Vue基础进阶 之 计算属性的使用
计算属性的基本使用
初始小示例:

代码:
window.onload = () =>{
new Vue({
el:'div',
data:{
msg:''
}
})
}
</script>
</head>
<body>
<div>
<input type="text" v-model="msg"/><br />
原样显示:{{msg}}<br />
大写显示:{{msg.toUpperCase()}}<br />
</div>
直接在HTML中使用toUpperCase()方法,这样使得代码太长,影响代码的逻辑;因此就引入了计算属性的应用
Vue计算属性:
更强大的属性声明方式,可以对定义的属性进行逻辑处理与数据监视;
计算属性的使用;
https://cn.vuejs.org/v2/guide/computed.html#计算属性

计算属性的vue代码:
<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
msg:''
},
computed:{
msg1:function(){ return this.msg.toUpperCase();
}
} })
} </script>
html:
<body>
<div>
<input type="text" v-model="msg"/><br />
原样显示:{{msg}}<br />
大写显示:{{msg.toUpperCase()}}<br />
计算属性显示:{{msg1}}<br /> </div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算属性的基本使用</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
msg:''
},
computed:{
msg1:function(){ return this.msg.toUpperCase();
}
} })
} </script>
</head>
<body>
<div>
<input type="text" v-model="msg"/><br />
原样显示:{{msg}}<br />
大写显示:{{msg.toUpperCase()}}<br />
计算属性显示:{{msg1}}<br /> </div>
</body>
</html>
计算属性的基本使用
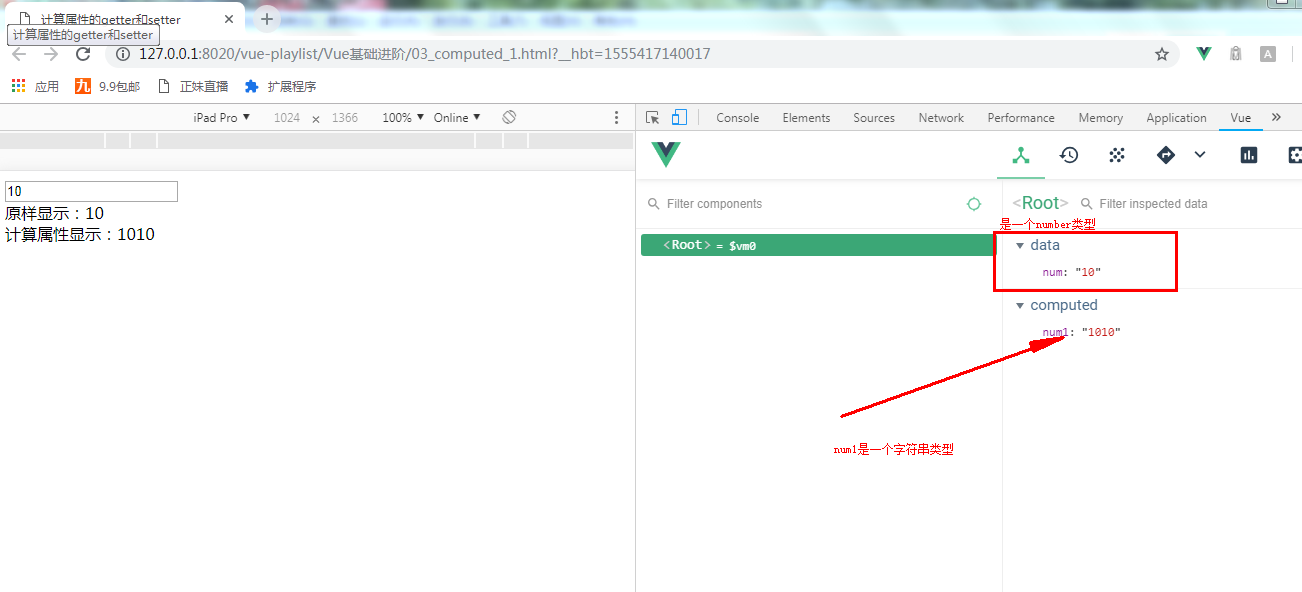
计算属性的getter和setter

computed:{
num1:function(){
return this.num+;
}
}
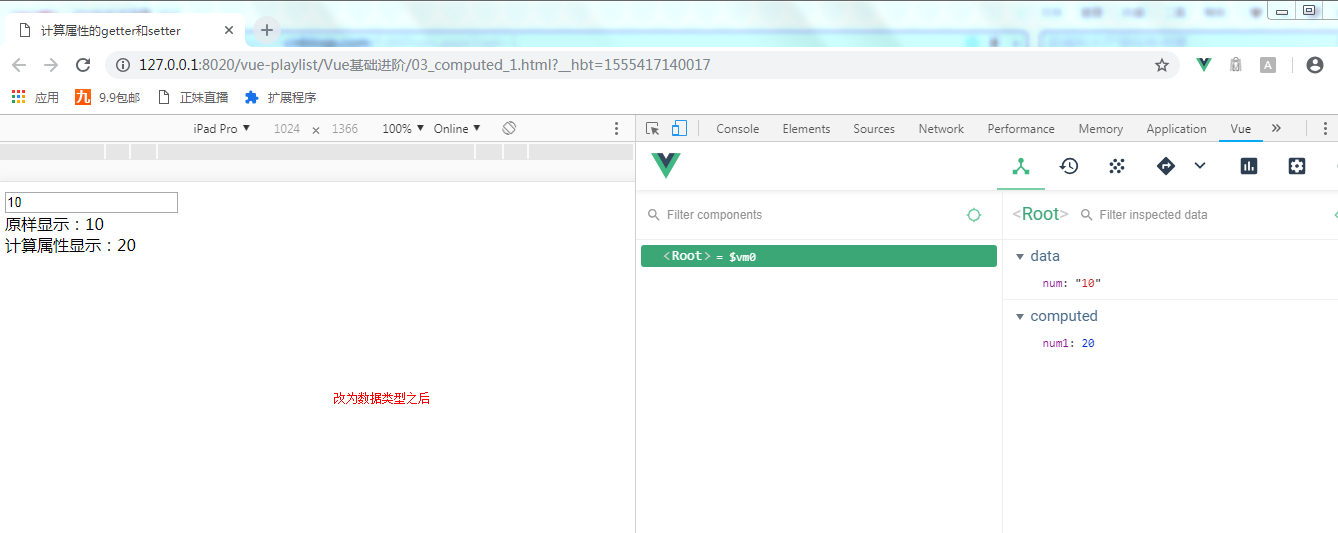
因此需要将num1转化为数据类型:

