译文 对无障碍网页应用(ARIA)的选择
//本文编辑格式为Markdown,译文同时发布在众成翻译
对无障碍网页应用(ARIA)的选择
让网站对每个人都能访问是一件相当艰难的工作,尤其是在我们使用自定义标记解决方案(custom markup solutions)的那些日子。我很高兴#a11y(可访问性的简称)的话题最近获得了越来越多的关注,因为#a11y没有什么好的,但是正如James Williamson今天发布的twitter:
我们对提高可访问性最大的误解是认为那是在帮别人,但是你错了,这是你的职责。(The biggest misconception about accessibility is that by adding it you're doing somebody a favor. You're not, you're doing your job.)
为了使你的网站更便于访问,你可以使用 WAI-ARIA(无障碍网页应用)来提供更多语义化的信息,去支持一些访问辅助技术。
WAI-ARIA背后的想法很伟大,但不幸的是它可能有超乎想象的使用难度。最近,我遇到了一个分页部件(pagination component)的例子,并且我在其中发现了一个常见的错误,我想在这篇文章中讨论一些相关的细节。
如何不(!)去使用 aria-selected
所以让我们一起来看如下的例子:
<nav role="navigation" aria-label="Pagination Navigation">
<ul>
<li>
<a href="/page-1" aria-label="Go to Page 1">1</a>
</li>
<li>
<a href="/page-2" aria-label="Current Page, Page 2"
aria-selected="true">2</a>
</li>
<li>
<a href="/page-3" aria-label="Go to Page 3">3</a>
</li>
</ul>
</nav>
这个例子中的许多元素都用aria-label属性进行了适当的标记。这是一件好事,因为一个链接如果它只包含一段数字的话,它无法给盲人提供足够多的信息。对于盲人们来说,他们很难理解全是数字的链接背后的意义。
我想深入分析的是这第二个链接。它有一个aria-selected被设置成true.这是ARIA的一个缺陷—————它很容易被弄错。当你想要将正确的页面标记为selected时,用它似乎有意义,但事实上这样做并不对,对于像VoiceOver之类的屏幕朗读辅助器并不起作用。
为了理解为什么这样做是不行的,我们需要理解ARIA中角色(role)的概念。
ARIA中“link”及其含义
WAI-ARIA 角色模型 是一种向辅助技术提供有关如何处理给定元素信息的方法。
在我们的例子中,我们在处理一个锚点元素(anchor),浏览器会自动将它与“link”相关联。标准的HTML元素通常有正确的角色关联。浏览器知道这些元素什么意思,并且能以最好最方便的方式对待它们。
标准的HTML元素能呈现包括适当的焦点处理、对键盘和点击交互的反应。
标准标记默认情况下是可以访问的.
所以,让我们看一下“link”的定义 :
对内部或者外部资源的交互式引用,在被点击的情况下,会导致用户代理导航到该资源。(An interactive reference to an internal or external resource that, when activated, causes the user agent to navigate to that resource.)
可能对你而言,这个定义中并没有什么新的东西,但是在它的右边,你会发现关于支持状态以及性能的信息,这通常是通过HTML属性来设置的。
使用这些你可以向辅助技术提供额外的信息。“link”的定义列出了一系列的ARIA属性,你可以使用像aria-label,aria-hidden或者aria-disabled等。
aria-selected 并不在其中。
那么,什么才是正确的用法呢?我们一起来看它的规范。
aria-selected的含义
aria-selected的定义包括:
此属性用于单选以及多选部件。(This attribute is used with single-selection and multiple-selection widgets.)
