前端工程化-webpack(打包JS)(二)

一、第一种打包方式 webpack entry<entry> output
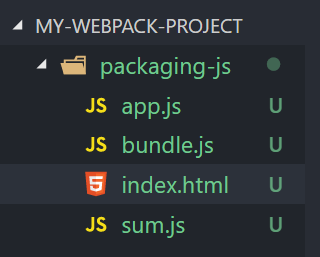
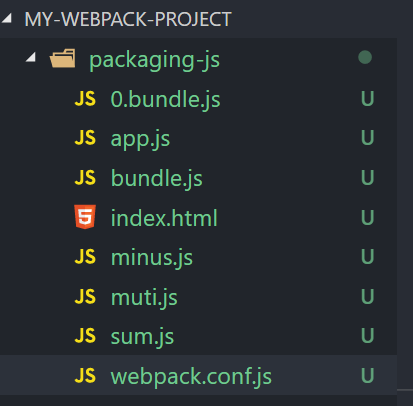
假设目录结构如下:

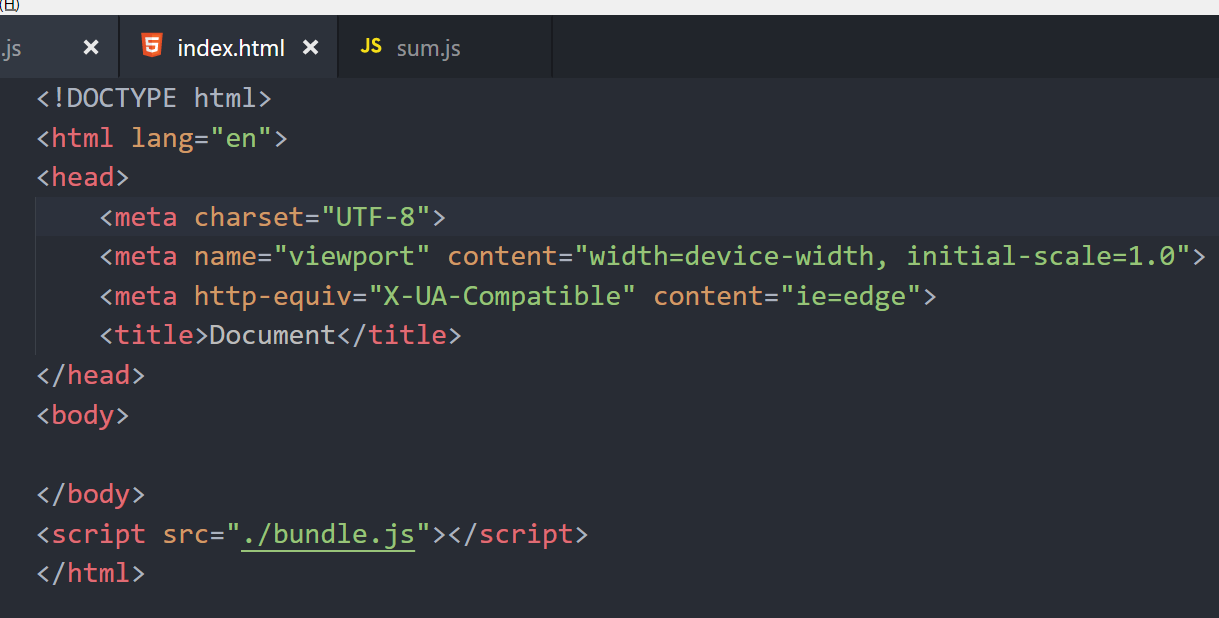
index.html是入口文件

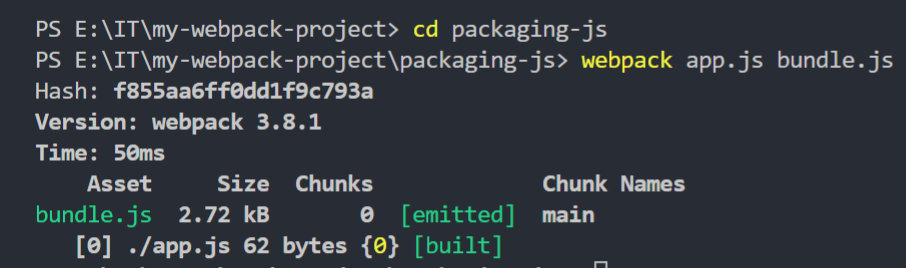
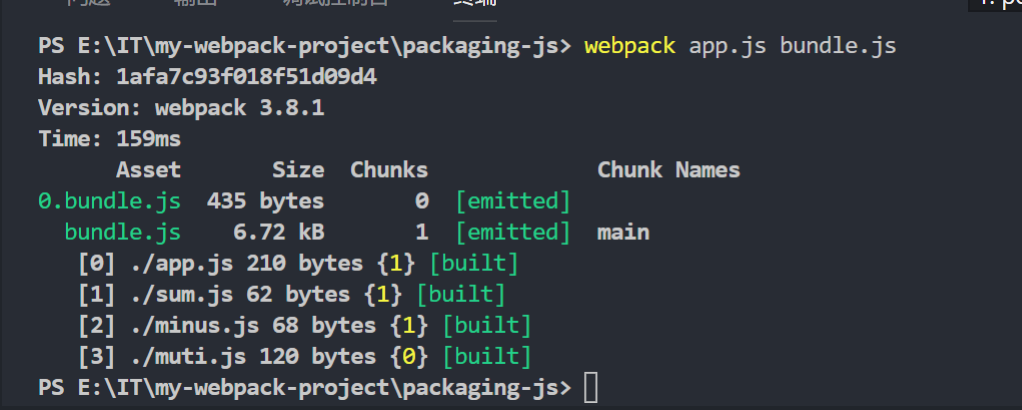
