[0406]学习一个——Unit 1 Html、CSS与版本控制
前言
- 最近发现了Github的Student认证,本来想用来注册Digital Ocean搭个梯子,结果注册验证不能用VISA借记卡=~=。
- 那么在这漫长的清明节假期里,只有学习能满足空虚的内心(划掉),疲劳刷完了,只有学习一个!

- thinkful提供了HTML/CSS, JavaScript入门教程,Github说是一月,但thinkful发的邮件里只有2周。。就三个单元,应该能学完吧(望天)。
1. Unit 1 Html CSS 与 版本控制
1.1 网页基础
1.1.1 使用CodePen展现网页内容
- 演示一个牛逼的CSS效果
- 介绍了(避免中文语义上的误差,直接复制)
- h1 - A first level heading tag. Normally there’s only one of these on a page, and it’s used to indicate the most important header.
- h2 - A second level heading tag. This is used for headers that are less important than h1. HTML gives us h1 to h6. From h2 on, it’s fine to use more than one on a page. Note that these heading tags help Google’s web crawlers understand what a page is about, and therefore are crucial for SEO (search engine optimization). They also set default styling for any text they wrap (so an H1, for instance, will have bigger, bolder font than a paragraph, by default in all modern browsers).
- p - The paragraph tag, which you’ll be shocked to learn is used to indicate that a grouping of text is a paragraph.
- ul - The unordered list tag is used in conjunction with the li tag to represent un-numbered, bulleted lists of items.
- li - Used to indicate a list item in a ul.
- a - The anchor tag, which is used to link to another part of the page, or another page entirely.
- div - The div tag, which is a generic container element, used to group together content.
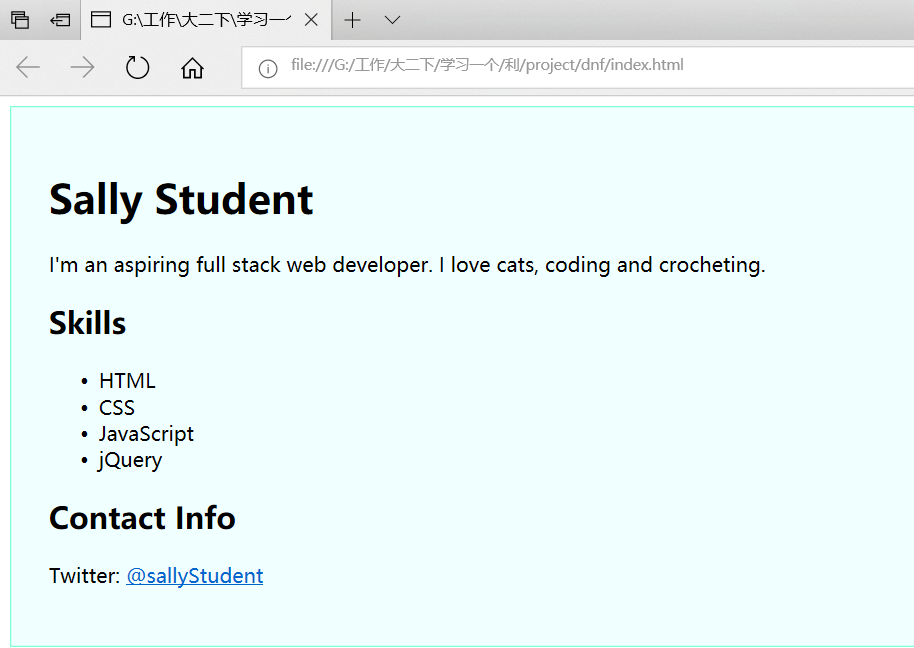
- 然后用这些姿势写个Hello World哦不About Me,这是我的成果

- 建议时间1小时,我怎么10分钟就看完了呢= =
- 垃圾Markdown直接用标签会出现奇怪的显示
1.1.2 Sublime Text与Project框架基础
- profession建议使用Word或者Google Docs来写Code,但作为初学者,建议使用IDE-Sublime Text 3 Coding,顺便推销一下花70美元买Sublime Text 3非常划算
- 本节主要学习
- Html和CSS文件的转换
- 如何使project目录结构化
- 新的HTML标签
- !DOCTYPE html: Strictly speaking, this is not a tag, but rather a command to the browser to parse the page as HTML5, which is the most recent version of HTML. We'll learn more about HTML5 later in this unit.
- html: The html element is bounded by opening and closing html tags. We say that the HTML element is the root element and all other HTML elements are children of this element, meaning they’re contained within the HTML tags.
- head: The head element contains metadata about the HTML document. By default, we get + title inside the head (discussed next). There are numerous children types that can appear in the head. If you take a look at head elements out in the wild, you'll often find metadata related to SEO (search engine optimization), Facebook sharing, or definition of document wide variables going on in document heads. For now though, just remember that the head element is where we put document metadata.
- title: Web browsers display the text in the title element in the browser tab. Web crawlers also look to this element to help classify web pages, so it plays an important part in SEO.
- body: Body tags are used to delineate the main displayable elements of a web page.
- 如何将CSS链接到HTML文件上
- 如何预览网页
- 所以春节套天下无敌!
<!DOCTYPE html>
<html>
<head>
<title>春节套天下无敌</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<p>foo <a href="http://dnf.qq.com">bar</a></p>
</body>
</html>
+ CSS
p{
color:red;
}