所以关于使用aria-selected必须有一些选择。
在处理选择时,我首先想到了选择元素以及单选按钮。另一方面,链接并不提供任何选择交互。
事实上一些“Pagination Navigation”(分页导航)内的链接在这个例子中并不起效。当你点击其中的一个链接通常是加载下一页,这种情况,这里的分页并没有真正的选择交互。
aria-selected的实际用例
aria-selected 支持许多的role,包括 "tab",这对你来说可能是新的,但你我打赌你知道你从中期待什么。如果你看这个例子 你将会看到“tab”的用法和aria-selected背后确切的推理。
<ul class="tablist" role="tablist">
<li id="tab1" class="tab" aria-controls="panel1"
aria-selected="true" role="tab" tabindex="0">Prices</li>
<li id="tab2" class="tab" aria-controls="panel2"
role="tab" aria-selected="false" tabindex="0">Features</li>
</ul>
这个例子展示了一个"tab component"(标签组件),它是由许多控制着可见的内容的列表项组成。这列表本身有“tablist”的role,并且每个列表项都有“tab”来确保辅助技术知道去处理什么。
列表项在被聚焦的状态下能对点击和键盘导航做出反应。这是通过tabindex以及一点Javascript。这个组件总体上是易访问的,并且为了向用户提供关于当前哪一个tab正被选择的附加信息,每一个tab的aria-selected属性都是被设定了的。屏幕阅读器现在已经能够识别出“selected”,因为它们能理解元素的“tab”属性。
还有更多的内容,这里我就不细展开了(你能在这个例子中找到解释),但是要建立标签的可访问性并不像一眼看上去的那样琐碎。
要记住最重要的事情,aria-selected 能给选择交互提供额外的信息 像这个例子中当前的标签。
开发者工具来救援
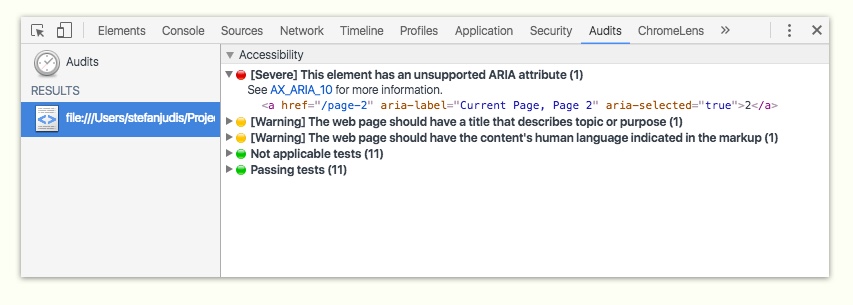
正如你所见,处理WAI_ARIA是棘手的,但是幸好这里有许多解决的办法。例如,谷歌提供了一个非常漂亮的Chrome 拓展 ,这可以帮助你发现这样的错误。要检查你的网站,你可以在开发者工具中轻松运行辅助功能审核。

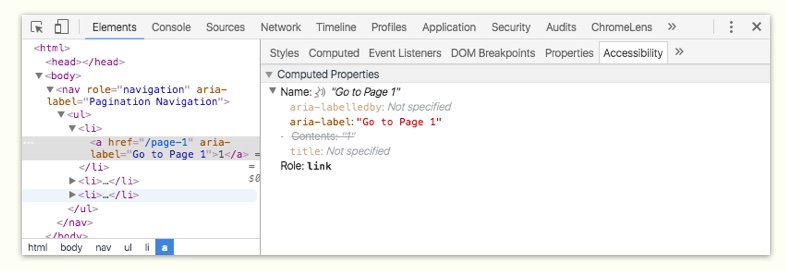
除了可访问性审核以外,这个拓展还通过可访问性面板扩大了元素检查。在那里你可以看一下应用的属性、角色,还可以看一下辅助技术是如何大声朗读出这个元素的。这确实很有帮助,实际上我经常使用它。

总结
可访问性处理起来可能比较麻烦,但是WAI_ARIA的规则值我们得去读,在使用了合适的工具后,我想我们可以使网站变得更易访问。
我希望你能喜欢这篇文章,如果你有什么问题欢迎你能告诉我。
编辑
结果,分页中当前页面例子的正确属性是WAIARIA 1.1中定义的 aria-current属性. 不幸的是,它在写的时没能很好的支持。
译文 对无障碍网页应用(ARIA)的选择的更多相关文章
- 无障碍网页设计(WCAG2.0)
无障碍化是指无论健全人还是残疾人,年轻人还是老年人都可以平等地获取互联网上的信息和服务.无障碍化网站建设不单可以增加网站的受益群体,更是一个有情怀.有担当的互联网企业的责任,也是一个互联网从业人员应该 ...
