【react】兄弟组件的通信方式,传统非redux
很多用过redux开发的朋友们都知道,一般兄弟组件通信可以使用redux。
redux也是近期在挤时间学习中。可能也不是很懂,说不定是有错误的理解,若有。现在虽然自己搭建了一个react+router+redux的环境,但是还不知道应该怎么用好。因为是完全自己使用webpack从头开始搭建的环境,很多搭建步骤都是网上搜的,每篇文章都不全。各种报错。然后继续百度搜错误解决办法,才把问题一个个解决。
现在的环境完成度也相对好点了。但是每个组件中都要写上2个方法也是比较蛋疼的。
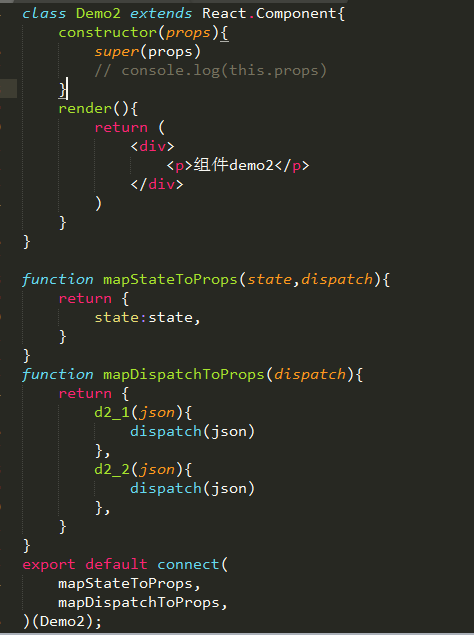
mapStateToProps和mapDispatchToProps,用于将reducer转化成组件的props

这样组件就可以通过this.props.state拿到所有公用的state,
this.props.方法名就能拿到mapDispatchToProps中定义的方法,如:this.props.d2_1({type:"add"})
但是有部分公司或项目并没有使用到redux和router。
就要使用一种全局变量的事件监听的形式,最好就是做成一个公用方法来,方便后来调用。
- //事件
- var E={
- //自定义事件集合
- listeners: [],
- //自定义事件监听
- listenner: {
- /**
- * 添加、注册
- * @param ch {String} 事件(频道)名称
- * @param callback {Function}回调函数
- **/
- add: function(ch, callback) {
- E.listeners[ch] ? E.listeners[ch].push(callback) : E.listeners[ch] = [callback];
- },
- /**
- * 触发、广播
- * @param ch {String} 事件(频道)名称
- * @param obj {JSON} 回调函数的传回参数
- **/
- call: function(ch, obj) {
- if (!(ch in E.listeners))
- return;
- var arr = E.listeners[ch].slice();
- ~ function next() {
- var callback;
- while (callback = arr.shift()) {
- try {
- callback(obj);
- callback = null;
- } finally {
- callback && next();
- }
- }
- }();
- }
- }
- }
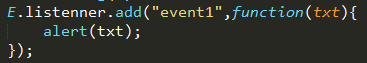
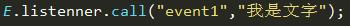
调用方法是:
在待更新组件中添加事件监听,参数:一个自定义事件名,一个回调函数。回调中setState更新组件即可