+ IDE生产环境还蛮舒服的

1.1.3 挑战:Move Your "About Me" to Standard HTML and CSS Files
- そうだね!簡単な問題が!

- 这个IDE的Tab补足实在是太厉害了!
1.1.4 小结
- 学习使用了CodePen和Sublime Text,学习了HTML和CSS的基础,给了我有能力学习这些技能并且创造优秀产品的信心
- 学习了必要的HTML标签并且如何去创造一个简单网站的目录。
- 对以下步骤很有信心:
- 建立HTML和CSS文件,并将一个CSS文件链接到HTML文件中
- 创建project目录
- 创建CodePens
- 使用IDE
- 使用HTML+TAB输入所有HTML需要的代码
1.1.5 参考资料
- How the web works
- Sublime Text
1.2 HTML The Right Way
1.2.1 Anatomy of HTML
- 元素、标签、属性
- 不像其他计算机语言,HTML是最朴素的,甚至不是完全的编程性语言,他所具备的功能是让浏览器知道这块代码对应什么样的页面构成。
- e.g.1
<div class="foo-class">
<p>This is a paragraph with <a href="https://somewhere.com">a link</a> in it.</p>
<p id="second-paragraph">This is the second paragraph</p>
</div>
+ 如上述代码所示,由`<div> </div>`包括起来的代码包含一些内容,所有类似的标签都有`<...>`开始,`</...>`结束。
+ 有一些标签具有自闭性,如`<p>This paragraph has an image: <img src="./images/foo.jpg"></p>`中的`<img>`便是很好的例子。
+ 属性是为了设置HTML中的元素,如e.g.1中`class="foo-class"`等
+ 像class和id几乎可适用于所有HTML元素,但有一些如`href`只使用于特定元素的属性。
- 结构化HTML内容
在编程的角度看来,HTML是通过CSS来使内容结构的语言,它告诉浏览器去展示什么内容,而CSS告诉浏览器这些内容应该以什么形式显示出来。

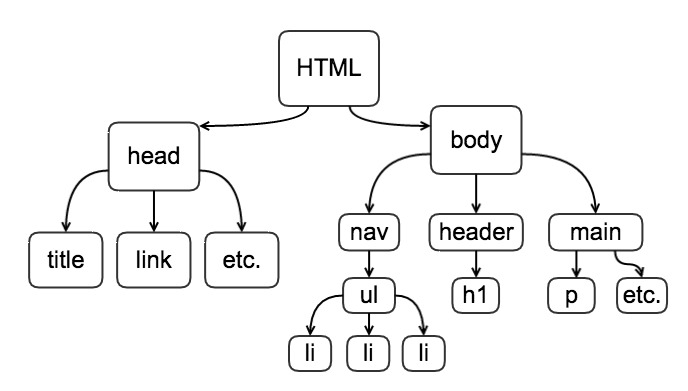
HTML具有很严谨的树形分支逻辑体系,如下:

把
<html>称为根节点,那么<head>和<body>就是它的孩子节点观察
<li>元素,可以发现这些元素被列为一个列表在<nav>中
- HTML与基础样式
- 在写1.1节中About me页面时,并没有写code告诉浏览器其中的无序列表是什么样式,仅仅是声明了一个无序列表,任由浏览器去显示它。
- 每个浏览器都具有其默认的CSS样式,不同浏览器可能不同。
- 代码注释
- 为了后续开发方便,可以使用
<!-- comment text -->,对代码进行注释。
- 为了后续开发方便,可以使用
- HTML语义
- 以下的两段代码实现的效果是一样的
<p>These are a few of my favorite things:</p>
<ul>
<li>pizza</li>
<li>cats</li>
<li>coding</li>
<li>chocolate</li>
<li>coffee</li>
</ul>
<div class="paragraph">These are a few of my favorite things:</div>
<div class="unordered-list">
<div class="list-item">pizza</div>
<div class="list-item">cats</div>
<div class="list-item">coding</div>
<div class="list-item">chocolate</div>
<div class="list-item">coffee</div>
</div>
paragraph {
max-width: 400px;
margin-bottom: 15px;
}
unordered-list {
padding-left: 15px;
}
list-item:before {
content: "•";
margin-right: 5px;
}
+ 第一段代码清晰地展示了标题、列表,而第二段代码则需要一点小小的帮助。
+ 在实际编程中,应尽量使用原生元素来使页面的框架比较清晰,便于后人理解。
1.2.2 Web Detective 101: Inspecting HTML with Dev Tools
- Google Chrome Developer Tools是一个内置于Google的开发工具
- 步骤:
- 打开谷歌浏览器
- 随意打开一个网站
- 右上角
 -更多工具-开发者工具
-更多工具-开发者工具 - 打开标签

- 点击左上角图标
 ,选择一个元素
,选择一个元素 - 使用修改元素大法!

1.2.3 HTML Drills(HTML 练习)
- Ⅰ:Link Here, Link There
- 'mailto:'唤醒mail软件
- Ⅱ:Image Basics
- img标签应用
- Ⅲ:Headers: No Longer Just for Soccer
- h1,h2标签应用
- Ⅳ:Video Basics
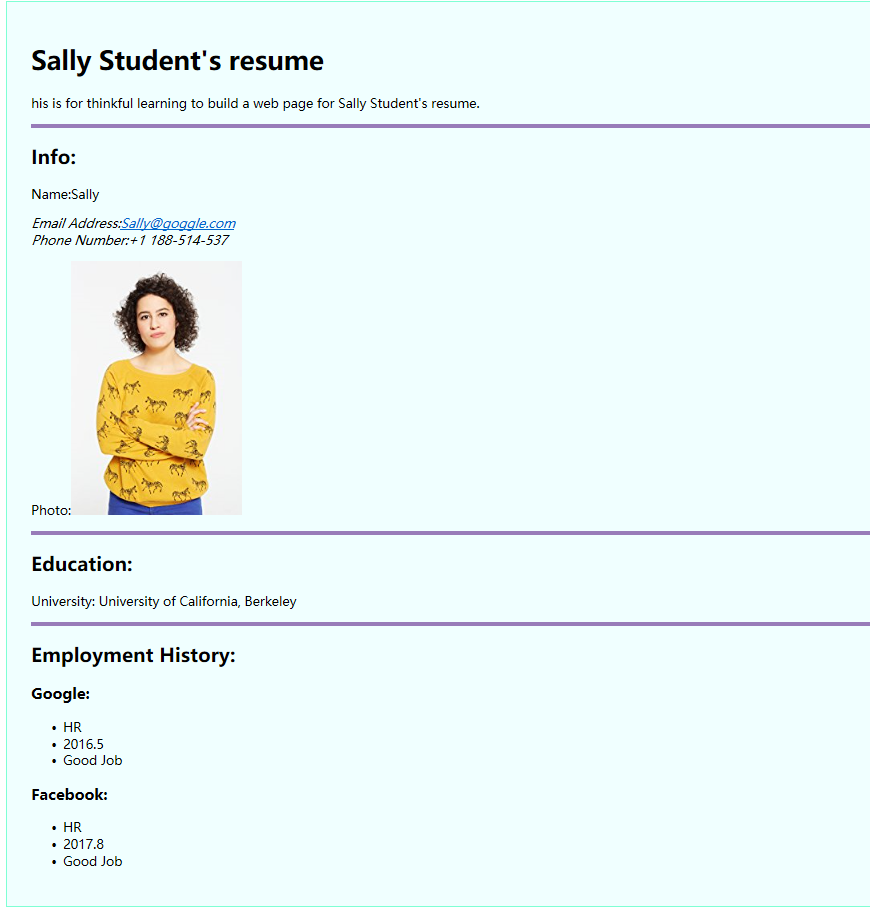
1.2.4 Challenge: Build a Resume with Semantic HTML
- 使用Sally Student的简历建立网页,因为“我们不希望你陷入如何完善自身简历而苦恼”hhhhh
- 要求:
- 使用header main section address 标签
- 包括标题和秒数标记
- balbala……(懒得翻译)
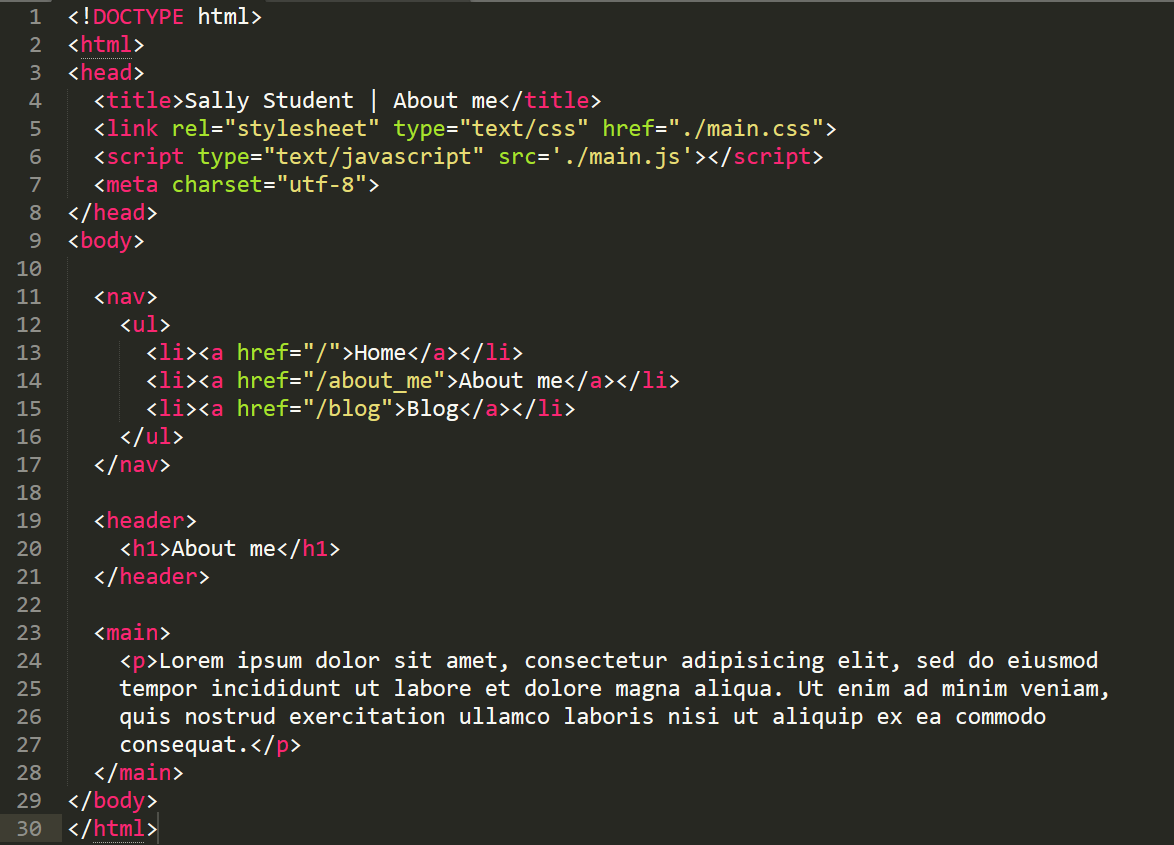
- Code
- 效果:

1.2.5 小结
- 学习了一些新的元素,也学到了HTML的规范化,为学习CSS做了准备
- 对以下感到放心
- 元素、标签、属性的区别
- 为什么人们说HTML是结构化的
- 使用HTML语法
- 使用谷歌开发者工具
- 学到新的HTML元素
- 形成良好的结构体式HTML编程习惯
1.2.5 参考资料
1.3 CSS the Right Way
1.3.1 Anatomy of CSS
- 之间使用过一个简单的CSS样式,目的是将字体颜色变为红色。
p {
color: red;
}
- 一些CSS语法词汇:ruleset, selector, declaration block, declarations, property, value.
- 一个例子:
input {
display: block;
font-family: 'Proxima Nova W01', sans-serif;
font-weight: 400;
font-style: normal;
height: 45px;
width: 420px;
min-width: 210px;
max-width: 100%;
padding: 6px 1em 5px;
border: 1px solid #d0d2d5;
border-radius: 3px;
font-size: 15px;
line-height: 30px;
color: #404853;
box-shadow: inset 0 3px 7px #f6f7f7;
}
- 而在CSS3标准中,有将近200个支持的性质…
- CSS selector:
- Example
- 在这个例子中,我们对所有段的第一个字母进行了设置,使用了
p::first-Letter注意要双写冒号。 - 在这个例子中,同样对移动到段落区域事件进行了定义,在监听器监听到该事件时,这个段落会变色。
- Getting CSS into Html
- 可以在head中引用多个CSS文件。
- 尽管不推荐,但仍有其他不用引用CSS而定义style的方法,如
p style="color: blue; font-family: Arial">Lorem ipsum<p - 应该尽量使用HTML去书写结果和内容,使用CSS去定义样式。
- 可以将CSS放入Style标签中。
- 这种CSS的内嵌可以优化CSS发送过程
- CSS Specificity
- Example
- 在这个例子很好的说明了CSS的优先级。
- The Cascade
- 当发生冲突时,浏览器如何决定使用哪种规则
- 将所有相关的规则排序
- 将所有具有一样起源和重要级的规则根据selector排序
- 如果仍然存在冲突的规则,使用最后的规则作为申明的规则
- 然而以上都并不重要,不需要记忆
- 可以在CSS中使用关键词
important来提权,但是这一般是在具有很多冲突时才使用的,平常应尽量避免使用。
- 当发生冲突时,浏览器如何决定使用哪种规则
- The box model
- 在一个网页上的元素基本上都处于一个长方形中,尽管可能具有不一样的长宽。
- 在预设
box-sizing: content-box中,具有width, height, padding, border,margin这些属性。