- WAI-ARIA无障碍网页应用属性完全展示
本文为原创辛苦之作,尊重劳动,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]本文地址:http://www.zhangxinxu.com/wordpress ...
- WAI-ARIA无障碍网页应用属性完全展示——张鑫旭
一.你至少应该知道ARIA是什么东西! WAI-ARIA指无障碍网页应用.主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员.尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏 ...
- WAI-ARIA无障碍网页资料
一.ARIA是啥? WAI-ARIA指无障碍网页应用.主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员.尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机 ...
- 【转载】WAI-ARIA无障碍网页应用属性完全展示
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=2 ...
- WEB网页插件 如何实现 选择上传图片路径 【高级问题】
发表于 2010-10-22 12:11 | |只看楼主 按键精灵程序里面的WEB网页插件 如何实现 选择上传图片路径 我想在上传图片的选框设置图片路径为 C:\fakepath\001. ...
- 调试手机上网页 (断点 console timeline 选择dom)
用手机看网页,越来越多,手机app套个webview的也很多,那该如何调试手机上的页面了?比如 断点,选dom,console,控制台输出,查看内存,== 嗯,万能的的chrome和safari还是帮 ...
- Bootstrap学习遇到的role属性--- 无障碍网页应用属性
以前接触过Bootstrap,但也只是仅仅接触,现在重新学习下,今天看到一个例子中的属性有一个role, 查阅资料发现这个是--WAI-ARIA无障碍设计属性: 通俗说是该设计为了一些盲人,失聪,残疾 ...
- 强制将IE8设置为IE7兼容模式来解析网页
强制将IE8设置为IE7兼容模式来解析网页 英文原文:http://msdn.microsoft.com/en-us/library/cc288325(VS.85).aspx 文件兼容性用于定义让IE ...
随机推荐
- 合并多个dll为一个dll
有时候自己写个小工具或者其它啥的物件,引用了好多第三方控件,如log4net,aspnetpager啥的,发布出去让别人看到自己竟然用了这么多的第三方DLL, 会对自己的能力产生怀疑,那有什么办法可以 ...
- Chrome浏览器的Timing分析
以W3C网站为例: Stalled是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商.以及等待可复用的TCP连接释放的时间,不包括DNS查询.建立TCP连接等时间等. SSL( ...
- smartstore-net
记录一下,抽空下载源码了研究下
- 硅谷新闻3--使用Android系统自带的API解析json数据
NewsCenterPagerBean2 bean2 = new NewsCenterPagerBean2(); try { JSONObject object = new JSONObject(js ...
- 我所了解的WEB开发 (1)
开始接触网站开发的时候,概念里就对静态网站和动态网站有了简单的区分,静态网站仅仅是纯粹的HTML网页,动态网站是需要采用asp 连接数据库(比如access).那个时候听说高手都是使用 Notepad ...
- Eclipse 出现Some sites could not be found. See the error log for more detail.错误 解决方法
Eclipse 出现Some sites could not be found. See the error log for more detail.错误 解决方法 Some sites could ...
- Gulp-前端进阶A-3---如何不刷新监控文件变化?
npm install --save-dev gulp-connect npm install --save-dev gulp-livereload npm其他,前面已有 var gulp = req ...
- 选择Web API还是WCF
ASP.NET WCF是.NET平台服务开发的一站式框架,那么为什么还要有ASP.NET Web API呢?简单来说,ASP.NET Web API的设计和构建只考虑了一件事情,那就是HTTP,而WC ...
- C语言位运算详解
位运算是指按二进制进行的运算.在系统软件中,常常需要处理二进制位的问题.C语言提供了6个位操作运算符.这些运算符只能用于整形操作数,即只能用于带符号或无符号的char.short.int与long类型 ...
- DOM性能小记
在使用DOM操作时,同样的效果用不同的方式来实现,性能方面也会有很大的差异.尤其在移动式设备上,资源本来就很有限,一旦DOM写不好的话操作就会非常卡顿.这个周末,就写个DOM性能小记吧.错漏之处,望多 ...
