AngularJS学习--- 事件处理(Event Handlers) ng-click操作 step 10
本文主要通过介绍ng-click方法来对angularjs中的事件处理方法做个了解.
1.切换目录
git checkout step-
npm start
2.效果
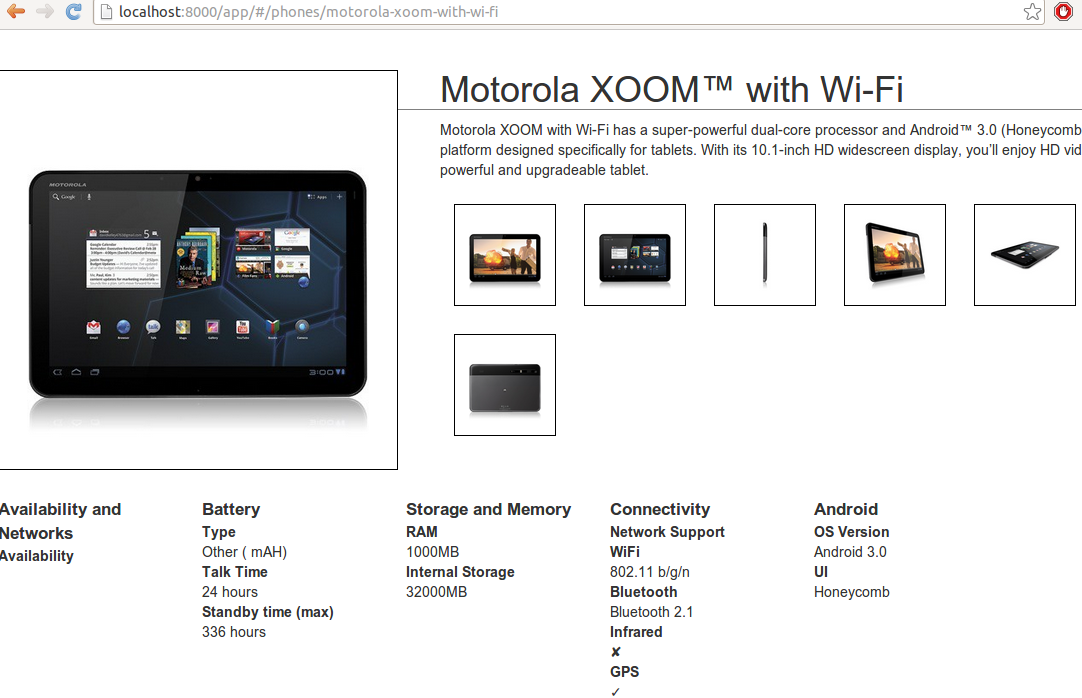
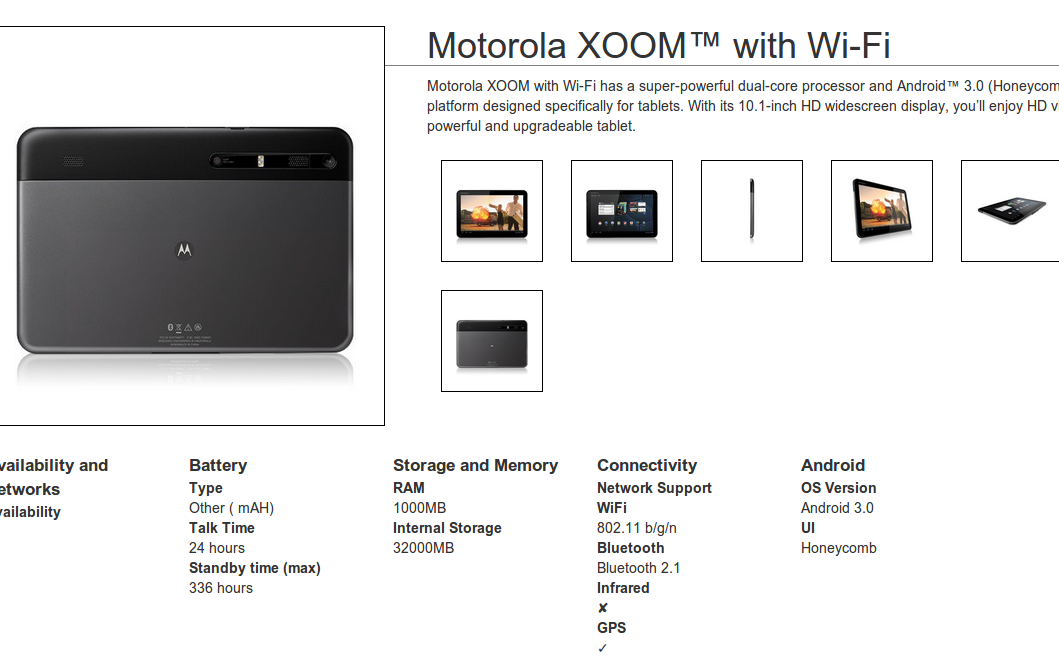
点击右边的小图片,那么左边框中将显示大图片,示例如下:


3.代码实现
查看step-9和step-10之间的代码差异:https://github.com/angular/angular-phonecat/compare/step-9...step-10
Controllers(控制器)
app/js/controllers.js:
'use strict';
/* Controllers */
var phonecatControllers = angular.module('phonecatControllers', []);
phonecatControllers.controller('PhoneListCtrl', ['$scope', '$http',
function($scope, $http) {
$http.get('phones/phones.json').success(function(data) {
$scope.phones = data;
});
$scope.orderProp = 'age';
}]);
phonecatControllers.controller('PhoneDetailCtrl', ['$scope', '$routeParams', '$http',
function($scope, $routeParams, $http) {
$http.get('phones/' + $routeParams.phoneId + '.json').success(function(data) {
$scope.phone = data;
$scope.mainImageUrl = data.images[0];
});
$scope.setImage = function(imageUrl) {
$scope.mainImageUrl = imageUrl;
}
}]);
注:控制器这里定义了一个setImage方法,就是将mainImageUrl的值设置为当前imageUrl.
CSS(样式)
app/css/app.css
ul.phone-thumbs img:hover {
cursor: pointer;
}
改变鼠标移动上去的样式为指针形.
Template(模板)
app/partials/phone-detail.html
<img ng-src="{{mainImageUrl}}" class="phone">
...
<ul class="phone-thumbs">
<li ng-repeat="img in phone.images">
<img ng-src="{{img}}" ng-click="setImage(img)">