<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
num:
},
computed:{
num1:function(){ return parseInt(this.num) +;
}
} })
} </script>
</head>
<body>
<div>
<input type="text" v-model="num"/><br />
原样显示:{{num}}<br /> 计算属性显示:{{num1}}<br /> </div>
</body>
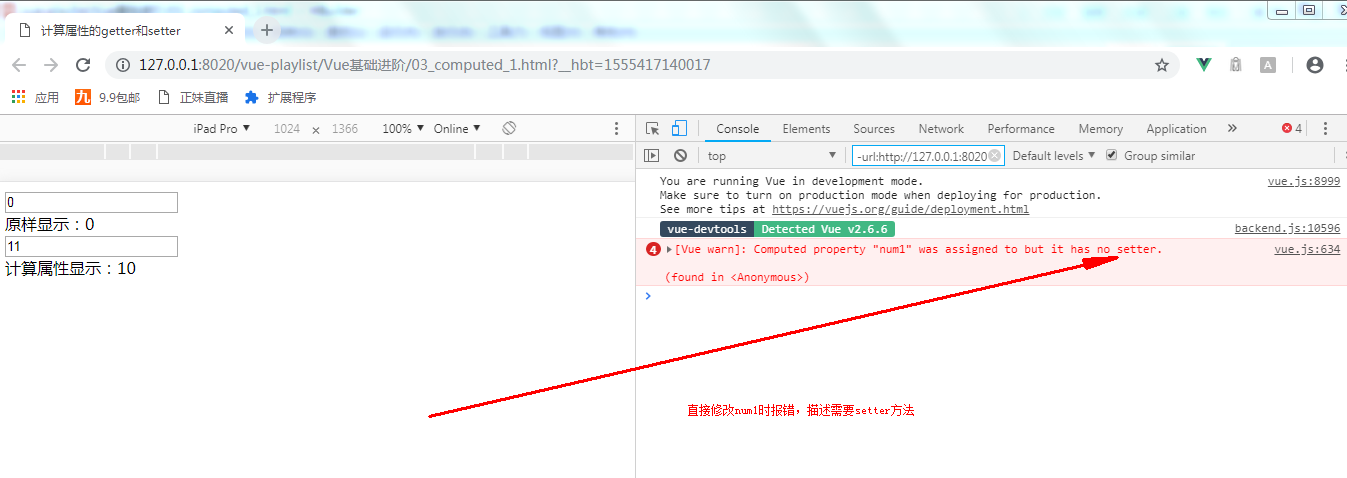
直接修改num1:

直接修改报错的代码:
<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
num:
},
computed:{
num1:function(){ return parseInt(this.num) +;
}
} })
} </script>
</head>
<body>
<div>
<input type="text" v-model="num"/><br />
原样显示:{{num}}<br />
<input type="text" v-model="num1"/><br />
计算属性显示:{{num1}}<br /> </div>
</body>
因此我们可以认为计算属性时默认是隐式的getter方法

