jq 选择器
基本选择器
1. id选择器(指定id元素)
将id="one"的元素背景色设置为黑色。(id选择器返单个元素)
$(document).ready(function () {
$('#one').css('background', '#000');
});2. class选择器(遍历css类元素)
将class="cube"的元素背景色设为黑色
$(document).ready(function () {
$('.cube').css('background', '#000');
});3. element选择器(遍历html元素)
将p元素的文字大小设置为12px
$(document).ready(function () {
$('p').css('font-size', '12px');
});4. * 选择器(遍历所有元素)
$(document).ready(function () {
// 遍历form下的所有元素,将字体颜色设置为红色
$('form *').css('color', '#FF0000');
});5. 并列选择器
$(document).ready(function () {
// 将p元素和div元素的margin设为0
$('p, div').css('margin', '0');
});
层叠选择器:
$("form input") 选择所有的form元素中的input元素
$("#main > *") 选择id值为main的所有的子元素
$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素
$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签
过滤选择器
基本过滤选择器:
$("tr:first") 选择所有tr元素的第一个
$("tr:last") 选择所有tr元素的最后一个
$("input:not(:checked) + span") 过滤掉:checked的选择器的所有的input元素
$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)
$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素
$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素
$("td:gt(4)") 选择td元素中序号大于4的所有td元素
$("td:ll(4)") 选择td元素中序号小于4的所有的td元素
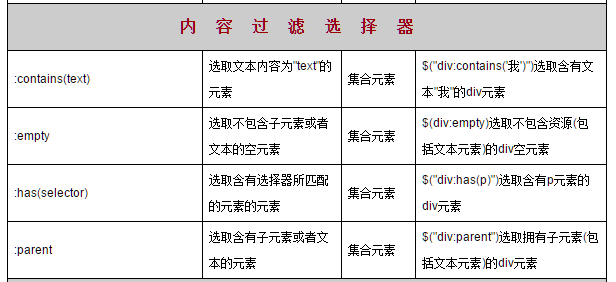
内容过滤选择器:
$("div:contains('John')") 选择所有div中含有John文本的元素
$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组
$("div:has(p)") 选择所有含有p标签的div元素
$("td:parent") 选择所有的以td为父节点的元素数组
可视化过滤选择器:
$("div:hidden") 选择所有的被hidden的div元素
$("div:visible") 选择所有的可视化的div元素
属性过滤选择器:
$("div[id]") 选择所有含有id属性的div元素
$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素
$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素
$("input[name^='news']") 选择所有的name属性以'news'开头的input元素
$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素
$("input[name*='man']") 选择所有的name属性包含'news'的input元素
$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素
子元素过滤选择器:
$("div span:first-child") 返回所有的div元素的第一个子节点的数组
$("div span:last-child") 返回所有的div元素的最后一个节点的数组
$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组
表单元素选择器:
$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button
$(":text") 选择所有的text input元素
$(":password") 选择所有的password input元素
$(":radio") 选择所有的radio input元素
$(":checkbox") 选择所有的checkbox input元素
$(":submit") 选择所有的submit input元素
$(":image") 选择所有的image input元素
$(":reset") 选择所有的reset input元素
$(":button") 选择所有的button input元素
$(":file") 选择所有的file input元素
$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域
表单元素过滤选择器:
$(":enabled") 选择所有的可操作的表单元素
$(":disabled") 选择所有的不可操作的表单元素
$(":checked") 选择所有的被checked的表单元素
$("select option:selected") 选择所有的select 的子元素中被selected的元素









jq 选择器的更多相关文章
- jq选择器(jq 与 js 互相转换),jq操作css样式 / 文本内容, jq操作类名,jq操作全局属性,jq获取盒子信息,jq获取位置信息
jq选择器(jq 与 js 互相转换) // 获取所有的页面元素jq对象 $('css3选择器语法'); var $box = $(".box:nth-child(1)"); 获取 ...
