clearfix的应用
之前遇到一个问题,引用Bootstrap框架时
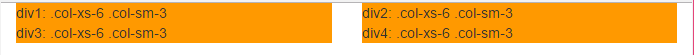
一行显示四个模块,小屏幕时显示两个模块


当内容一样时,大小屏幕时一样的,但是当其中一个和另一个内容不同时,展示效果就会有错乱


<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 test01"><span>div1: .col-xs-6 .col-sm-3多点内容多点内容多点内容多点内容多点内容多点内容</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div2: .col-xs-6 .col-sm-3</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div3: .col-xs-6 .col-sm-3</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div4: .col-xs-6 .col-sm-3</span></div>
</div>
</div>
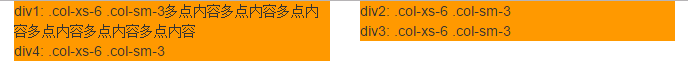
后来查了一下资料,原来是没有清除浮动
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 test01"><span>div1: .col-xs-6 .col-sm-3多点内容多点内容多点内容多点内容多点内容多点内容</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div2: .col-xs-6 .col-sm-3</span></div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3 test01"><span>div3: .col-xs-6 .col-sm-3</span></div>
<div class="col-xs-6 col-sm-3 test01"><span>div4: .col-xs-6 .col-sm-3</span></div>
</div>
</div>
增加了<div class="clearfix visible-xs"></div> 因为只在超小屏幕清除浮动 所以引用visible-xs样式控制
clearfix的应用的更多相关文章
- clearfix的最佳方案----在路上(22)
clearfix的纠结 骨灰级解决办法: .clear{clear:both;height:0;overflow:hidden;} 上诉办法是在需要清除浮动的地方加个div.clear或者br.cle ...
- bootstrap之clearfix
bootstrap之clearfix 在bootstrap辅助类中有那么一类,是这么定义的: 利用clearfix样式清除浮动,但是前提条件是在超小型屏幕上能显示才行(因为其是用visible-xs样 ...
- 解读浮动闭合最佳方案:clearfix
.clear{clear:both;height:0;overflow:hidden;} 上诉办法是在需要清除浮动的地方加个div.clear或者br.clear,我们知道这样能解决基本清浮动问题. ...
- clearfix清除浮动
首先在很多很多年以前我们常用的清除浮动是这样的. 1 .clear{clear:both;line-height:0;} 现在可能还可以在很多老的站点上可以看到这样的代码,相当暴力有效的解决浮动的问题 ...
- ie7 用 clearfix 清除浮动时遇到的问题
<!doctype html> <html> <head> <style> .fr{float:right;display:inline} li{bor ...
- css中clearfix清除浮动的用法及其原理示例介绍
clearfix的定义: .clearfix:after {}{ content: "."; /**//*内容为“.”就是一个英文的句号而已.也可以不写.*/ display: b ...
- css用clearfix清除浮动
本文从http://www.studyofnet.com/news/196.html复制. 本文导读:写css 时总为浮动而烦恼,如果用了浮动,浮动的父层不会跟着浮动框的高度增加而增加,在Fire ...
- [笔记]使用clearfix清除浮动
转载自奶牛博客 .clearfix { *zoom: 1; } .clearfix:before, .clearfix:after { display: table; line-height: 0; ...
- clearfix清除浮动进化史
我想大家在写CSS的时候应该都对清除浮动的用法深有体会,今天我们就还讨论下clearfix的进化史吧. clearfix清除浮动 首先在很多很多年以前我们常用的清除浮动是这样的. .clear{cle ...
随机推荐
- Linux中C程序调试、makefile
gcc基本语法格式:gcc [-选项] 源文件 [-选项] 目标文件,GCC编译C程序的过程: 预处理:gcc -E hello.c hello.i.-E指定执行到预处理结束,下面类似. 编译:gcc ...
- angular2环境搭建
Angular2.x与Angular1.x完全不同,Angular2.x是不兼容Angular1.x的,所在在框架的构造上,它们是完全不同的.在Angular2.x中,因为其是基于ES6来开发的,所以 ...
- [LeetCode] Path Sum III 二叉树的路径和之三
You are given a binary tree in which each node contains an integer value. Find the number of paths t ...
- Winscp开源的SSH|SFTP
WinSCP 主要功能 图形用户界面 多语言与 Windows 完美集成(拖拽, URL, 快捷方式) 支持所有常用文件操作,支持基于 SSH-1.SSH-2 的 SFTP 和 SCP 协议 支持批处 ...
- haproxy利用ACL规则封禁自定义IP地址拒绝访问
现在有一个需求就是在发版的时候希望除公司IP外的外网访问服务的时候都是拒绝访问的 现在利用haproxy 的acl规则作出限制 errorfile 403 /etc/haproxy/err ...
- geolocation/ 百度地图api Geolocation 定位当前城市信息
根据当前所处位置 定位所在城市信息 <html> <head> <meta charset="UTF-8" /> <title>js ...
- 神秘代理-Proxy
前言: 代理模式作为常见的设计模式之一,在项目开发中不可或缺.本文就尝试着揭开代理的神秘面纱,也欢迎各路人批评指正! 1.如何实现代理: [假设有个关于汽车移动(move)的计时需求]设计:Movea ...
- 【codeforces 696B】 Puzzles
http://codeforces.com/problemset/problem/696/B (题目链接) 题意 给出一棵树,随机dfs遍历这棵树,求解每个节点的期望dfs序. Solution 考虑 ...
- django用户认证
利用django自带认证功能实现用户登录认证. views.py # Create your views here. from django.shortcuts import render_to_re ...
- vmware Centos6.6安装64位
Centos6.6安装64位 必须开启BIOS中的虚拟化技术 首先开机进入BIOS,一般机器是按F2,我的T420是按F1,然后进入Security,Virtualization,选择Enable即可 ...