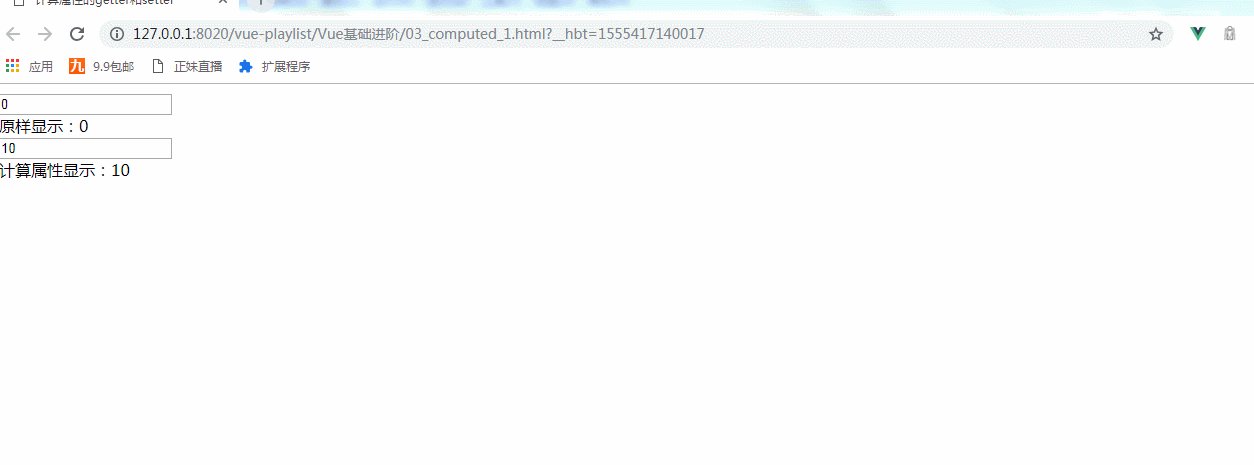
定义get与set方法:
computed:{
num1:{
get:function(){
return parseInt(this.num) +;
},
set:function(value){
return this.num=value;
}
}
}
注意:在写显式的set方法时需要给它依赖的属性赋值
HTML:
<div>
<input type="text" v-model="num"/><br />
原样显示:{{num}}<br />
<input type="text" v-model="num1"/><br />
计算属性显示:{{num1}}<br /> </div>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算属性的getter和setter</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
num:
},
computed:{
// num1:function(){
//
// return parseInt(this.num) +10;
// } num1:{
get:function(){
return parseInt(this.num) +;
},
set:function(value){
