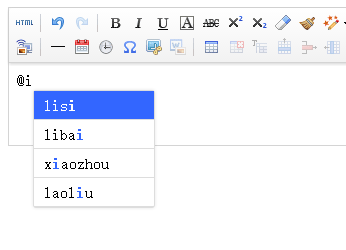
效果如下:
ueditor编辑器和at.js集成的更多相关文章
- 网站如何集成百度UEditor编辑器
在平时的网站维护使用过程中,富文本编辑器是网站必不可少的元素之一.现在市面上各种编辑器功能设计参差不齐,自己做了几个网站都是用蝉知建站系统做的,而蝉知默认内置的编辑器是KindEditor,功能简单, ...
- js插件---->ueditor编辑器的使用
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点.今天我们就开始学习一下.大致的效果图如下
- tp中ueditor编辑器的使用
1/引入三个文件 <script type="text/javascript" charset="utf-8" src="{$Think.con ...
- UEditor编辑器的使用
1.首先我们要去官网下载UEditor编辑器,选择语言,这里我用的是php utf-8版本(李昌辉) 2.下载完成之后解压文件,将解压的文件放到我们的网站目录里面 3.ueditor/utf8-php ...
- ueditor编辑器使用
下载ueditor1_4_3_3-gbk-asp 解压后重命名为ueditor上传至网站 在需要编辑器的位置增加asp代码: <td style="PADDING-LEFT: 10px ...
- 百度Ueditor编辑器的Html模式自动替换样式的解决方法
百度的Ueditor编辑器出于安全性考虑,用户在html模式下粘贴进去的html文档会自动被去除样式和转义.虽然安全的,但是非常不方便. 做一下修改把这个功能去掉. 一.打开ueditor.all.j ...
- ecshop编辑器fckeditor换百度ueditor编辑器教程
1.下载uediter编辑器,解压上传目录uediter到根目录/includes/下 2.修改admin/includes/lib_main.php /** * 生成编辑器 ...
- asp.net mvc4使用百度ueditor编辑器
原文 http://www.cnblogs.com/flykai/p/3285307.html 已测试 相当不错 前言 配置.net mvc4项目使用ueditor编辑器,在配置过程中遇见了好 ...
- Thinkphp整合最新Ueditor编辑器
说到最新的富文本编辑器的确不少(ckeditor.fkeditor.ueditor),这些富文本编辑器如果单独使用基本上很方便,不需要做额外的配置,只要把官方的插件下载下来放到一个web容器中,看看 ...
随机推荐
- springMVC + Spring + MyBatis 整合
整理下SSM(基于注解)的整合 1. web.xml 配置文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- android项目中使用开源数据库litepal
下载地址 https://github.com/LitePalFramework/LitePal 参考文档 http://blog.csdn.net/guolin_blog/article/detai ...
- Tableview 优化Cell的复用机制01
#import "ViewController.h" @interface ViewController ()<UITableViewDataSource> @end ...
- 算法与数据结构实验题6.4 order (二叉树)
1.题目: 2.代码: #include<iostream> #include<algorithm> using namespace std; struct Node { in ...
- WCF三种通信模式
WCF在通信过程中有三种模式:请求与答复.单向.双工通信. 请求与答复模式 描述:客户端发送请求,然后一直等待服务端的响应(异步调用除外),期间处于假死状态,直到服务端有了答复后才能继续执行其他程序 ...
- 快速排序(java实现)
快速排序 算法思想:基于分治的思想,是冒泡排序的改进型.首先在数组中选择一个基准点(该基准点的选取可能影响快速排序的效率,后面讲解选取的方法),然后分别从数组的两端扫描数组,设两个指示标志(lo指向起 ...
- Web大规模高并发请求和抢购的解决方案
电商的秒杀和抢购,对我们来说,都不是一个陌生的东西.然而,从技术的角度来说,这对于Web系统是一个巨大的考验.当一个Web系统,在一秒钟内收到数以万计甚至更多请求时,系统的优化和稳定至关重要.这次我们 ...
- python dict
###字典的基本结构 info = { "k1" : "v1", "k2" : "v2" } ###字典的valus可以 ...
- lsslot
lsslot 命令 用途 显示动态可重新配置的插槽(比如热插拔)及其特性. 语法 lsslot -c ConnectorType [ -a | -o | -l DeviceName | -s Slot ...
- Mac 系统下类似于 apt-get 的软件包管理器 -- Homebrew
对于一个习惯了在 Ubuntu 的终端上通过 apt-get 来安装工具软件的我来说,也希望在Mac上找到类似的工具,能很方便的一条命令就能安装所需的软件,而不用手工的去查找下载编译,或者是折腾安装所 ...