- 这个Example中,foo的width时222px,而bar的width时120px。
- 然而在这个Example的CSS定义中,已经被设为200PX了,为什么还能变成222PX呢?这是不符合实际的!!
- 因为当定义
width: 200px时,并不意味着定义了一个宽为200的元素,content-box模型将padding, border, margin也计算进去了,这样会使页面看起跟符合用户体验。 - 如果想要设定所有的
box-sizing: border-box,可以使用通配符星号, - 在Example2中,它的宽就是200PX。
- 更多关于box-sizing
- Browser Defaults vs. resetting vs. normalizing CSS
- 开发人员使用CSS是为了使得跨平台/应用用户获得相同的浏览体验。
- 在1.1.1/1.1.2中,使用
h1和h2标签但没有添加CSS,浏览器仍然认为h1比h2要大。当你想要写一个HTML而不写CSS时是一件好事,但是当你不想只使用预设的标准时是一件坏事。 - 可以使用自己书写的CSS,或者使用CSS库
1.3.2 Web Detective 201: CSS Power Mode with Dev Tools
恕瑞玛CSS,你们的皇帝Developer Tools回来了!- 利用Developer Tools可以preview将要发布的网页并且很方便的进行修改。赶快使用强大的生产力工具Developer Tools吧!
- 步骤
- 打开Chrome,访问一个页面
- 右键网页空白处-检查
- 选择body元素
- 查看styles pane

