【二十八】xml编程(dom\xpath\simplexml)
1.xml基础概念
作用范围:
- 作为程序通讯的标准。
- 作为配置文件。
- 作为小型数据库。
xml语法:
<根标签>
<标签 元素="元素值" ...></标签>
...
<标签 元素="元素值" ...></标签>
</根标签>
xm的注意点
- 必须有关闭标签
- 对大小写敏感
- 必须要正确的嵌套
- 必须有根元素
- 属性值必须加引号
2.CDATA节
概念:CDATA是不通过解析器进行解析的文本,文本中的标签不被看作标记。
注意:所有的资源都是二进制。是不能直接存在xml的,需要转义。或者使用CDATA
语法:<![CDATA[" 值 "]]>
<?xml version="1.0" encoding="UTF-8"?>
<!-- version="1.0" 声明用的xml版本是1.0
encoding="UTF-8"声明用xml传输数据的时候的字符编码,假如文档里面有中文,编码方式不是UTF-8,传输过去再解码的话中文就会是乱码 -->
<!--这是注释-->
<班级>
<stu stuNo="fdsafdsfdsf;" stuNo2="t-33">
<name>花花</name>
<age>20</age>
<介绍><![CDATA[eqre!@#¥%……&%¥#¥]]></介绍>
</stu>
</班级>
面试题:请问如果使用xml来保存及传递图片?
答:使用程序先读到内存,然后保存到xml的<![CDATA[" 文件内容 "]]>(任何资源都是需要先读取到内存,)
3.处理指令PI(processing instruction)
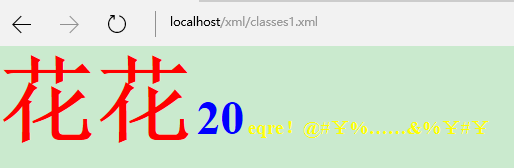
classes1.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- version="1.0" 声明用的xml版本是1.0
encoding="UTF-8"声明用xml传输数据的时候的字符编码,假如文档里面有中文,编码方式不是UTF-8,传输过去再解码的话中文就会是乱码 -->
<!--这是注释-->
<!-- 使用PI指令来引入css修饰 -->
<!-- 引入外部css -->
<?xml-stylesheet type="text/css" href="xmlcss.css"?>
<班级>
<stu stuNo="fdsafdsfdsf;" stuNo2="t-33">
<name>花花</name>
<age>20</age>
<介绍><![CDATA[eqre!@#¥%……&%¥#¥]]></介绍>
</stu>
</班级>
xmlcss.css
name{
font-size: 100px;
font-weight: bold;
color: red;
}
age{
font-size: 50px;
font-weight: bold;
color: blue;
}
介绍{
font-size: 20px;
font-weight: bold;
color: yellow;
}
界面显示:

4.文件约束DTD(document type definition)
常用约束:DTD、Schema
作用:dtd主要用处是约束html、xml、xhtml文件等。默认情况下浏览器不检测文件是否符合dtd,需要自己编写代码测试。
内部dtd:
<!DOCTYPE 根元素名 [
<!ELEMENT 元素名 (元素类型定义)>
]>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE 班级 [
<!ELEMENT 班级 (学生+)>
<!ELEMENT 学生 (名字,年龄,介绍)>
<!ELEMENT 名字 (#PCDATA)>
<!ELEMENT 年龄 (#PCDATA)>
<!ELEMENT 介绍 (#PCDATA)>]>
<班级>
<学生>
<名字>花花</名字>
<年龄>20</年龄>
<介绍>这是我的介绍</介绍>
<面积>555</面积>
</学生>
</班级>
外部dtd:
<!DOCTYPE 根元素名 SYSTEM "外部DTD文件的URI">(SYSTEM表示DTD文件是私有的。引号不能少)
<!-- 私有引用 -->
<!DOCTYPE 班级 SYSTEM "class2.dtd">
<!-- 公开引用 -->
<!DOCTYPE 根元素 PUBLIC "dtd的名称" "dtd文件的url">
dtd基本语法:
<!ELEMENT 元素名称 (子元素名称)>


+:1~多
?:0~1
*:0~多
DTD验证:写一个脚本去验证xml是否符合dtd约束
classes1.xml
<?xml version="1.0" encoding="UTF-8"?>
<!-- 引入dtd -->
<!DOCTYPE 班级 SYSTEM "class2.dtd">
<班级>
<学生>
<名字>花花</名字>
<年龄>20</年龄>
<介绍>这是我的介绍</介绍>
<面积>555</面积>
</学生>
<学生>
<名字>qq</名字>
<年龄>27</年龄>
<介绍>好好学习</介绍>
</学生>
</班级>
class2.dtd
<!ELEMENT 班级 (学生+)>
<!ELEMENT 学生 (名字,年龄,介绍)>
<!ELEMENT 名字 (#PCDATA)>
<!ELEMENT 年龄 (#PCDATA)>
<!ELEMENT 介绍 (#PCDATA)>
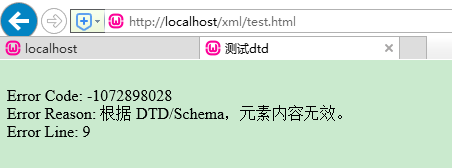
test.html
<!DOCTYPE html>
<html>
<head>
<title>测试dtd</title>
<meta charset="utf-8" content="text/html;chatset=utf-8" />
<script language="javascript" >
// // 创建xml文档解析器对象
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM")
xmlDoc.async="false"
// 开启xml校验
xmlDoc.validateOnParse="true"
// 装载xml文档,即指定校验哪个XML文件
xmlDoc.load("classes1.xml") document.write("<br>Error Code: ")
document.write(xmlDoc.parseError.errorCode)
