两周“学会”bootstrap搭建一个移动站点
一直想着用bootstrap搭建网站,它的自适应、元素封装完善、现成的Glyphicons字体图标,省去很多的css、js、ui的工作,可以快速搭建一个客户需要的站点。ytkah自己有一些div+css的基础知识,所以上手bootstrap相对会比较快一些,从入手到完成项目只用了两周“学会”bootstrap搭建一个企业站,中间还有其他的一些事需要处理。当然做得比较粗糙,效果图在文章尾部。
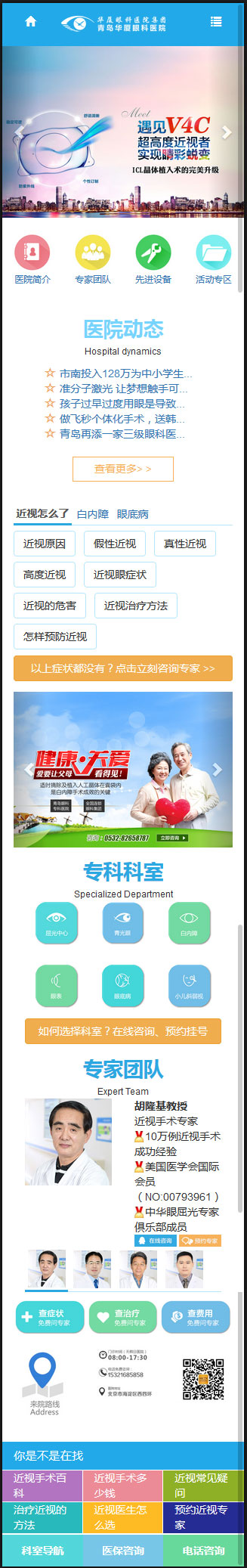
国内的企业站一般都喜欢这样的版式:头部导航、幻灯片banner、次导航、文章列表、tag标签、转化引导、主业分类、团队介绍、联系方式,那我们就按这样设计
1.按照bootstrap中文网bootcss.com官方文档,首先我们先引用css和js,用大的body把页面包围起来
2.用导航条<nav></nav>设计一个头部导航,用栅格系统column分为散列,左侧是主页小房子标志,中间是logo,右侧是下拉导航菜单
3.用carousel.js做一个幻灯片轮播,如果想加入手势滑动效果参考ytkah之前写的这篇文章:Bootstrap幻灯轮播如何支持触屏左右滑动手势?
4.用栅格系统column做次导航作为品牌专区、主业分类、底部转化引导
5.用ul - li 做一个文章列表
6.用标签页nav-tabs和按钮btn做一个tags标签栏、团队介绍
ytkah力求用最少的组件来完成设计,如果想做得更美观可以加入更多的组件。网站的栏目页和文章页需要的功能相对少一些,头部、底部、转化引导等可以共用,做得更快。

两周“学会”bootstrap搭建一个移动站点的更多相关文章
- 超详细动手搭建一个Vuepress站点及开启PWA与自动部署
超详细动手搭建一个Vuepress站点及开启PWA与自动部署 五一之前就想写一篇关于Vuepress的文章,结果朋友结婚就不了了之了. 记得最后一定要看注意事项! Vuepress介绍 官网:http ...
- 利用Wamp在本地搭建一个wordpress站点
原文链接:利用Wamp在本地搭建一个wordpress站点 有时候我们会想搭建一个自己的站点,可是由于只是想自己访问,就不是很想为这个站点在买一个服务器和域名,那我们可能首先就想到把自己电脑当做服务器 ...
- Cocos工作两周感受
我是一个专注搞Unity开发的程序猿哈哈,但是最近的项目要采用Cocos引擎开发.在迷茫和学习成长中已经不知不觉过了两周.我就简单谈谈我这两周学习Cocos的一个感受. 具体说公司是采用js语言来开发 ...
- 一个java实习生两周八次的面试经历
以前从来没有因为求职出去面试过,一直觉得面试很可怕,没想到最近两周我也成为了面霸,两周面试八次,我的找工作之路就这样开始了!大概两个星期之前,我看着自己在招聘网站上写好的简历连投出去的勇气都没有,战战 ...
- 搭建一个Web Server站点
题:搭建一个Web Server站点.安装web服务,并在本地创建index.html测试 1.安装http服务 yum -y install httpd 2.进入网站目录 cd /var/www/h ...
- 使用GitHub Pages + docsify快速搭建一个站点
话不多说,先看效果: https://bytesfly.github.io/blog 为什么需要一个站点 肯定有人会问,既然有类似 博客园 这样优秀的平台来写博客,为什么还需要自己搭建站点呢? 放在G ...
- Orchard官方文档翻译(六) 建立你的第一个Orchartd站点
让我们开始 该主题内容已在Orchard1.8Release版本下测试通过. 这里通过向导式的教程来告诉大家Orchard的功能如何使用.如果你是第一次使用Orchard,该文档就是为你而准备的! O ...
- 使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑
翻译:使用 ASP.NET MVC 4, EF, Knockoutjs and Bootstrap 设计和开发站点 - 6 - 业务逻辑 Part 3: 设计逻辑层:核心开发 如前所述,我们的解决方案 ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
随机推荐
- 20145222黄亚奇《Java程序设计》实验五实验报告
20145222 <Java程序设计>实验五实验报告 实验内容 1.掌握Socket程序的编写: 2.掌握密码技术的使用: 3.设计安全传输系统. 实验步骤 本次实验我的结对编程对象是20 ...
- C#进阶系列——WebApi接口传参不再困惑:传参详解(转载)
原文地址: http://www.cnblogs.com/landeanfen/p/5337072.html 前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用 ...
- Android Studio修改项目的包名
android studio的修改包名,没有有Eclipse环境中那么好操作.也可能你对Eclipse的操作比较熟悉,对Andoid Studio的操作还不太熟悉.在项目的开发中,你可能遇到需要更改模 ...
- PHP+MD5
echo substr(md5("admin"),8,16);//16位MD5加密,16位加密是32位加密从第8个字符开始到16个字符,用substr函数截取了字符得到.. ech ...
- GCD 深入理解:第一部分
虽然 GCD 已经出现过一段时间了,但不是每个人都明了其主要内容.这是可以理解的:并发一直很棘手,而 GCD 是基于 C 的 API ,它们就像一组尖锐的棱角戳进 Objective-C 的平滑世界. ...
- 读代码之private construtor
private 构造函数 private修饰构造函数在Singleton设计模式中经常使用.但是今天在读到EntityUtils时,发现这是一个final类.final很好理解:EntityUtils ...
- easyUI API(version 1.5)
不分先后,只做记录. jquery+easyui培训文档下载地址: 链接: https://pan.baidu.com/s/1dFgFXk9 密码: jj5d 1 easyui-draggable(拖 ...
- Could not open Hibernate Session for transaction;
javax.servlet.ServletException: org.springframework.transaction.CannotCreateTransactionException: Co ...
- iOS开发小技巧--高斯模糊框架的应用
事件背景:彩票项目中点击检查更新之后的操作,高斯模糊效果并弹出HUD 注意:在应用别人的框架的时候,最好封装一下下. 新建一个类 继承自高斯模糊的类. 使用方法:新建一个高斯模糊类的View,添加到 ...
- winform之权限判断小技巧
每个页面都要判断用户是否登陆并且判断用户是否拥有相应的权限,,以至于每个页面都要判断Session["user"]是否为空,后期不好维护 小技巧: 因为每个页面都继承与Page类, ...
