第一个Django项目
安装
- pip install Django==2.0.5
命令行下创建Django项目
- django-admin startproject first_project # 创建项目
- cd first_project # 进入项目根目录
- python manage.py runserver # 启动项目
访问http://127.0.0.1:8000

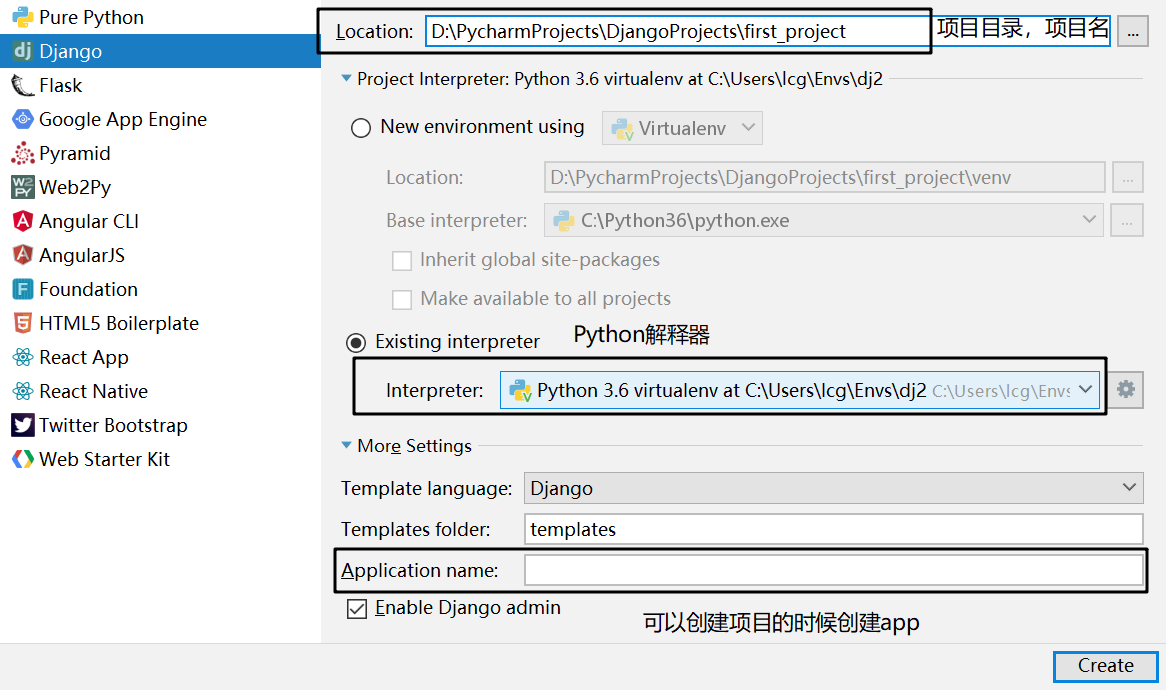
Pycharm下创建Django项目

指定端口号
- python manage.py runserver 8888
Pycharm下配置IP地址和端口
 、
、
让其他电脑访问你的项目
如果你想让别人的电脑能够访问你的项目,就需要两个配置:
1.IP地址配置成0.0.0.0
2.在settings.py的ALLOWED_HOSTS 项下添加你电脑的IP地址或域名
- ALLOWED_HOSTS = ['192.168.199.131']
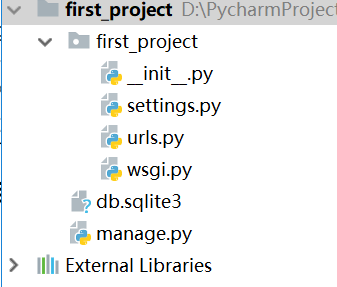
Django项目结构