</li>
</ul>
...
这里定义了一个ng-click方法,这里将当前的img作为参数传过去,然后,setImage方法将mainImageUrl的值替换为当前点击的图片,从而实现点击小图片,左边的图片被放大.
4.测试:
test/e2e/scenarios.js
...
describe('Phone detail view', function() { ... it('should display the first phone image as the main phone image', function() {
expect(element(by.css('img.phone')).getAttribute('src')).toMatch(/img\/phones\/nexus-s.0.jpg/);
}); it('should swap main image if a thumbnail image is clicked on', function() {
element(by.css('.phone-thumbs li:nth-child(3) img')).click();
expect(element(by.css('img.phone')).getAttribute('src')).toMatch(/img\/phones\/nexus-s.2.jpg/); element(by.css('.phone-thumbs li:nth-child(1) img')).click();
expect(element(by.css('img.phone')).getAttribute('src')).toMatch(/img\/phones\/nexus-s.0.jpg/);
});
});
执行如下命令进行测试:
npm run protractor #测试结果如下:
------------------------------------
PID: (capability: chrome #)
------------------------------------ Using ChromeDriver directly...
....... Finished in 9.867 seconds
tests, assertions, failures
5.实验:
在Controllers中的PhoneDetailCtrl加入:
$scope.hello = function(name) {
alert('Hello ' + (name || 'world') + '!');
}
同时在phone-detail.html中加入:
<h1>{{phone.name}}</h1>
<button id="{{phone.name}}" ng-click="hello(phone.name)">Hello</button>
<p>{{phone.description}}</p>
...
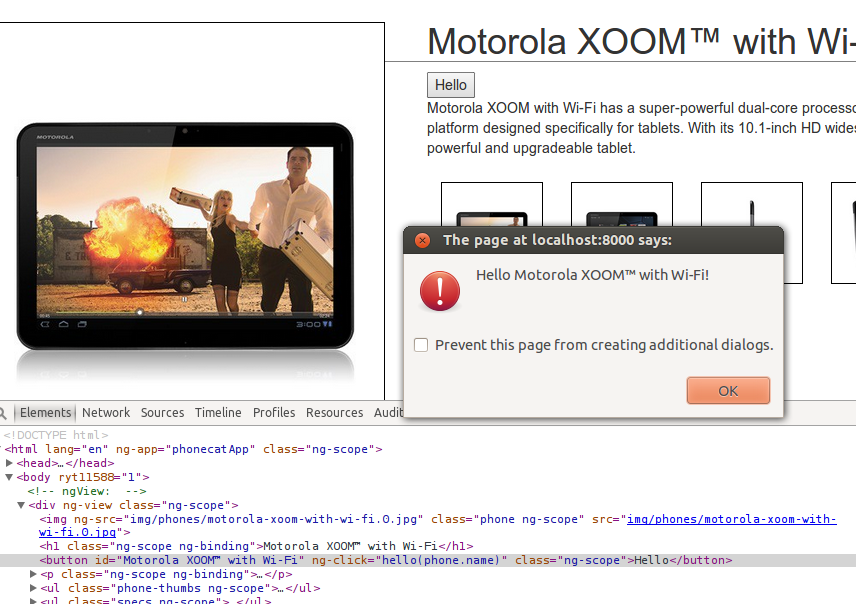
效果如下图所示:

这样就完成了一个ng-click的操作.
