02-第一个JavaScript代码
在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿,<script type=”text/javascript”></script>标签对儿
<script type="text/javascript"> </script>
alert语句
<script type="text/javascript">
alert("小马哥");
</script>
alert(英文翻译为“警报”)的用途:弹出“警告框”。
语法规则
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都是英语的。比如括号、引号、分号。
(3)JavaScript的注释:
单行注释:
// 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
JavaScript在网页中输出信息的写法
弹出警告框:alert("")
控制台输出:console.log("")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
用户输入:prompt()语句
prompt()就是专门用来弹出能够让用户输入的对话框。
代码如下:
<script type="text/javascript">
var a = prompt('今天是什么天气?');
console.log(a);
</script>
上方代码中,用户输入的内容,将被传递到变量 a 里面。
效果如下:

f12打开控制台查看结果。
prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值
直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。
变量
变量的定义和赋值
var a = 100;
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”,
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同(有兴趣的同学可以看一下es6)
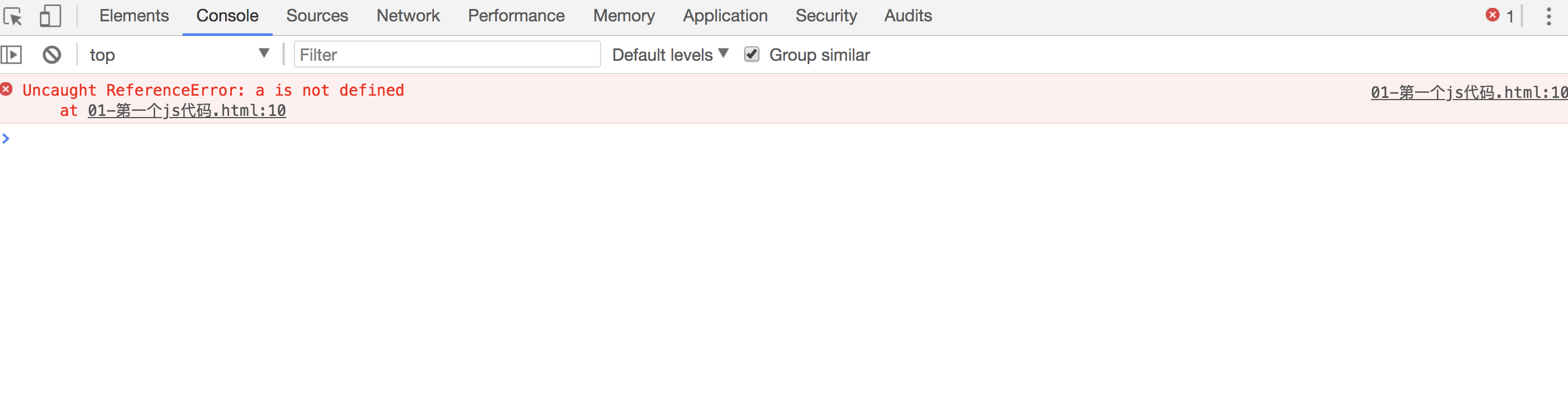
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
<script type="text/javascript">
console.log(a);
</script>
控制台将会报错:

正确写法:
var a; // 定义
a = 100; //赋值
console.log(a); //输出100
有经验的程序员,会把定义和赋值写在一起:
var a = 100; //定义,并且赋值100
console.log(a); //输出100
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名,不用记:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
var A = 250; //变量1
var a = 888; //变量2
变量的类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
数值型:number
如果一个变量中,存放了数字,那么这个变量就是数值型的
var a = 100; //定义了一个变量a,并且赋值100
console.log(typeof a); //输出a变量的类型
typeof()表示“获取变量的类型”,语法为:
typeof 变量
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
字符串型:string
var a = "abcde";
var b = "路飞";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串 console.log(typeof a);
console.log(typeof b);
console.log(typeof c);
console.log(typeof d);
console.log(typeof e);
连字符和加号的区别
键盘上的+可能是连字符,也可能是数字的加号。如下:
console.log("我" + "爱" + "你"); //连字符,把三个独立的汉字,连接在一起了
console.log("我+爱+你"); //原样输出
console.log(1+2+3); //输出6
总结:如果加号两边都是数值,此时是加。否则,就是连字符(用来连接字符串)。
变量值的传递(赋值)
语句:
a = b;
把b的值赋给a,b不变。
将等号右边的值,赋给左边的变量;等号右边的变量,值不变。
举个特殊的例子:
var a = "3";
var b = 2;
console.log(a-b);
效果:(注意,字符串 - 数值 = 数值)
变量格式转换
用户的输入
我们在上面的内容里讲过,prompt()就是专门用来弹出能够让用户输入的对话框。重要的是:用户不管输入什么,都是字符串。
parseInt():字符串转数字
parseInt()可以将字符串转数字。parse表示“转换”,Int表示“整数”(注意Int的拼写)。例如:
字符串转数字的方法:
parseInt(“5”);
parseInt()还具有以下特性:
(1)带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("2018你真帅!!"));
(2)自动带有截断小数的功能:取整,不四舍五入。
var a = parseInt(5.8) + parseInt(4.7);
console.log(a);
var a = parseInt(5.8 + 4.7);
console.log(a);
02-第一个JavaScript代码的更多相关文章
- 02 我的第一个Javascript代码
02-第一个JavaScript代码 在页面中,我们可以在body标签中放入<script type=”text/javascript”></script>标签对儿,< ...