document.write("<br>Error Reason: ")
document.write(xmlDoc.parseError.reason)
document.write("<br>Error Line: ")
document.write(xmlDoc.parseError.line)
</script>
</head>
</html>
结果:

dtd属性
语法:<!ATTLIST 元素名称 属性名称 属性类型 默认值>


5.XML编程
php dom :文档对象模型(document object moudle)
1.查看xml中内容
classes1.php
<?xml version="1.0" encoding="UTF-8"?>
<!-- 引入dtd -->
<!DOCTYPE 班级 SYSTEM "class2.dtd">
<班级>
<学生 >
<名字>花花</名字>
<年龄>20</年龄>
<介绍>这是我的介绍</介绍>
</学生>
<学生>
<名字>qq</名字>
<年龄>27</年龄>
<介绍>好好学习</介绍>
</学生>
<班长>我</班长>
</班级>
phpdom.php
<?php
// 1.创建dom解析器
$xml=new DOMDocument();
//2.加载xml文件
$xml->load("classes1.xml");
// 3.获取所有学生
$stus=$xml->getElementsByTagName("学生");
for ($i=0; $i <$stus->length ; $i++) {
$stu=$stus->item($i);
echo getnodeval($stu,"名字")."----".getnodeval($stu,"年龄").getnodeval($stu,"介绍")."<br/>";
}
function getnodeval($mynode,$tagname){
return $mynode->getElementsByTagName($tagname)->item(0)->nodeValue;
}
?>
2.使用php增加xml中的内容
<?php
// 1.创建dom解析器
$xml=new DOMDocument();
//2.加载xml文件
$xml->load("classes1.xml");
// 3.添加一个学生信息
// 3.1 得到根节点
$root=$xml->getElementsByTagName("班级")->item(0);
// 3.2创建学生节点
$stu_node=$xml->createElement("学生");
// 3.2在创建名字节点
$stu_node_name=$xml->createElement("名字");
$stu_node_name->nodeValue="菜菜";
// 把名字节点挂载到“学生”节点下
$stu_node->appendChild($stu_node_name);
// 3.3 创建年龄节点
$stu_node_age=$xml->createElement("年龄");
$stu_node_age->nodeValue="18";
$stu_node->appendChild($stu_node_age);
// 3.4 创建介绍节点
$stu_node_inrto=$xml->createElement("介绍");
$stu_node_inrto->nodeValue="cmf";
$stu_node->appendChild($stu_node_inrto);
// 4.把学生节点挂在到根节点
$root->appendChild($stu_node);
//重新保存xml
$xml->save("classes1.xml");
?>
3.删除xml中的内容(注意:必须要重新保存。不然修改的内容在内存中改变了,但文件中的内容没有改变)
<?php
// 1.创建dom解析器
$xml=new DOMDocument();
//2.加载xml文件
$xml->load("classes1.xml");
// 3.添加一个学生信息
// 3.1 得到根节点
$root=$xml->getElementsByTagName("班级")->item(0);
//3.2找到要删除的学生,比如第二个学生
$stus=$xml->getElementsByTagName("学生");
$stu=$stus->item(1);
// 4.删除第二个学生,将第二个学生的节点从根节点移除
// 方法一*********************
// $root->removeChild($stu);
// 方法二(不依赖根节点,直接通过父节点去删除)*********************
$stu->parentNode->removeChild($stu);
$xml->save("classes1.xml");
?>
4.更新xml中的内容
<?php
// 1.创建dom解析器
$xml=new DOMDocument();
//2.加载xml文件
$xml->load("classes1.xml");
//更新步骤
//1.找到要修改的节点
//2.重新赋值
$stus=$xml->getElementsByTagName("学生");
$stu1=$stus->item(0);
$stu1_age=$stu1->getElementsByTagName("年龄")->item(0);
// 给这个学生的年龄+10
$stu1_age->nodeValue+=10;
//保存文件
$xml->save("classes1.xml");
?>
翻译词条例题:
index.php(主界面)
<!DOCTYPE html>
<html>
<head>
<title>翻译</title>
</head>
<body>
<img src="ciba.png" width="200" height="100">
<form action="res.php" method="post">
<h1>查询单词</h1>
请输入你要翻译的内容: <input type="text" name="cont">
<input type="hidden" name="type" value="sel">
<input type="submit">
</form>
<form action="res.php" method="post">
<h1>增加单词</h1>
请输入汉语: <input type="text" name="chcont"></br></br>