return this.num=value; } }
} })
} </script>
</head>
<body>
<div>
<input type="text" v-model="num"/><br />
原样显示:{{num}}<br />
<input type="text" v-model="num1"/><br />
计算属性显示:{{num1}}<br /> </div>
</body>
</html>
计算属性的getter和setter
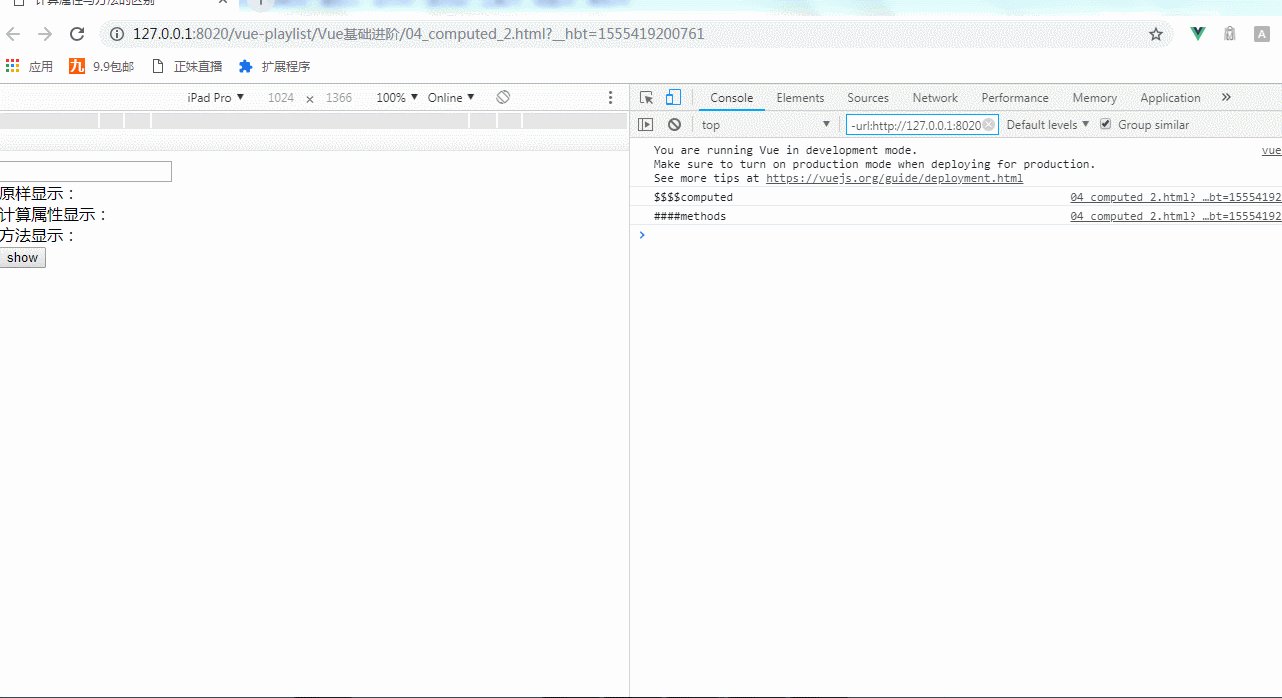
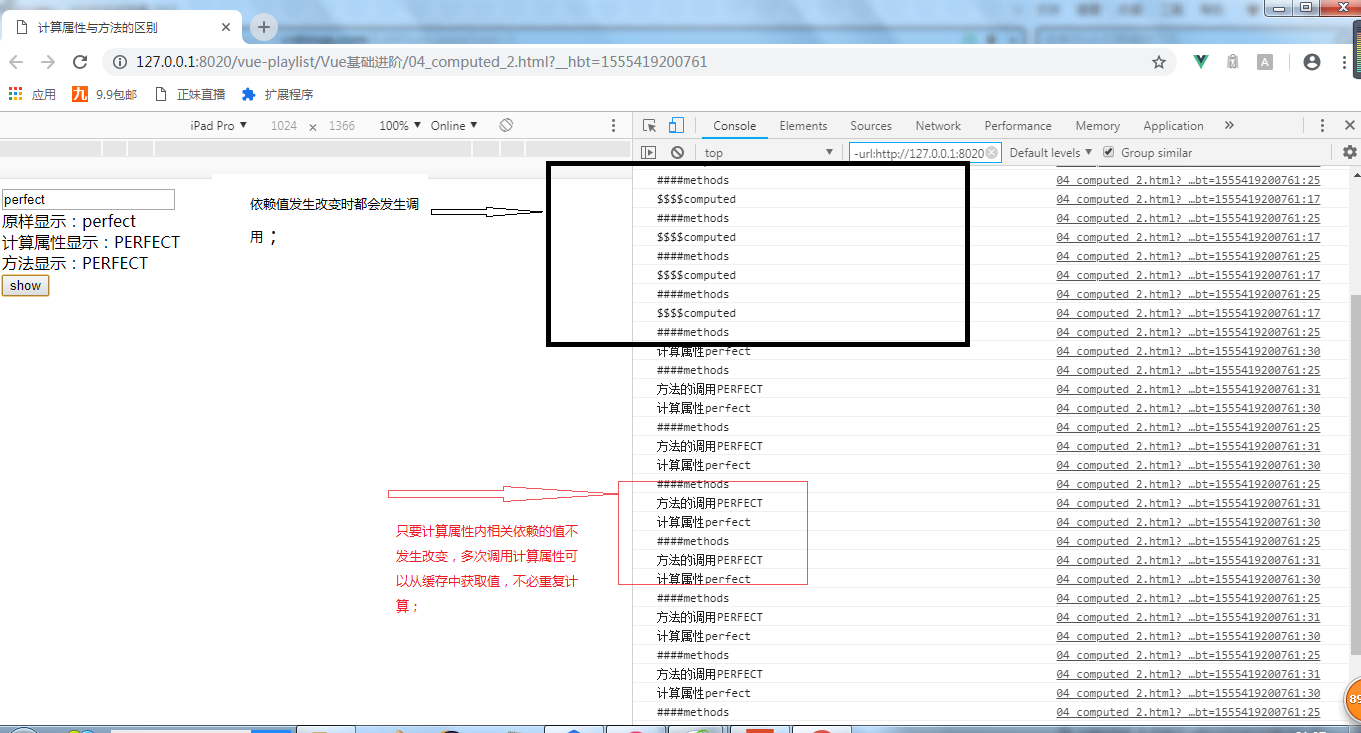
计算属性与方法的区别
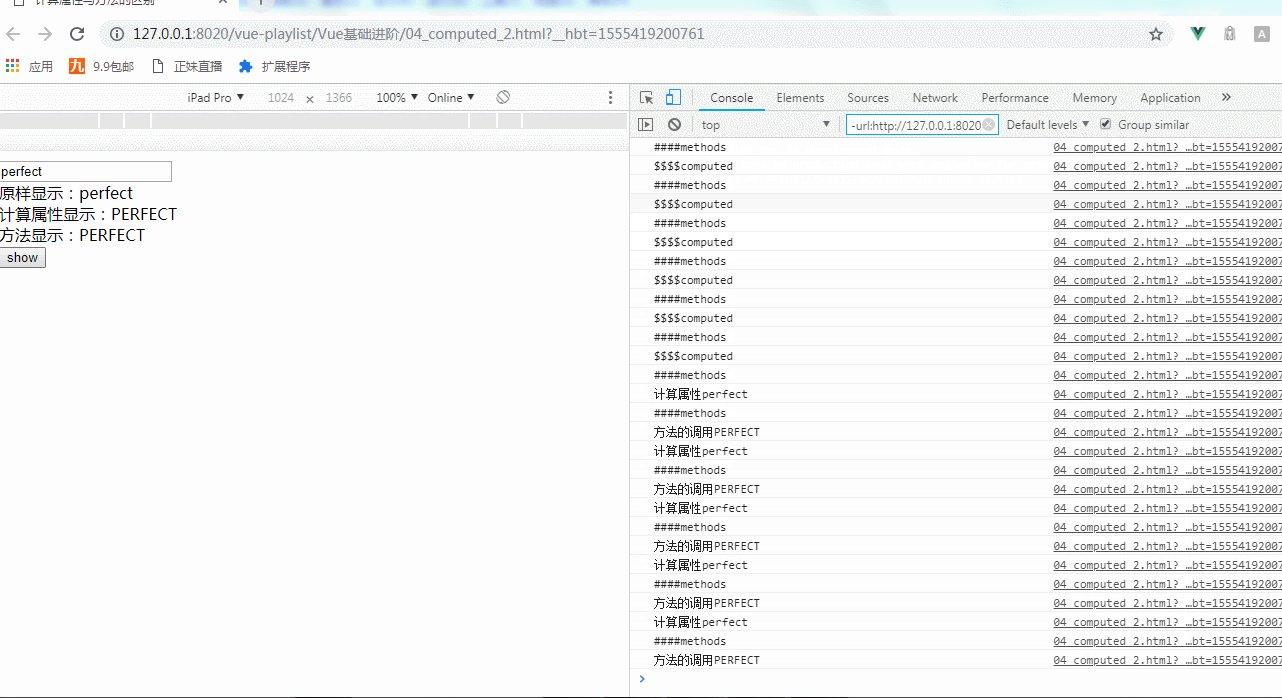
计算属性有缓存机制,方法没有;
只要计算属性内相关依赖的值不发生改变,多次调用计算属性可以从缓存中获取值,不必重复计算;
方法每次调用都要重新执行一遍;
依赖值发生改变时都会发生调用;
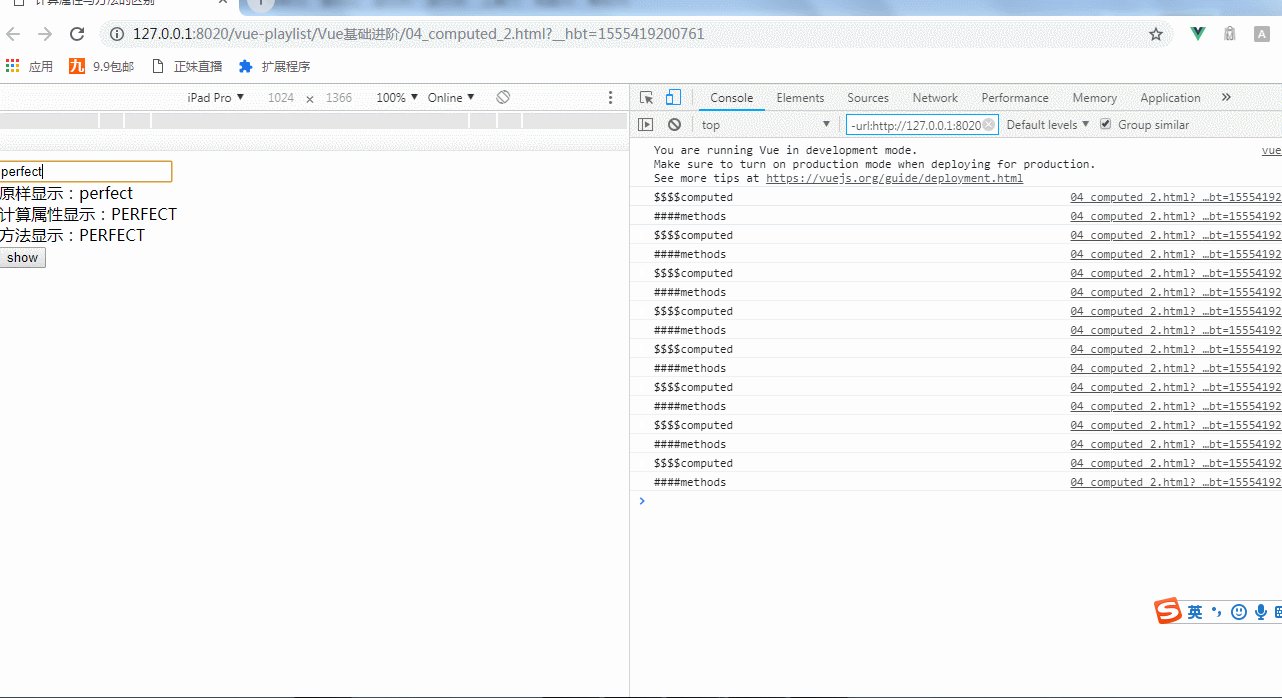
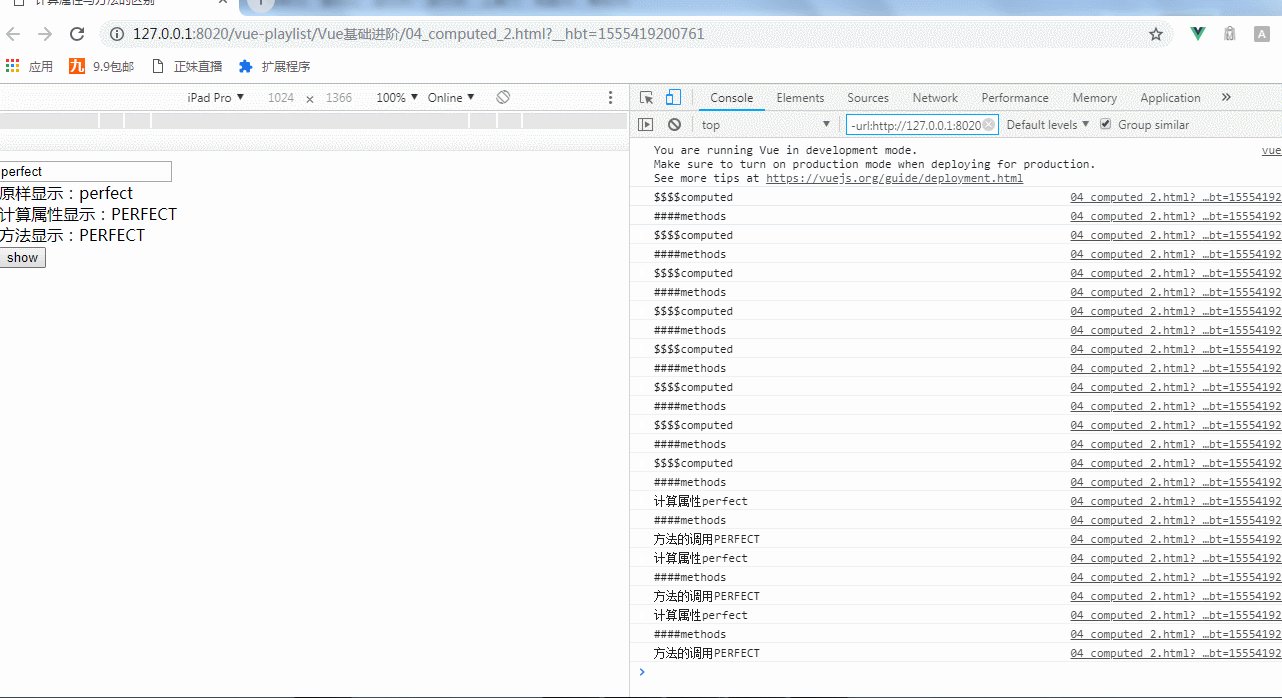
示例:
属性与方法都可以将小写变为大写


其vue代码为:
<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
msg:''
},