在触发组件中添加事件触发,参数:一个自定义事件名,一个传递过来的值或对象

现在的项目确实使用这个绰绰有余。
我现在公司的项目用的就不是router+redux。就是传统的纯react,项目开始时,几乎所有前端人员都不会react,原本都是传统的es5+jquery开发模式,但是项目就要开始启动。直接做业务,并没有时间让员工们去学习redux。使用react的目的是将原本的webapp项目使用react重构,以及在重构期间继续完成原有需求,一直以来,项目的开发模式都是freemarker+jquery和react并行的。因为一边新门户,一边老门户,老门户做了改动,新门户也要跟着改动。及其浪费资源。因为没有多少时间学习和培训也是必然。
【react】兄弟组件的通信方式,传统非redux的更多相关文章
- Vue兄弟组件(非父子组件)状态共享与传值
前言:网上大部分文章写的有点乱,很少有讲得易懂的文章. 所以,我写了篇在我能看得懂的基础上又照顾到大家的文章 =.= 作者:X1aoYE 备注:此文原创,转载请注明~ 内容里的<br> ...
- React 借助pubsub-js进行兄弟组件的传递值
1===> raect中两个 兄弟组件 互相通信使用的技术 使用 消息订阅(subscribe)和发布(publish)机制 s儿 伯 s rai b pʌ b lɪ ʃ 有一个库可以处理 Pu ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- React中兄弟组件传值
兄弟组件传值 实际上是间接的通过第三方来实现传值,举例,第一个儿子把值传给父亲,父亲在把这个值传给第二个儿子,这样就实现了兄弟组件传值 来看代码: 父组件代码 import React from 'r ...
- React生命周期, 兄弟组件之间通信
1.一个demo(https://www.reactjscn.com/docs/state-and-lifecycle.html) class Clock extends React.Componen ...
- [转] React 中组件间通信的几种方式
在使用 React 的过程中,不可避免的需要组件间进行消息传递(通信),组件间通信大体有下面几种情况: 父组件向子组件通信 子组件向父组件通信 跨级组件之间通信 非嵌套组件间通信 下面依次说下这几种通 ...
- Vue 组件的通信方式都有哪些?
说一下 Vue 组件的通信方式都有哪些?(父子组件,兄弟组件,多级嵌套组件等等) 一.父组件向子组件传值 二.子组件向父组件传值 三.兄弟组件传值 四.跨组件 一.父组件向子组件传值 1.1props ...
- React中组件间通信的方式
React中组件间通信的方式 React中组件间通信包括父子组件.兄弟组件.隔代组件.非嵌套组件之间通信. Props props适用于父子组件的通信,props以单向数据流的形式可以很好的完成父子组 ...
- React中组件之间通信的方式
一.是什么 我们将组件间通信可以拆分为两个词: 组件 通信 回顾Vue系列的文章,组件是vue中最强大的功能之一,同样组件化是React的核心思想 相比vue,React的组件更加灵活和多样,按照不同 ...
随机推荐
- 远程访问对象java实现
服务端: 定义远程接口: package com.my.rmi; import java.rmi.Remote; import java.rmi.RemoteException; public int ...
- extjs store快速创建的几种方式
viewModel中定义stores: { tickets: { model: 'Ticket', autoLoad: true, remoteFilter: true, filters: [{ pr ...
- [LeetCode] 69. Sqrt(x)_Easy tag: Binary Search
Implement int sqrt(int x). Compute and return the square root of x, where x is guaranteed to be a no ...
- CentOS6.5下实现R绘图
1.首先安装R的绘图包Cairo 下载地址:http://www.rforge.net/Cairo/files/ [root@Hadoop-NN-01 mysofts]# R CMD INSTALL ...
- php 中 get_cfg_var() 与 ini_get() 的异同
背景 get_cfg_var() 取的值是配置文件中的值 ini_get() Gets the value of a configuration option, 则取的当前值(运行时,PHP系统定义) ...
- iOS 图文混排
使用系统自带的NSAttributedString来处理,对于一般的图文混排已经足够了,但是,有一个缺点就是NSAttributedString并不支持gif动画.实际上,使用gif动画还是挺卡的. ...
- StackExchange.Redis在net中使用
redis 官网https://redis.io redis 下载 进入下载页面 https://redis.io/download https://github.com/MicrosoftArc ...
- 数据加密之RijndaelManaged加密
#region RijndaelManaged加密 /// <summary> /// 加密数据 /// </summary> /// <param name=" ...
- 实验:记录一则删除GI的过程
环境: RHEL 6.5 + Oracle GI 11.2.0.4 (2 nodes) 参考MOS文档 How to Deconfigure/Reconfigure(Rebuild OCR) or D ...
- Mysql修改字段类型,修改字段名
mysql修改字段名: ALTER TABLE 表名 CHANGE 旧字段名 新字段名 新数据类型; 参考:https://blog.csdn.net/u010002184/article/detai ...