事件处理方法,除了ng-click还有其它如:
....
可以根据个人需要进行选择,和JS本身自带的方法差不多,这里只不过angularjs又多封装了一层.
AngularJS学习--- 事件处理(Event Handlers) ng-click操作 step 10的更多相关文章
- 事件处理(Event Handlers) ng-click操作
事件处理(Event Handlers) ng-click操作 step 10 本文主要通过介绍ng-click方法来对angularjs中的事件处理方法做个了解. 1.切换目录 git checko ...
- AngularJs学习——模拟用户登录的简单操作
效果截图:
- angularjs学习总结 详细教程(转载)
1 前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢. AngularJS是google在维护,其在国外已经十分火热,可是国内的 ...
- [转载]angularjs学习总结 详细教程
http://blog.csdn.net/yy374864125/article/details/41349417#t75 目录(?)[-] 前言 AngularJS概述 AngularJS是什么 A ...
- angularjs学习总结(~~很详细的教程)
1 前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢. AngularJS是google在维护,其在国外已经十分火热,可是国内的 ...
- 转: angularjs学习总结(~~很详细的教程)
1 前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟时代潮流,学习掌握新知识自然是不敢怠慢. AngularJS是google在维护,其在国外已经十分火热,可是国内的 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- zepto源码学习-04 event
之前说完$(XXX),然后还有很多零零碎碎的东西需要去分析,结果一看代码,发现zepto的实现都相对简单,没有太多可分析的.直接略过了一些实现,直接研究Event模块,相比JQuery的事件系统,ze ...
随机推荐
- javascript中的闭包解析
学习javaScript已经有一段时间了,在这段时间里,已经感受到了JavaScript的种种魅力,这是一门神奇的语言,同时也是一门正在逐步完善的语言,相信在大家的逐步修改中,这门语言会逐步的完善下去 ...
- C#操作Word的辅助类(word2003) 修改完善版
转自:http://blog.csdn.net/jiutao_tang/article/details/6567608 该类在他人编写的几个类基础上扩展完善而来,主要功能有: (1)插入文本 (2)插 ...
- zxing 一维码部分深入分析与实际应用,识别卡片数量,Android数卡器
打算修改zxing 源码应用到其它方面,所以最近花了点时间阅读其源码,无意中找到这篇博客,条码扫描二维码扫描——ZXing android 简化源码分析 对过程的分析还是可以参考的.原作者给出的一个基 ...
- 从头来之【图解针对虚拟机iOS开发环境搭建】
1.下载Mac OSX10.9. 点击下载 2.下载VMware Workstation 10,点击下载,网页中包含序列号.安装VM. 3.VM10-MacOS补丁.用于创建苹果虚拟机. 安装VM就不 ...
- 企业架构(Enterprise Architecture)
ylbtech-Miscellaneos: 企业架构(Enterprise Architecture) A,返回顶部 1, 简称EA.是指对企业事业信息管理系统中具有体系的.普遍性的问题而提供的通用解 ...
- c语言实现二维数组排序,一个4*5的数组,要求每行都进行升序排列,并求出每行的平均值。
#include<stdio.h>#define N 5#define M 4void main(){ int x,i,j,k,t,a[M][N]; float sum=0.0; floa ...
- src与href属性的区别
src和href之间存在区别,能混淆使用.src用于替换当前元素,href用于在当前文档和引用资源之间确立联系. src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在 ...
- 黑马程序员_ C语言基础(一)
------Java培训.Android培训.iOS培训..Net培训.期待与您交流! ------ 开发过程: 编写->编译(只编译源文件,编译成*.o 只会检测语法是否合理,不会检测函数是 ...
- JAVA设计模式之解释器模式
在阎宏博士的<JAVA与模式>一书中开头是这样描述解释器(Interpreter)模式的: 解释器模式是类的行为模式.给定一个语言之后,解释器模式可以定义出其文法的一种表示,并同时提供一个 ...
- 剑指Offer:面试题26——复制复杂的链表(java实现)
问题描述: 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点). 思路1: 1.先复制链表节点,并用next链接起来. 2.然后对每一个结点去修改 ...