computed:{
msg1:function(){
console.log("$$$$computed"); return this.msg.toUpperCase();
}
},
methods:{ upperCase(){
console.log('####methods');
return this.msg.toUpperCase(); },
show(){
console.log("计算属性"+this.msg);
console.log("方法的调用"+this.upperCase());
} } })
} </script>
html:
<body>
<div>
<input type="text" v-model="msg"/><br />
原样显示:{{msg}}<br /> 计算属性显示:{{msg1}}<br />
方法显示:{{upperCase()}}<br />
<button @click="show">show</button> </div>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算属性与方法的区别</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload = () =>{ new Vue({
el:'div',
data:{
msg:''
},
computed:{
msg1:function(){
console.log("$$$$computed"); return this.msg.toUpperCase();
}
},
methods:{ upperCase(){
console.log('####methods');
return this.msg.toUpperCase(); },
show(){
console.log("计算属性"+this.msg);
console.log("方法的调用"+this.upperCase());
} } })
} </script>
</head>
<body>
<div>
<input type="text" v-model="msg"/><br />
原样显示:{{msg}}<br /> 计算属性显示:{{msg1}}<br />
方法显示:{{upperCase()}}<br />
<button @click="show">show</button> </div>
</body>
</html>
计算属性与方法的区别
Vue基础进阶 之 计算属性的使用的更多相关文章
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- Vue基础练习之计算属性、方法、监听器
<body> <div id="root"> {{fullName()}} {{age}} </div> <script> var ...