- JQ方法实用案例///鼠标移动到div和修改ipt中弹窗、CSS鼠标变小手、JQ获取元素属性、JQ选择器
今天学习了jQ,jQ对js的帮助很大,菜鸟教程上也有属性.可以查看 js 和 jquery主要的区别 在 dom 想用jquery 必须先引入(顺序问题) 先css 再js: ...
- jq选择器基础
Jquery $代表选择器 使用jq必须要导入jq文件 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js&qu ...
- JQ选择器逐一测试
在web开发中大部分时间都在查找DOM元素和对DOM元素进行控制. 从上面就知道JQ为什么那么流行,因为它极大的缩短对DOM元素的查找和控制,让开发更快. 而它的对查找DOM的方法也很方便,这归类为选 ...
- 常用jq选择器和遍历的使用
1.jq的选择器,常用有哪些? class id > ~ ul li a 2.遍历的使用(在使用用遍历节点时,我们的注意遍历在不传递参数(也就是传参),代表的是传递局部全局,也就是"* ...
- jq 选择器基础及拓展
jquery 用的很多,所以jq的选择器就很受欢迎,但是用的过程中有一些小问题,如果不点透就永远不知道. 1:ID选择器:$("#ID"); 得到一个指定对应,并且只能得到一个对象 ...
- [转]jq选择器
jQuery-强大的jQuery选择器 (详解)[转] 1. 基础选择器 Basics 名称 说明 举例 #id 根据元素Id选择 $("divId") 选择ID为divId的元素 ...
- jQ选择器学习片段(JavaScript 部分对应)
$()函数在大多的JavaScript类库中都被作为一个选择器函数来使用,在jQuery中就是. $("#id")通过id来获取元素,用来代替document.getElement ...
- JQ 选择器大全
一.基本选择器 选择器 描 述 返回 示例 #id 根据给定id匹配一个元素 单个元素 $("#test") 选取id为test的元素 .class 根据给定类名匹配一个元素 集合 ...
随机推荐
- Qt数据库操作(qt-win-commercial-src-4.3.1,VC6,Oracle,SQL Server)
qt-win-commercial-src-4.3.1.qt-x11-commercial-src-4.3.1Microsoft Visual C++ 6.0.KDevelop 3.5.0Window ...
- Socket通信原理探讨(C++为例) good
http://www.cnblogs.com/xufeiyang/articles/4878096.html http://www.cnblogs.com/xufeiyang/articles/453 ...
- Nodejs电影建站开发实例(上)
网站环境:使用express框架.bootstrap样式.jade模板.mongoose数据库 npm insatll express -g npm insatll jada -g npm insat ...
- Dynamics AX Read OLEDB
static System.Data.DataTable getOLEDB_Record(str _dbPath,str _query) { System.Data.OleDb.OleDbConnec ...
- 用JQuery给图片添加鼠标移入移出事件
$("#addLineImg").mouseover( function(){ $("#addLineImg").attr("src",&q ...
- 深入css中的margin
深入css中的margin 第一:margin-top css代码(元素没有任何定位的情况下,并且元素默认为block) <style type="text/css"> ...
- php 使用 Memcache 例子
代码写成后不断的往数据库插入数据,可以发现 当set时:理论上速度变慢,但数据同步 当get时:理论上速度变快,但数据不同步,需要缓存失效后重新请求set方法 <?php $mem = new ...
- web双机热备添加心跳检测ip的时候填了网关导致外网ip不能上网
web双机热备添加心跳检测ip的时候填了网关导致外网ip不能上网 1 连接 机器其他机器, 通过机房做的服务器的局域网,ssh到这台的局域网ip,删除网卡配置文件的网关哪一行,重启网卡. 2 如果没有 ...
- linux截取指定字符shell cut awk
[root@mylab demo]# echo $var939f61b61978a589d9873e9ea7fdf201b213dec2[root@mylab demo]# echo ${var:0: ...
- [RGeos]手簿
1.屏幕坐标以像素为单位,地图坐标通常以米为单位,CAD制图默认以毫米为单位. DPI是“dot per inch”的缩写.顾名思义,就是指在每英寸长度内的点数.通常,我们都使用dpi来作为扫描器和打 ...
