CSS--外发光与内阴影
外阴影:box-shadow: X轴 Y轴 Rpx color;
属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的Y轴(可以使用负值) 阴影模糊值(大小) 阴影的颜色
内阴影:box-shadow: X轴 Y轴 Rpx color inset;
默认是外阴影 内阴影:inset 可以设置成内部阴影
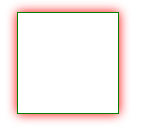
测试1: <div style="box-shadow: 0 0 10px #f00; border:1px solid green"></div> box-shadow: 0 0 10px #f00 (因没有使其X轴与Y轴移动 设置值 所在会在本身发生作用 半径范围,颜色)

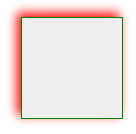
测试2: <div style="box-shadow:4px 4px 10px #f00; border:1px solid green"></div> box-shadow:4px 4px 10px #f00;与测试1不同 X轴与Y轴改变了正值(正值 向右 向下) 所以变成了这样

测试3:<div style="box-shadow:-4px -4px 10px #f00; border:1px solid green"></div> box-shadow:-4px -4px 10px #f00;与测试2不同 之处是 X轴与Y轴改变成了负值(负值 向左 向上) 所以变成了这样

同理:你可以测试下一正值,一负值的效果,这里就不做测试了。。。。。。。。
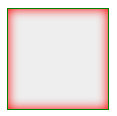
测试4:<div style="box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px #000, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/ ></div>
你看到这样的代码会感觉很乱 但是看到效果图片之后你就能明白这是怎么做的了无非改一下X轴与Y轴位置与颜色值 还有阴影值大小,(用逗号隔开)多练习几次就好

测试5:--内阴影 <div style="box-shadow: 0px 0px 10px red inset; border:1px solid green"></div> box-shadow: 0px 0px 10px red inset; 与上面写法相同 唯一不同的是添加了一个inset 其它属性与外阴影相同

原文链接:https://www.cnblogs.com/telwanggs/p/7736454.html
CSS--外发光与内阴影的更多相关文章
- Ps中的难点问题分析
一.布尔运算的运用 1.布尔运算是在图形工具组中使用,快捷键“U” 2.使用方法:都是在同一图层下运算,在进行布尔运算之前,首先用路径选择工具,小黑箭头,快捷键是“A” 选取你要运算的图形. 3.布尔 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS用足够大的纯色内阴影去覆盖掉谷歌input记住账号或密码时默认出现的黄色背景
在谷歌浏览器会默认记住账号,而记住账号之后其input的背景会变成黄色,解决的办法如下: input:-webkit-autofill { -webkit-box-shadow: 0px 1000px ...
- CSS渐变字体、镂空字体、input框提示信息颜色、给图片加上内阴影、3/4圆
1.渐变字体 主要是看:-webkit-background-clip: text; 该属性 <style> .b1{ width: 500px; height: 200px; font- ...
- box-shadow 同时有内阴影和外发光效果
box-shadow: 0px 0px 10px rgba(0,0,0,0.8) inset,0px 0px 5px rgba(200,200,200,0.5);
- css中常见的属性-----在路上(14)
一.css文字属性 color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ ...
- CSS中的常用属性
一 CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/fon ...
- 【html】【5】html class属性css样式
必看参考: http://www.divcss5.com/css3-style/ http://www.jb51.net/css/142448.html http://www.w3school.com ...
- 偏门却又实用的 CSS 样式
::-Webkit-Input-Placeholder input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色,所以目前的解决方法就是用::input-placehold ...
- CSS样式有哪些常用的属性?
一般的一个DIV的CSS设置属性有:margin,padding,width,height,font-size,text-align,background,float,border CSS样式有哪些常 ...
随机推荐
- [转载]表单校验之datatype
凡要验证格式的元素均需绑定datatype属性,datatype可选值内置有10类,用来指定不同的验证格式. 如果还不能满足您的验证需求,可以传入自定义datatype,自定义datatype是一个非 ...
- js 显示刚刚上传的图片 (onchange事件)
<table> <tr width="100"> <td>上传商场图片:</td> <td> <input typ ...
- GMIS 2017 大会陈雨强演讲:机器学习模型,宽与深的大战
https://blog.csdn.net/starzhou/article/details/72819374 2017-05-27 19:15:36 GMIS 2017 10 0 5 ...
- HTML5<input>标签
在表单中最为核心的就是<input>标签,使用<input>标签可以在表单中定义文本输入框.单选按钮.复选框.重置按钮等,其基本语法格式如下: <input type=& ...
- gcc常用编译选项
“-Wall”选项打开所有最常用到的编译警告,强烈建议打开,可以捕捉到许多在C编程中最常发生的错误. “-o”选项来为可执行文件指定一个不同的输出文件. “-c”用于把源码文件编译成对象文件. 对象文 ...
- amqp 抓包
1. wireshark 2. tcpick -yR -r file.name
- es破解xpack
环境:OS:CentOS 7elasticsearch:6.5.0 1.vim LicenseVerifier.java package org.elasticsearch.license; impo ...
- windows下常用的几个批处理脚本
1.windows下对比两个文件内容,有差异则执行一个任务: 适用场景:比如你的数据库备份结果的日志每天会形成一个文件,如下图,你可以通过此脚本检测到文件的变化,并执行发送告警邮件通知你数据库备份异常 ...
- jsxyhelu的GitHub使用方法
如果只是使用Clone不能称得上是完全使用了GitHub,必须完成PullRequest,而且最好是对大型.带自动构建项目进行PR(比如OpenCV),这样才叫完全掌握GitHub的使用方法,这里分享 ...
- 【python40--类和对象:一些相关的BIF】
0.如何判断一个类是否为另外一个类的子类 --使用issubclass(class,classinfo)函数,如果第一个函数(class)是第二个参数(classinfo)的一个子类,则返回Ture, ...