请输入英文: <input type="text" name="encont"></br></br>
<input type="hidden" name="type" value="add">
<input type="submit">
</form>
</body>
</html>
caba.xml(xml信息,存取数据)
<?xml version="1.0" encoding="UTF-8"?>
<words>
<word>
<en>buy</en>
<ch>买</ch>
</word>
<word>
<en>hello</en>
<ch>你好</ch>
</word>
<word>
<en>go</en>
<ch>走</ch>
</word>
</words>
res.php(结果页面)
<?php
//接收类型
$type=$_POST['type'];
echo $type;
//创建dom解析器
$xml=new DOMDocument();
//加载xml文件
$xml->load("ciba.xml");
// 判断类型
if ($type=="sel") {
$enwords=$_POST['cont'];
// 获取word节点
$words=$xml->getElementsByTagName("words")->item(0)->getElementsByTagName("word");
$flag=false;
for ($i=0; $i <$words->length ; $i++) {
$word=$words->item($i);
$xmlword=getvalue($word,"en");
if ($enwords==$xmlword) {
echo $enwords."对应的汉语翻译为".getvalue($word,"ch")."</br>";
$flag=true;
}
}
if (!$flag) {
echo "没有对应的词条"."</br>";
}
}elseif ($type=="add") {
$enword=$_POST["encont"];
$chword=$_POST["chcont"];
// 找到根节点,创建word节点,将word节点挂在到根节点上
$words=$xml->getElementsByTagName("words")->item(0);
$word_node=$xml->createElement("word");
$words->appendChild($word_node);
// 创建en节点,为en节点赋值。将en节点挂在到word节点上
$en_node=$xml->createElement("en");
$en_node->nodeValue=$enword;
$word_node->appendChild($en_node);
// 创建ch节点,为ch节点赋值。将ch节点挂在到word节点上
$en_node=$xml->createElement("ch");
$en_node->nodeValue=$chword;
$word_node->appendChild($en_node);
// 将修改的内容保存到xml中
$xml->save("ciba.xml");
echo "添加成功";
}
function getvalue($mynode,$word){
return $mynode->getElementsByTagName($word)->item(0)->nodeValue;
}
echo "<br/><br/><a href='index.php'>返回主界面</a>";
?>
界面展示:

6.xpath(是一种标识节点位置的语言,用来描述xml元素的位置)
xpath的设计核心思想:可以通过xpath迅速简捷的定位你希望查找的节点(不能增删改)
test.xml
<?xml version="1.0" encoding="UTF-8"?>
<aaa>
<bbb/>
<ccc/>
<bbb/>
<ddd>
<bbb/>
</ddd>
<ccc/>
</aaa>
test.php
<?php
// 1.创建dom解析器
$xmldoc=new DOMDocument();
//2.加载xml文件
$xmldoc->load("test.xml");
$domxpath=new DOMXPath($xmldoc);
$nodelist=$domxpath->query("/aaa/ccc");
for ($i=0; $i <$nodelist->length ; $i++) {
echo $nodelist->item($i)->tagName."<br/>";
}
?>
7.simpleXML
核心思想:以面向对象的方式来操作xml
stu.xml
<?xml version="1.0" encoding="UTF-8"?>
<班级>
<学生 stu="001">
<名字>花花</名字>
<年龄>40</年龄>
<介绍>这是我的介绍</介绍>
</学生>
<学生 stu="002">
<名字>菜菜</名字>
<年龄>18</年龄>
<介绍>cmf</介绍>
</学生>
</班级>
test.xml
<?php
// 装载一个xml文件
$lib=simplexml_load_file("stu.xml");
var_dump($lib);
//取出介绍
$insto=$lib->学生;
// echo $insto=$insto[0]->介绍."<br/>"; for ($i=0; $i <count($insto) ; $i++) {
// $in=$insto[$i];
// echo $in->介绍;
// 取出属性的值
echo $insto[$i]['stu'];
// 取出所有的元素
foreach ($insto[$i] as $key => $value) {
echo "$key-----$value<br/>";
} }
// simplexml也可以和xpath结合.取出介绍
foreach ($lib->xpath("//介绍") as $key => $value) {
echo $value."<br/>";
} ?>
【二十八】xml编程(dom\xpath\simplexml)的更多相关文章
- WCF技术剖析之二十八:自己动手获取元数据[附源代码下载]
原文:WCF技术剖析之二十八:自己动手获取元数据[附源代码下载] 元数据的发布方式决定了元数据的获取行为,WCF服务元数据架构体系通过ServiceMetadataBehavior实现了基于WS-ME ...
