ionic cordova screenshot 使用和操作
如何调用cordova 中的screenshot插件进行截图
首先添加
ionic cordova plugin add com.darktalker.cordova.screenshot
npm install --save @ionic-native/screenshot
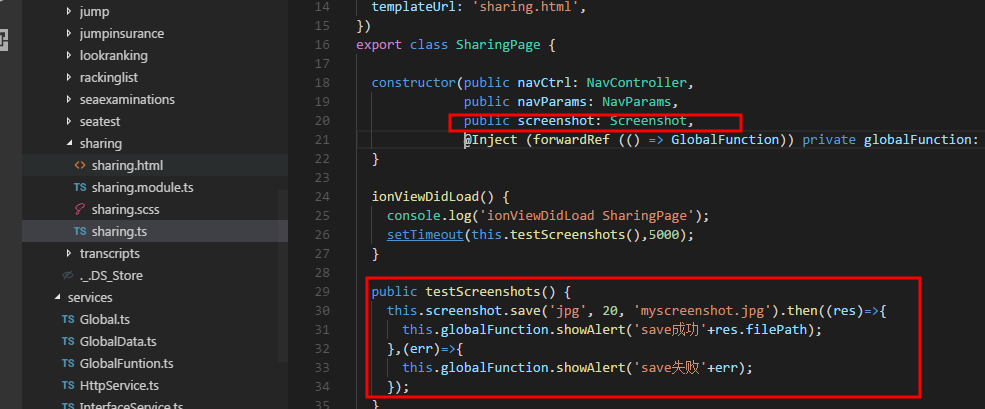
然后在你使用的TS下导入
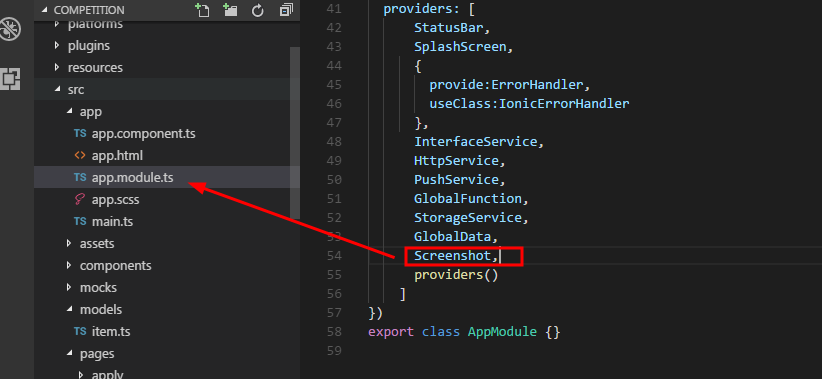
接着在app.module下引入
如果遇到以下错误,是因为截图不支持browser
ionic cordova screenshot TypeError TypeError: Cannot read property 'save' of undefined


ionic cordova screenshot 使用和操作的更多相关文章
- Ionic + Cordova 跨平台移动开发环境配置
1.下载安装JDK(根据各自系统选择32位或64位下载),安装完成之后需要做以下环境变量配置 在“系统变量”中,设置3象属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),如果已经 ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- 基于ionic+cordova+angularJs从零开始搭建自己的移动端H5 APP
这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下载下来自行启动. 下载地址:https://gi ...
- npm 安装 ionic cordova
针对npm安装 ionic 和 cordova 过程很慢,且有些安装文件被墙的问题,使用如下方式解决: 1)安装cnpm npm install -g cnpm 2)然后再使用cnpm 安装 ioni ...
- ionic cordova
ionic cordova 打包 文章 http://blog.csdn.net/i348018533/article/details/47258449 http://www.cnblogs.com/ ...
- 安装nodejs+ionic+cordova环境心得
1.安装node-v0.10.38-x64.msi版本(从nodejs中下载最稳定版本,最后安装ionic安不上,然后又安装node-v0.10.38-x64.msi,再安装ionicok了.不知道是 ...
- ionic+cordova+angularJs
ionic+cordova+angularJs 这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下 ...
- ionic cordova plugin 安装和使用
注意事项 ionic1需要ng-cordova plugin的使用都需要放到deviceready事件的回调中, 设备准备好了才能设备交互 plugin只有在真机上才有效果, 模拟器(部分)和brow ...
- ionic cordova 安装指定版本
安装ionic 及 cordova npm install -g cordova ionic npm 淘宝镜像(GFW,导致很多插件下载失败) npm install -g cnpm --regist ...
随机推荐
- vue的双向绑定
1.效果 点击+-修改数量,金额跟着一起变动 2.index.html <!DOCTYPE html> <html lang="en"> <head& ...
- java 生成Http 头部date格式的string-RFC 1123 Date Representation in java
https://blog.csdn.net/lvzhuyiyi/article/details/51770148 ******************************************* ...
- Node入门教程(13)第十一章:mocha单元测试+should断言库+istanbul覆盖率测试+art-template
声明:以下为老马的全栈视频教程的笔记,如果需要了解详情,请直接配合视频学习.视频全部免费,视频地址:https://ke.qq.com/course/294595?tuin=1eb4a0a4 node ...
- 【iCore1S 双核心板_ARM】例程十四:FATFS实验——读写文件
实验现象: 核心代码: int main(void) { /* USER CODE BEGIN 1 */ int i; int j; FIL file; FATFS fatfs; //Âß¼Çý¶¯ ...
- easyui-combox(tagbox) 多选操作 显示为tagbox
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Visual Studio TFS Branching and Merging Guidance
Origin URL:https://msdn.microsoft.com/en-us/magazine/gg598921.aspx Bill Heys and Willy-Peter Schaub ...
- Scala学习笔记(五):内建控制循环
前言 Scala中内建控制循环包括if.while.for.try.match和函数调用. if和while与java类似,不做介绍. for 基础用法 def main(args: Array[St ...
- 随笔:JS对象无new构造原理
var myFun = function(words) { if (!(this instanceof myFun)) { return new myFun(words); } this.name = ...
- Dapper的基本使用,Insert、Update、Select、Delete
简介 Dapper是.NET下一个micro的ORM,它和Entity Framework或Nhibnate不同,属于轻量级的,并且是半自动的.也就是说实体类都要自己写.它没有复杂的配置文件,一个单文 ...
- [Object Tracking] Contour Detection through OpenCV
利用OpenCV检测图像中的长方形画布或纸张并提取图像内容 - 阅读笔记 相对来说,如下链接是此文的高阶方案版本,做对比是极好的. [Object Tracking] Contour Detectio ...
