vue element-ui 日期选择器组件 日期时间格式化
vue element-ui 组件开发大大提高了我们的效率,但有时候并不能满足我们的需求,例如时间,日期组件;
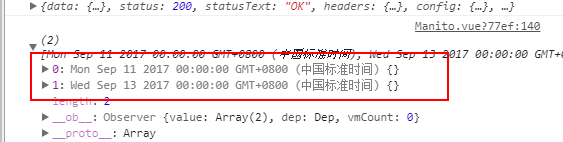
element-ui 日期返回的格式是这样的,看下图:

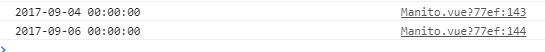
但我们要的是另一个格式 , 如下图:

怎么解决?
可以用一个插件 moment.js 解决
1:下载,安装
npm install moment --save
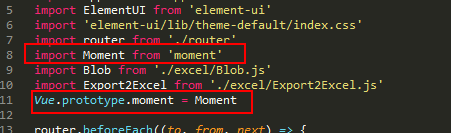
2:引用,我这里是全局引用,并用原型链把方法挂到了vue上面,看下图:

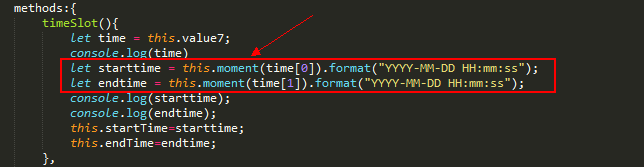
3:使用,看下图:

moment(date).format("YYYY-MM-DD HH:mm:ss"); 主要是这个 moment( )里面放的格式化的对象,format( )要转化的样子
moment.js官方文档:http://momentjs.com/
vue element-ui 日期选择器组件 日期时间格式化的更多相关文章
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Vue+element UI实现分页组件
介绍 这是一个是基于element-UI的分页组件基础上,进行了二次封装的分页组件,在展示数据时,该分页组件采用了每显示一页数据,只请求当前页面的数据的请求策略,从而避免了一次性将数据全部请求所造成的 ...
- Flutter中的日期、格式化日期、日期选择器组件
Flutter中的日期和时间戳 //獲取當前日期 DateTime _nowDate = DateTime.now(); print(_nowDate);//2019-10-29 10:57:20.3 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- JavaScript:日期选择器组件的使用
前言: 在实际项目开发中,日期选择是一个十分常见而且重要的问题,在表单中设计到日期的验证时,如果让用户自己输入时间的话,那么使用正则进行验证其正确性是不可取的,因为他一般只能验证日期的格式,无法准确的 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
- Android零基础入门第57节:日期选择器DatePicker和时间选择器TimePicker
原文:Android零基础入门第57节:日期选择器DatePicker和时间选择器TimePicker 在实际开发中,经常会遇见一些时间选择器.日期选择器.数字选择器等需求,那么从本期开始来学习And ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
随机推荐
- 《论vue在前后端分离项目中的实践之年终总结》
我是2014年的时候开始了解知道的vue,当时vue还不太成熟,想用但是又怕自己hold不住,况且那时候vue还没有成熟的(路由.验证.ui组件)插件,社区也是不温不火的,再说也没有合适的机遇让我去项 ...
- Angular 请求数据
Angular 请求数据 get post 以及 jsonp 请求数据 引入 HttpModule .JsonpModule 普通的 HTTP 调用并不需要用到 JsonpModule,不过稍后我们就 ...
- UI自动化(一)html基础
前端的三把利器 HTML:赤裸的一个人 CSS:华丽的衣服 JS/JavaScript:赋予这个人的行为,也就是动起来 DOM 就是将页面变成可操 HTML(超文本标记语言) html代码实际上就是一 ...
- 第三周作业HAproxy文件操作
#coding:utf-8 #Author:Mr Zhi """ HAproxy配置文件操作: 1. 根据用户输入输出对应的backend下的server信息 2. 可添 ...
- 如何写好接口(php写app移动端接口示例)
原文链接:https://blog.csdn.net/xwh670570759/article/details/52130585?utm_source=blogxgwz0
- 在C#中使用OpenCV(使用OpenCVSharp)
在C#中使用OpenCV(使用OpenCVSharp) 1.什么是OpenCVSharp 为了解决在Csharp下编写OpenCV程序的问题,我做过比较深入的研究,并且实现了高效可用的方法 ...
- 如何用Tensorflow训练模型成pb文件和和如何加载已经训练好的模型文件
这篇薄荷主要是讲了如何用tensorflow去训练好一个模型,然后生成相应的pb文件.最后会将如何重新加载这个pb文件. 首先先放出PO主的github: https://github.com/ppp ...
- media静态文件统一管理 操作内存的流 - StringIO | BytesIO PIL:python图片操作库 前端解析二进制流图片(了解) Admin自动化数据管理界面
一.media ''' 1. 将用户上传的所有静态文件统一管理 -- settings.py -- MEDIA_ROOT = os.path.join(BASE_DIR, 'media') 2. 服务 ...
- topcoder srm 435 div1
problem1 link 遍历未被删除的叶子结点即可. problem2 link 首先,将所有的蛋白质原子编号,设为$[0,m-1]$,每个原子可能对应多个长度为3的$ACGT$.设$n$为DNA ...
- python 安装wheel .whl文件
首先得有pip没有的话安装一个. 然后:pip install wheel 然后:pip install 路径\文件名.whl ===================== pip --versionp ...