- vue.js初探:计算属性和methods
在vue.js中,计算属性和methods方法的函数相同时,两者的最终执行结果都是相同的.然而不同的是,计算属性是基于它的依赖缓存.计算属性只有在它的相关依赖发生改变时才会重新取值.这就意味着只要 m ...
- vue从入门到进阶:计算属性computed与侦听器watch(三)
计算属性computed 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example" ...
- Vue基础进阶 之 常用的实例属性
Vue实例属性: vue实例直接调用的属性: 常用的实例属性: vm.$data:获取属性: vm.$el:获取实例挂载的元素: vm.$options:获取自定义选项/属性: vm.$refs:获取 ...
- Vue.js学习 Item5 -- 计算属性computed与$watch
在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么 Vue.js 将绑定表达式限制为一个表达式.如果需 ...
- vue 自学笔记(三) 计算属性与侦听器
一:计算属性 虽然在模板内使用表达式对属性进行处理十分便利,例如在小胡子语法里写number + 1实现对数据的简单处理,但若我们在其中加入大量的代码,使得逻辑变重,导致难以维护.例如下面的代码,并不 ...
- Vue.js系列之四计算属性和观察者
一.计算属性 1.模版内的表达式非常便利,但是设计它们的初衷是用于简单计算的.在模版中放入太多的逻辑运算会让模版过重且难以维护,例如如下代码: <div id="example&quo ...
- Vue基础知识之常用属性和事件修饰符(二)
Vue中的常用选项 1.计算属性 computed为可以计算的属性,由get方法和set方法组成,默认调用的是get方法.里面的 计算属性简单来说,就是根据数据推算出来的值,当给这个值赋值时可以影响其 ...
随机推荐
- js抽红包分配
将 50000元随机分给10个人,其中3个人必须分到百位数,4个人分到千位数,3个人分到万位数,每个人所得金额 <!DOCTYPE html> <html lang="zh ...
- SQL _ Create Procedure
-- ================================================ -- Template generated from Template Explorer usi ...
- Xampp单独升级某个软件
XAMPP是一个集合的PHP+Apache+MySQL的工具包. 现在PHP升级到了7.0.6,而XAMPP目前在7.0.5,所以我需要将其升级到7.0.6. 首先将php.ini备份好,然后是php ...
- unittest多线程生成报告-----BeautifulReport
原文地址https://www.cnblogs.com/yoyoketang/p/8404204.html 前言 selenium多线程跑用例,这个前面一篇已经解决了,如何生成一个测试报告这个是难点, ...
- C# 深拷贝和浅拷贝
在编码中.经常会遇到赋值操作.值类型就不说了.如果是引用类型赋值.其实是引用传递,即赋值的是一个引用.比如: Person p1 = new Person("张三", " ...
- 正则表达式中\b和\s有什么区别
字符串:abcsdsadas abc asdsadasdabcasdsa使用\sabc\s和\babc\b都能匹配中间的abc,这种方法不是重复了么,/s是匹配空格回车等得,/b网上教程说得不清楚什么 ...
- Sitecore标准模板字段
在Sitecore中,数据模板定义数据类型.数据模板可以包含任意数量的节,其中每个节可视地分组一些字段.Sitecore标准模板为大多数其他数据模板定义了基本模板./ sitecore / templ ...
- Python OS模块常用功能 中文图文详解
一.Python OS模块介绍 OS模块简单的来说它是一个Python的系统编程的操作模块,可以处理文件和目录这些我们日常手动需要做的操作. 可以查看OS模块的帮助文档: >>> i ...
- py3中reduce
前因 因为 Guido 先生讨厌 reduce.(Because Guido hates it. ) 详细过程请翻阅原文:http://www.artima.com/forums/flat.jsp?f ...
- Kylin, Mondrian, Saiku系统的整合
本文主要介绍有赞数据团队为了满足在不同维度查看.分析重点指标的需求而搭建的OLAP分析工具.这个工具对Kylin.Mondrian以及Saiku做了一个整合,主要工作包括一些定制化的修改以及环境的配置 ...