- 添加一个属性
- 查看属性代码

- 查看metric pane

1.3.3 CSS Basic Training
- 呜啦啦,4个小练习
- Drill 1: Width, Height, Color, Border
- 简单设置一下属性
- [Drill 2: Font Basics]
(https://codepen.io/shylocks/pen/EEGYLQ)- 更换一些用户电脑上安装的字体,也可以引用
googleweb上的字体
- 更换一些用户电脑上安装的字体,也可以引用
- Drill 3: Background Images
- background-image、background-repeat、background-size应用
background-repeat: no-repeat;当背景大小不能放满整个区域时,不重复堆叠。background-size: cover;强制拉伸图像- 使用的图像
可能需要科学上网。
- Drill 4: Text Contrast Problem
- 学习如何调整CSS使得白色字体在背景图片上变得可见。
- 不同的方法
- 其中一种:图像灰度值的梯度变化
background-image:
linear-gradient(
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url(shoes.jpg);
1.3.4 Target Practice: CSS selector drills
- 为了更好的写CSS代码,需要记忆很多CSS的选择器。
- 元素选择器
p {...}- 核对答案时发现应该对section进行修改而不是p
- 组合选择器
.foo.bar {...}- 对同时具有
.green,.box属性的类设置红色的边框
- 对同时具有
- 多重选择器[https://codepen.io/shylocks/pen/PRXooP]
.foo, .bar {...}- 跟上一种选择器很相似,没发现区别。
- 孩子选择器
.foo li {...} - 直系孩子选择器
.foo > li {...}- 有时候我们需要选择某个元素的孩子元素,比如说需要选择所有出现
aside的段落:
- 有时候我们需要选择某个元素的孩子元素,比如说需要选择所有出现
aside p {
/* make rules */
}
+ 这里用了一个<b>孩子</b>选择器,目标是具有aside标签的段落
+ 可以使用`aside > p {/* make rules */}`来选择下面一段代码div前的p段落,这就是个直系亲属选择器,不会选择包含在其他标签下的其他亲属。
aside>
p The quick brown fox jumps over the lazy dog./p
div class='alert'
h3 Pay attention! h3
p Because the quick brown fox jumps over the lazy dog./p
div
aside
+ [练习](https://codepen.io/shylocks/pen/XEoWXB?editors=1100)
- 元素之前或之后选择器
li::before {...} - 锚文本选择器
a:hover {...}- 对于超链接,CSS给了4个类似于监听器的事件
a:link {/* 没有访问的链接 */}
a:visited { /* 访问过的链接 */}
a:hover {/* 鼠标放在连接上 */}
a:active {/* 鼠标点击链接但没有松开 */} - 练习
- 对于超链接,CSS给了4个类似于监听器的事件
- 属性选择器
input[type="text"] {...}- CSS可以让我们选择通过属性选择元素。
- 完全匹配:
element[attribute=value] - 模糊匹配:
element[attribute*=value] - 开头匹配:
element[attribute^=value] - 结尾匹配:
element[attribute$=value]
- 完全匹配:
- 练习
- CSS可以让我们选择通过属性选择元素。
1.3.5 小结
- 在节中,我们学习了CSS的基础。包含了它的语法、标准……
- 对以下感到放心:
- 描述CSS的不同部分:the selector, the declaration block, + declarations, properties, values
- 为什么人们将CSS称作表达(而不是结构或者行为)
- 解释box model
- 使用Developer Tools编辑CSS
- 学会新的CSS姿势
- 解决基础的CSS问题:背景颜色,字体颜色,宽度,长度
- 使用不同的CSS选择器去定位CSS元素
1.3.6 参考资料
1.4 Version control with Git and GitHub
1.4.1 The Command Line
- 命令行是通过输入指令与你的计算机进行交互的工具。
- 然而系统自带的命令行比较垃圾,需要外来的Git工具
(需要科学上网) pwd命令=print working directory- 显示当前文件夹
- 效果:

- 创建并删除文件(夹)
mkdir test命令- 效果:

- 使用
ls命令打印当前目录下的文件夹:

- 使用
touch filename.filetype建立新的文件:

- 使用
rm filename.filetype删除建立的文件 - 使用
rm -rf test删除建立的文件夹 rf是一种选项,r告诉命令行删除文件夹及下属内容,f告诉命令行忽略一切错误、警告。
- 操纵你的电脑
- 使用
cd打开目录,可以使用cd .与pwd起到相同的效果
- 使用
- 移动和复制文件
- 使用
cp复制文件,mv移动文件
- 使用
1.4.2 Git与Github
- 学习目标:
- 新建一个Git仓库
- 在Git仓库中更新文件
- 在Github上为个人的Project建立一个Git仓库
- 将Git仓库的更改推送到Github上
- 从Github上恢复之前的工作
- Git 与 GitHub: 站在巨人肩膀
- Git是一个用来版本控制的程式,它可以让你保存项目不同时间点的content,便于以后恢复到某个时间点的项目快照。
- 自己建立一个Git在本地系统是优秀的,但是在多人合作项目或者更换电脑时就显得不那么优秀。所以Github应运而生了,它可以让你push一个快照到网络上,并且pull这个快照到其他电脑上。
- 安装Git and GitHub
- 设置Git
git config --global user.name "Beyonce Knowles"
git config --global user.email beyonce@thinkful.com
Initializing a Git Repository

Checking Status and Branches
- 使用
gitstatus命令 - 它告诉你你正在使用master branch进行工作
- 使用
保存进度
push commit
- 首先使用
cd命令将当前目录定在要推送的project文件夹下 - 然后用
git status检查推送条件 - 最后使用
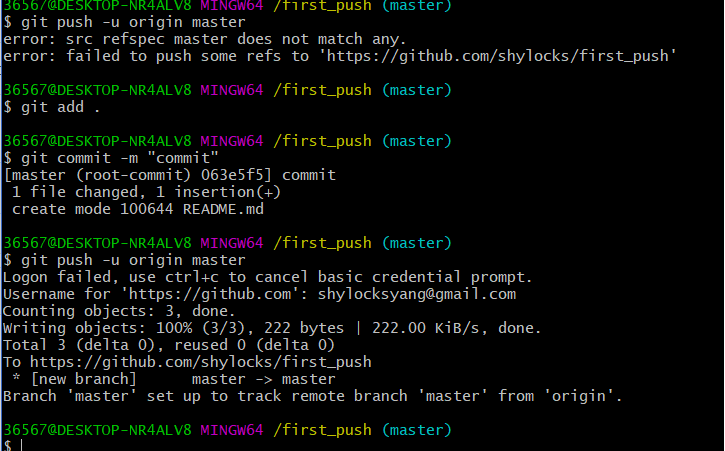
git push -u origin master命令推送 - 在push的时候发现出现错误
error: src refspec master does not match any. - 检索后发现解决方法
- 过程:

- 首先使用
Pulling from GitHub
- 使用
git pull origin master命令保持更新

- 使用
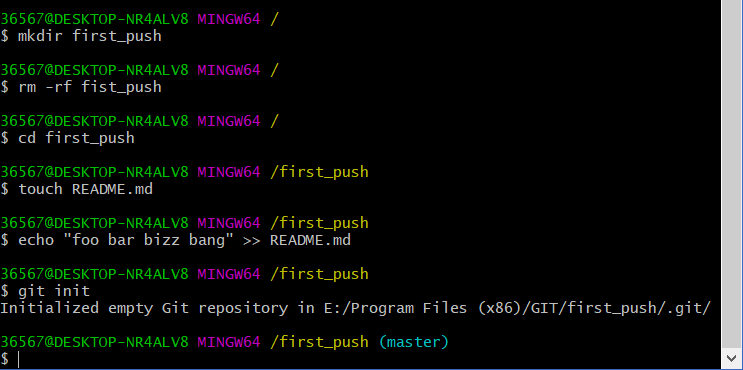
Practicing this workflow: Challenge
第一次建立:
- 初始化:
git init - 检查:
git status - 保存文件:
git add - 检查:
git status - 提交更改:
git commit -m "commit message" - 检查:
git status,如果出现下述情况,则可以提交。

- 初始化:
提交到Github:
- 访问github.com新建一个仓库
- 遵循github上提示的指令进行操作。
1.4.3 Publishing with GitHub pages
- 同样的,可以使用Github保存web页面,具体步骤:
- 将当前文件夹定位到webpage目录下
- 使用
git init命令初始化 - 使用
git add .命令将所有文件存入git,使用git commit -m 'initial commit'保存更改。 - 在github上新建一个public的库。
- 遵循页面上
…or push an existing repository from the command line的指示输入命令。 - 打开
Setting,遵循gif操作,GitHub将发布master-branch(实际并没有什么卵用)

1.4.4 参考资料
- 命令行
- Git与Github
1.5 CSS布局
- 本节主要学习CSS开发中最难的部分:布局。
- 布局,顾名思义,代表了每个元素在页面中的位置。下面是一些例子:
- 创建页面内一个固定的导航,即便你向下滚动,也始终显示在页面上方。
- 创建一个三列的布局
- 水平或者垂直放置某块内容
- 布局是很难的,即便是具有大量开发经验的工程师也经常陷入布局设计的窘境之中。本节目标不是让你know everything about layout,仅仅是让你了解最基础的知识为了解决一些布局上的基本问题。
- 主要关注于以下几个方面:
- margin
- text-align
- display
- position
- float
- left, right, top, bottom (offsets)
1.5.1 平面线性
使用magin:auto和texrt-align
- 页面居中:
margin: auto- Example
- 核心代码:
margin-left:auto和margin-right:auto - 这个方法仅仅适用于block level元素
- 行内居中
- 使用
text-align: center - 不仅可以对文字元素使用这行代码,对于图片元素也可以使用。Elements
- 使用
1.5.2 展示性质
- 行内元素
- Example
a,strong,em,span这些元素没有另起一行并且通常不包含确切的附加元素,但是包含了一些内容。- 你并不能对这些元素设置
width,height, margin, padding,但是,这些元素中内含的内容字体可以变色或者变换字体大小,从而使得包含的内容脱颖而出。
- 块级元素
- 块级元素具有相反的性质,因为它的代码是新的一行,并且它的宽和长可以被强制设置。里面的元素可以重新设置属性。
- Example
- 块内元素
- 练习
- 实现这个效果:

- 我的弱逼效果
- 标准答案是真滴厉害
- 实现这个效果:
1.5.3 位置属性
位置属性在HTML中是关于元素 flow 问题的。
最通常使用的是 static, absolute, relative, 和 fixed.
- static
- 任何一个使用
position: static的元素,被设定为初始 flow。块状元素依次排列,从左上角开始一个排在一个上面。 - Example
- 在这个例子中,所有的元素都具有
position: static。他没有对位置设置任何值。
- 任何一个使用
- fixed
- 无论用户如何滚动鼠标,被设置为
position: fixed;的元素都会在设定好的位置,这些元素浮现于其他元素上方,通常用于页面导航栏。 - Example
- 无论用户如何滚动鼠标,被设置为
- relative
- 被设置为 relative 的元素仍在通常的 flow 中,但是不同于 static 元素,我们可以使用 offset (left, right, top, bottom),来调整这些元素。
- Example
- absolute
- 与 fixed 相似,可以设置 offset ,但是不同月 fixed,它通常被设置于父亲 container 中。
- Example
[0406]学习一个——Unit 1 Html、CSS与版本控制的更多相关文章
- 前端学习 第五弹: CSS (一)
前端学习 第五弹: CSS (一) 创建css: <link rel="stylesheet" type="text/css" href="my ...
- 前端学习日记之HTML、CSS 简单总结
前端学习日记之HTML.CSS 简单总结 标签(空格分隔): html css 前端学习日记 html超文本标记语言 一. h标题标签 h1-h7 <!DOCTYPE html> < ...
- 从零开始学习html(七)CSS样式基本知识
一.内联式css样式,直接写在现有的HTML标签中 <!DOCTYPE HTML> <html> <head> <meta http-equiv=" ...
- 第二十五篇 jQuery 学习7 获取并设置 CSS 类
jQuery 学习7 获取并设置 CSS 类 jQuery动态控制页面,那么什么是动态呢?我们就说一下静态,静态几乎又纯html+css完成,就是刷新页面之后,不会再出现什么变动,一个实打实的静态 ...
- 前端学习(九):CSS基础
进击のpython ***** 前端学习--CSS基础 CSS的样式可以写在哪呢?其实CSS的样式插入式十分灵活的 按照插入的形势来看,可以分为三种情况 而接下来就对这三种情况进行简单的讨论 内嵌式 ...
- 【Bootstrap基础学习】01 Bootstrap的CSS
Bootstrap 使用了一些 HTML5 元素和 CSS 属性,所以需要使用 HTML5 文档类型. <!DOCTYPE html> <html lang="zh-CN& ...
- Knockout.Js官网学习(html绑定、css绑定)
Html绑定 html绑定到DOM元素上,使得该元素显示的HTML值为你绑定的参数.如果在你的view model里声明HTML标记并且render的话,那非常有用. 简单示例 <div dat ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- [0403]学习一个——苟(简单Java开发)
学习一个--苟 1. 开发目的 拜读了某神犇的blog,感到了自身深深的不足.蒟蒻如我,决定提高一蛤自身的姿势水平,学习一个,使用Java重写用GreatestLanguage写的某小说网站的抓取器. ...
随机推荐
- Spring 知识点提炼-转
https://www.cnblogs.com/baizhanshi/p/7717563.html 1. Spring框架的作用 轻量:Spring是轻量级的,基本的版本大小为2MB 控制反转:Spr ...
- python中__call__()方法的用法
__call__()的用法 __call__()方法能够让类的实例对象,像函数一样被调用: >>> >>> class A(object): def __call_ ...
- Runtime单例模式类 -- 控制电脑关机
package demo1; import java.io.IOException; public class RunTimeDemo { public static void main(String ...
- 解读 JavaScript 之引擎、运行时和堆栈调用
https://www.oschina.net/translate/how-does-javascript-actually-work-part-1 随着 JavaScript 变得越来越流行,很多团 ...
- Linux服务器---流量监控bandwidthd
Bandwidthd Bandwidthd是一款免费的流量监控软件,它可以用图标的方式展现出网络流量行为,并且可区分出ftp.tcp等各种协议的流量. 1.安装一些依赖软件 [root@localho ...
- SharePoint 解决管理员密码修改后各种问题的来袭
问题描述:本人用的是Win10自带虚拟机Hyper-V.Windows Service 2012R2.SQL2014和SharePoint2016,由于有一段时间没有登录虚拟机,在此登录的时候提示密码 ...
- ASP.NET定时调用WebService 运行后台代码
效果: 通过在网站的Global.asax的Application_Start方法中 加入定时器 定时调用WebService 该WebService的一个方法 负责在后台 向数据库的某个表加入数据 ...
- pyglet player sound
Player = pyglet.media.Player() # our event handling function def on_eos(): print("on player eos ...
- sitemap index
https://docs.djangoproject.com/en/2.1/ref/contrib/sitemaps/ very good
- CentOS7下部署Django项目详细操作步骤
严格按下面步骤 一.更新系统软件包 yum update -y 二.安装软件管理包和可能使用的依赖 yum -y groupinstall "Development tools" ...