- python 全栈开发,Day50(Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏)
一.Javascript简介 Web前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) Jav ...
- 前端JavaScript(1) --Javascript简介,第一个JavaScript代码,数据类型,运算符,数据类型转换,流程控制,百度换肤,显示隐藏
一.Javascript简介 Web前端有三层: HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化页面) JavaScript:从交互的角度,描述行为(提升用户体验) Jav ...
- 第一个JavaScript代码
既然我们的CSS就必须要要放再专门的style标签内 那么javascript也需要放在子级的标签内,那就是script标签内 在页面中,我们可以在body标签中放入<script type= ...
- 警惕javascript代码中的“</script>”!
之前在写<博客园自定义博客侧边栏公告的过滤漏洞>的时候遇到了一个javascript代码报错“语法错误”的问题,一直不得以解决,感谢Arliang发现了并为我进行了耐心的解释,现整理如下: ...
- JAVA中执行JavaScript代码并获取返回值
JAVA中执行JavaScript代码并获取返回值 场景描述 实现思路 技术要点 代码实现 测试方法 运行结果 改进空间 场景描述 今天在CSDN上偶然看到一个帖子对于一段字符串 “var p=‘xx ...
- JavaScript 代码执行顺序
一.先预处理后执行 在一个JavaScript文件或一个JavaScript代码块的内部,浏览器会先对代码进行预处理(编译),然后再执行. 预处理会跳过执行语句,只处理声明语句,同样也是按从上到下按顺 ...
- JSLint是一个JavaScript的代码质量工具
JSLint是一个JavaScript的代码质量工具 可能都或多或少的知道JSLint是一个JavaScript的代码质量工具,一个JavaScript语法检查器和校验器,它能分析JavaScript ...
- 意外作出了一个javascript的服务器,可以通过js调用并执行任何java(包括 所有java 内核基本库)及C#类库,并最终由 C# 执行你提交的javascript代码! 不敢藏私,特与大家分
最近研发BDC 云开发部署平台的数据路由及服务管理器意外作出了一个javascript的服务器,可以通过js调用并执行任何java(包括 所有java 内核基本库)及C#类库,并最终由 C# 执行你提 ...
随机推荐
- (大数取模)Big Number hdu1212
Big Number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total ...
- 基于pycaffe的网络训练和结果分析(mnist数据集)
该工作的主要目的是为了练习运用pycaffe来进行神经网络一站式训练,并从多个角度来分析对应的结果. 目标: python的运用训练 pycaffe的接口熟悉 卷积网络(CNN)和全连接网络(DNN) ...
- WCF开发实战系列五:创建WCF客户端程序
WCF开发实战系列五:创建WCF客户端程序 (原创:灰灰虫的家http://hi.baidu.com/grayworm) 在前面的三篇文章中我们分别介绍了WCF服务的三种载体:IIS.Self-Hos ...
- 在Win10中,在安装msi安装包的时候常常会出现代码为2502、2503的错误。
前言:在Win10中,在安装msi安装包的时候常常会出现代码为2502.2503的错误.其实这种错误是由于安装权限不足造成的,可以这种msi的安装包不像其他exe的安装程序,在安装包上点击“右键”之后 ...
- 2636652995 揭秘骗子qq
3042952272636652995755610392020068008这是个骗子群526875508,群里都是群主的小号,付钱之后不给东西,还在群里维护骗子的利益,很明显了.都是骗子小号了,付完整 ...
- curl命令的基本使用
curl命令的基本使用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. curl是基于URL语法在命令行方式下工作的文件传输工具,它支持FTP,FTPS,HTTP,HTTPS,GOP ...
- OS + CentOS 7 / centos 7 / config / configuration / rescue / rc.local / yum
s centos7开启网卡功能 https://blog.csdn.net/nkd50000/article/details/78903479 网卡默认是关闭的,未分配ip地址,解决办法: 1.修改文 ...
- Dubbo协议
参考dubbo官方文档http://dubbo.apache.org/zh-cn/docs/user/references/protocol/dubbo.html dubbo共支持如下几种通信协议: ...
- Ubuntu14.10安装TensorFlow1.0.1
本文记录了在Ubuntu上安装TensorFlow的步骤.系统环境:Ubuntu14.10 64bitPython版本:Python 2.7.8TensorFlow版:TensorFlow 1.0.1 ...
- PageRank简单实现中的一个错误
在我的一篇博客PageRank中,在5.1 算法实现中简单实现部分原本是有一个错误的.这个错误也体现出我当时对PageRank算法有理解上的偏差. 这是个什么样的错误呢?是这样的: 简单实现中计算每个 ...