manage.py:以后和项目交互基本上都是基于这个文件。一般都是在终端输入python manage.py [子命令]。可以输入python manage.py help看下能做什么事情。除非你知道你自己在做什么,一般情况下不应该编辑这个文件。
settings.py:本项目的设置项,以后所有和项目相关的配置都是放在这个里面。
urls.py:这个文件是用来配置URL路由的。比如访问http://127.0.0.1/news/是访问新闻列表页,这些东西就需要在这个文件中完成。
wsgi.py:项目与WSGI协议兼容的web服务器入口,部署的时候需要用到的,一般情况下也是不需要修改的。
project和app的关系:
app是django项目的组成部分。一个app代表项目中的一个模块,所有URL请求的响应都是由app来处理。比如豆瓣,里面有图书,电影,音乐,同城等许许多多的模块,如果站在django的角度来看,图书,电影这些模块就是app,图书,电影这些app共同组成豆瓣这个项目。因此这里要有一个概念,django项目由许多app组成,一个app可以被用到其他项目,django也能拥有不同的app。
Django的项目规范---按app分层
按照功能或者模块进行分层,分成一个个app。所有和某个模块相关的视图都写在对应的app的views.py中,并且模型和其他的也是类似。然后django已经提供了一个比较方便创建app的命令叫做`python manage.py startapp [app的名称]`。把所有的代码写在各自的app中。
不分层的url与视图
- from django.contrib import admin
- from django.urls import path
- from django.http import HttpResponse
- def index(request):
- return HttpResponse('首页')
- def book(request):
- return HttpResponse('图书页')
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('', index),
- path('book/', book),
- ]
分层(创建app)
- python manage.py startapp city
city/views.py
- from django.http import HttpResponse
- def index(request):
- return HttpResponse('首页')
- def book(request):
- return HttpResponse('图书页')
urls.py
- from django.contrib import admin
- from django.urls import path
- from city import views
- urlpatterns = [
- path('admin/', admin.site.urls),
- path('', views.index),
- path('book/', views.book),
- ]
第一个Django项目的更多相关文章
- Python开发入门与实战2-第一个Django项目
2.第一个Django项目 上一章节我们完成了python,django和数据库等运行环境的安装,现在我们来创建第一个django project吧,迈出使用django开发应用的第一步. 2.1.创 ...
- 第一个Django项目及部署到Sina App Engine
Sina App Engine简称SAE,是个比较好的网站托管平台,目前说是全面免费,其实就是每个人分配很小的资源配额,在一定的使用范围内不用消耗云豆(SAE计费方式),对于个人学习和研究足够了,同类 ...
- 如何创建一个Django项目
Django 软件框架 软件框架是由其中的各个模块组成,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发. MVC简介 MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的 ...
- 创建第一个Django项目
第一个Django项目 命令行下使用如下命令创建一个名为"mysite"的Django项目: django-admin startproject mysite 这将会在当前位置创建 ...
- Django之真正创建一个django项目
真正创建一个django项目 1 创建Django项目 :new-project 2 创建APP : python manager.py startapp app01 3 setting 配 ...
- 使用pycharm创建自己的第一个django项目
PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制. ...
- 发布一个Django项目
一.部署环境准备,准备python3和虚拟环境解释器,virtualenvwrapper 1.修改python3的环境变量 PATH=/opt/python36/bin:/usr/local/sbin ...
- 初学者用pycharm创建一个django项目和一个app时需要注意的事项
如何新建一个djiango项目: 1.在pycharm中点击File,选择new project,点击djiango,在右面的Location中将untitile改为你的项目名,其余部分注意见下图: ...
- 基于centos7,python3.7新建第一个Django项目
为了能更好的了解到整个网站的服务情况,需要了解前端,后端之间的联系,这时候就得需要用到Django框架,基于Django自身带的模板,它可以更好的接收用户发出请求,接下来讲解一下新建第一个Django ...
- 创建一个Django项目
创建一个django项目: 1. django-admin startproject student_manage(项目名) 2. cd student_manage python manage.p ...
随机推荐
- react-native 自定义 下拉刷新 / 上拉加载更多 组件
1.封装 Scroller 组件 /** * 下拉刷新/上拉加载更多 组件(Scroller) */ import React, {Component} from 'react'; import { ...
- github上DQN代码的环境搭建,及运行(Human-Level Control through Deep Reinforcement Learning)conda配置
最近师弟在做DQN的实验,由于是强化学习方面的东西,正好和我现在的研究方向一样于是我便帮忙跑了跑实验,于是就有了今天的这个内容. 首先在github上进行搜寻,如下图: 发现第一个星数最多,而且远高于 ...
- genimage.cfg.template hacking
#********************************************************************************* #* genimage.cfg.t ...
- Python 字符串中 startswith()方法
Python startswith() 方法用于检查字符串是否是以指定子字符串开头,如果是则返回 True,否则返回 False.如果参数 beg 和 end 指定值,则在指定范围内检查. str.s ...
- 外部javascript
- js学习:return arguments
return函数 arguments
- sudo命令 和限制root 远程登陆
1.对sudo命令的配制,输入 visudo 然后,找到92行进行以下配制 以下就是效果 比如: 如果要同时给两个普通用户设置这样子的权限,就可以用另一种方式,下面这种方式不可取的 而是用这种 效果如 ...
- 《DSP using MATLAB》Problem 5.38
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% Output In ...
- ajax及其工作原理
1.关于ajax的名字 ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式. 2. ...
- LA3641 Leonardo's Notebook
题意 PDF 分析 给出一个26个大写字母的置换B,是否存在A^2 = B 每个置换可以看做若干个循环的乘积.我们可以把这些循环看成中UVa 10294的项链, 循环中的数就相当于项链中的珠子. A^ ...