打包app.js为bundle.js如下

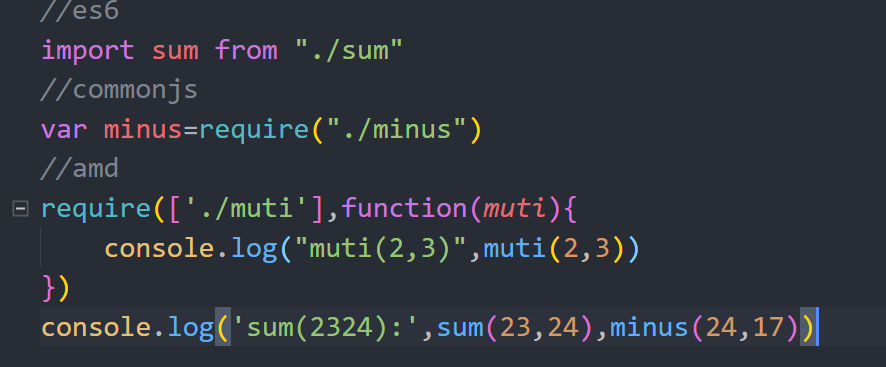
app.js

当使用amd模块规范多出了0.bundle.js,是由于amd异步加载模块,单独形成一个chunk:

二、第二种打包方式
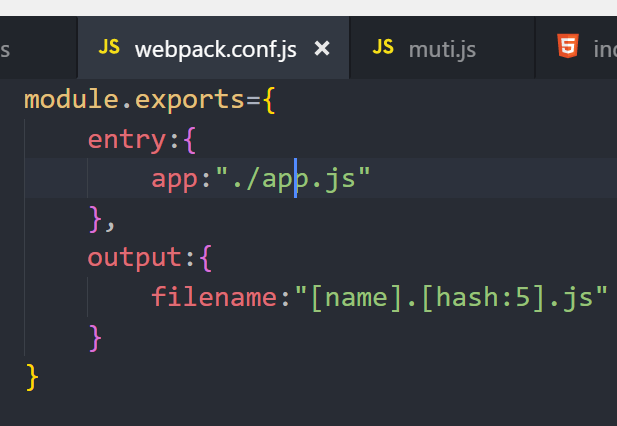
webpack --config webpack.conf.js
如果想要直接webpack打包,把webpack.conf.js改为webpack.config.js
配置文件[name]是entry里面的key,[hash:5]是MD5,是文件的数字指纹