- (转载)Android项目实战(二十八):Zxing二维码实现及优化
Android项目实战(二十八):Zxing二维码实现及优化 前言: 多年之前接触过zxing实现二维码,没想到今日项目中再此使用竟然使用的还是zxing,百度之,竟是如此牛的玩意. 当然,项目中 ...
- (转载)Android项目实战(二十八):使用Zxing实现二维码及优化实例
Android项目实战(二十八):使用Zxing实现二维码及优化实例 作者:听着music睡 字体:[增加 减小] 类型:转载 时间:2016-11-21我要评论 这篇文章主要介绍了Android项目 ...
- 剑指Offer(二十八):数组中出现次数超过一半的数字
剑指Offer(二十八):数组中出现次数超过一半的数字 搜索微信公众号:'AI-ming3526'或者'计算机视觉这件小事' 获取更多算法.机器学习干货 csdn:https://blog.csdn. ...
- Saiku使用iframe嵌入页面访问地址配置化(二十八)--DWR的基本使用
Saiku使用iframe嵌入页面使用时ip与端口配置化(二十八)--DWR的基本使用 DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开 ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Web 前端开发人员和设计师必读文章推荐【系列二十八】
<Web 前端开发精华文章推荐>2014年第7期(总第28期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- Citrix 服务器虚拟化之二十八 XenApp6.5发布文档内容
Citrix 服务器虚拟化之二十八 XenApp 6.5发布文档内容 XenApp可发布以下类型的资源向用户提供信息访问,这些资源可在服务器或桌面上虚拟化: 1) 服务器桌面:发布场中服务器的整个 ...
- VMware vSphere 服务器虚拟化之二十八 桌面虚拟化之安装View传输服务器
VMware vSphere 服务器虚拟化之二十八 桌面虚拟化之安装View传输服务器 View 传输服务器用于管理和简化数据中心与在最终用户本地系统上检出使用的 View 桌面之间的数据传输.必须安 ...
随机推荐
- 自写Jquery插件 Combobox
原创文章,转载请注明出处,https://www.cnblogs.com/GaoAnLee/p/9092421.html 上效果 html <span id='combobox' class=' ...
- Java 高级开发必修知识---内部类
摘自:http://www.cnblogs.com/lsy131479/p/8798912.html Java 内部类分为: 1)成员内部类 2)静态嵌套类 3)方法内部类 4)匿名内部类 内部类的共 ...
- The Little Prince-12/15
The Little Prince-12/15 明天四六级考试了呢!!!喵喵喵,愿大家都能取得好成绩. 星星美丽,因为里面有一朵看不见的花. 沙漠美丽,因为沙漠的某处隐藏着一口井. ————生活美好, ...
- web项目错误—Java.util.ConcurrentMidificationException
源代码: Iterator<String> iterator = list.iterator(); synchronized(synObject) { while(iterator.has ...
- xml文件中[Invalid byte 1 of 1-byte UTF-8 sequence.]的解决方案
问题描述: 导入项目包后发生xml文件出现错误信息:[Invalid byte 1 of 1-byte UTF-8 sequence.],如下截图所示: 解决方案: 将xml文件全部内容剪切到Note ...
- EDK II之DXE Core框架简介
本文旨在简单的介绍一下DXE阶段的工作原理: UDK2015的开源代码下载:https://github.com/tianocore/tianocore.github.io/wiki/EDK-II D ...
- Ubuntu mysql数据库导入sql文件
在阿里云Ubuntu系统导入sql数据库文件 首先linux 下查看mysql相关目录 root@ubuntu14:~# whereis mysql mysql: /usr/bin/mysql--- ...
- 更改 centos 7的源为 阿里源
阿里源的网址在这里:http://mirrors.aliyun.com/repo/ 一.进入源文件存放目录 cd /etc/yum.repos.d 二.安装基本源: 1.如果要备份原来的源文件 sud ...
- Windows 登录用户的类型
转载:http://blog.csdn.net/chenlycly/article/details/45419259 1.登录的是超级管理员Administrator 默认情况下,超级管理员Admin ...
- 2018年12月7日 字符串格式化2 format与函数1
tp7="i am \033[44;1m %(name)-25.6s\033[0m"%{"name":"sxj2343333"} print ...