前端工程化-webpack(打包JS)(二)的更多相关文章
- 前端工程化 Webpack基础
前端工程化 模块化 (js模块化,css模块化,其他资源模块化) 组件化 (复用现有的UI结构.样式.行为) 规范化 (目录结构的划分.编码规范化.接口规范化.文档规范化.Git分支管理) 自动化 ( ...
- 使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- 前端小白webpack学习(二)
前一篇写了自我总结的webpack定义:为JavaScript服务的静态模块打包器 和几大基本概念 entry.output.plugins.loaders等.指路前端小白webpack学习(一) 下 ...
- webpack打包js文件
当输入 webpack 输入指令 npm run dev 后会自动启动一个浏览器 需要借鉴插件 open-browser-webpack-plugin 下载:npm install open-bro ...
- 27、前端知识点--webpack面试题(二)
webpack面试题总结 本文主要是对webpack面试会常被问到的问题做一些总结,且文章会不断持续更新 1.webpack打包原理 把所有依赖打包成一个 bundle.js 文件,通过代码分割成单元 ...
- webpack 打包js和css
首先进行全局安装webpack npm install -g webpackcmd跳转到项目的文件夹,安装webpack npm install --save-dev webpack接着需要packj ...
- 前端工程化webpack(一)
webpack 的基本用法 1.app.js 引入模块 import moduleLog from './module.js' //引入moduleLog从./module.js 2.module ...
- webpack——打包JS
1.在文件中打开命令行,输入code ./ (我的编译器是vs code) 2.然后会弹出编译器,在编译器内新建js文件app,sum app.js import sum from './sum ...
- webpack打包js,css和图片
1.webpack打包默认配置文件webpack.config.js 2.打包js文件:有这个文件并配置可以直接在cmd上webpack打包,没有这个文件要在cmd上输入 webpack main.j ...
随机推荐
- Spring + Shiro 项目 + HttpSessionListener 【调用springService问题】&【Session失效问题】
功能描述: 当用户退出(主动)或者关闭浏览器(session超时)的时候,利用本次登录Ip更新上次登录IP.有人可能要问,你在用户登录的时候记录不就行了.可是我有两个字段,一个为本次登录IP,另外一个 ...
- springboot的小知识总结
1.RestTemplate提交表单数据的三种方法 https://blog.csdn.net/yiifaa/article/details/77939282 2.spring data的分页实现:p ...
- 集合总结(全是代码)----------java基础学习
前言:在刚学习的时候,切记不能粘贴复制,更不能眼高手低,再简单的代码,都要自己独立动手写. 第一步:目录结构 第二步:代码区 Student.java:(一个学生的实体类) package com.m ...
- pymysql 在数据库中插入空值
1. 先搞清 ''(空字符串)和 NULL的区别 (1)本质区别: 空字符串是个值 NULL 和Python中的NULL一样,是空值的意思 (2)查询语句的区别: SELECT * FROM test ...
- teleport使用说明
teleport使用说明 浏览器下载网页:只能浏览主页和少数网页,其它不能浏览,容量几百kb teleport下载项目一能完全离线看网页,7328多文件 9个JPG文件,大小134M te ...
- golang数组排序算法
冒泡排序 图 https://www.cnblogs.com/onepixel/articles/7674659.html package main import ( "fmt" ...
- UVALive - 7637 E - Balanced String(构造)
原题链接 题意:给出一个打乱顺序的序列,问是否能构造出一个括号匹配的字符串.每个数字为此前读取到的左括号数减去右括号数. 分析:有左括号开始构造,不够的话就找右括号.注意特殊情况待处理.详情看代码 # ...
- wireshark数据包分析
最近有不少同事开始学习Wireshark,他们遇到的第一个困难就是理解不了主界面上的提示信息,于是跑来问我.问的人多了,我也总结成一篇文章,希望对大家有所帮助.Wireshark的提示可是其最有价值之 ...
- 第一节 简单的jsp实例
1.打开Eclipse,依次点击“File” .“New” .“Other” ,选择生成动态Web项目. 2.输入项目名字,点击Finish 生成项目结构如下: 3.在WebContent目录上,单击 ...
- 第16月第9天 opengl glCltDispatchTable
1.glCltDispatchTable typedef struct _GLTEBINFO { // glCltDispatchTable must be the first field for t ...
