bootstrap-select 多选下拉框使用教程
http://silviomoreto.github.io/bootstrap-select/
一、使用bootstrap-select组件时,先引用下列文件
最后一个文件 defaults-zh_CN.min.js 非必需,是组件中文化的时候才需要引用。
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
使用就更加简单了,不用任何已经js,直接使用class就可以初始化。
Select单选:
如果没有设置选中项,默认选中第一个option。如设置了tiltle属性,则显示title属性内容,不会默认选中。
<select class="selectpicker" title="请选择">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>

选项分组
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>

默认样式,添加样式:data-style="class名"
<select class="selectpicker" data-style="btn-primary">
...
</select> <select class="selectpicker" data-style="btn-info">
...
</select> <select class="selectpicker" data-style="btn-success">
...
</select> <select class="selectpicker" data-style="btn-warning">
...
</select> <select class="selectpicker" data-style="btn-danger">
...
</select>

添加检索:data-live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

Select多选:
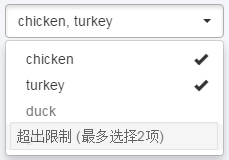
添加“multiple ” 设置为多选,并且设置最多能选择2项 data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:
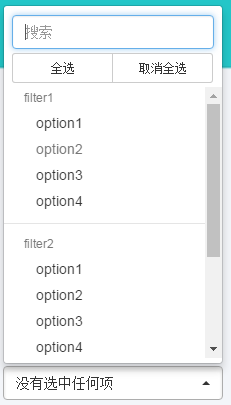
添加检索:data-live-search="true"
设置检索placeholder属性:data-live-search-placeholder="搜索"
添加“全选/反选” 功能按钮 data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true">
<optgroup label="filter1">
<option>option1</option>
<option selected>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter2">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
<optgroup label="filter3">
<option>option1</option>
<option>option2</option>
<option>option3</option>
<option>option4</option>
</optgroup>
</select>
效果:
js初始化,设置选定的值
$('.selectpicker').selectpicker('val','mustard');
$('.selectpicker').selectpicker('val',['mustard','relish']);
更新UI
$('.selectpicker').selectpicker('refresh');
选中事件
$('.selectpicker').on('changed.bs.select',function(e){
});
bootstrap-select 多选下拉框使用教程的更多相关文章
- Bootstrap select多选下拉框实现代码
前言 项目中要实现多选,就想到用插件,选择了bootstrap-select. 附上官网api链接,http://silviomoreto.github.io/bootstrap-select/. 没 ...
- pentaho cde 自定义复选下拉框 checkbox select
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下: 实现原理是借用了jqu ...
- Bootstrap3级联多选下拉框
<!DOCTYPE html> <html> <head> <title>Bootstrap3级联多选下拉框</title> <met ...
- Easyui-Combobox多选下拉框
因为工作需要,引入combobox多选下拉框,并且获取选择的值并以","分开. 效果如下: 代码如下: <html> <head> <title> ...
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- DropDownList单选与多选下拉框
一.单选DropDownList传值 1.添加界面的DropDownList显示值问题 (1)在方法内添加ViewData的方法: var ad = new UnitsRepository(); Vi ...
- js怎么能取得多选下拉框选中的多个值?
方法:获取多选下拉框对象数组→循环判断option选项的selected属性(true为选中,false为未选中)→使用value属性取出选中项的值.实例演示如下: 1.HTML结构 1 2 3 4 ...
- js多选下拉框
1.js原生实现 1.1:引用JS文件 /*! jQuery v1.12.4 | (c) jQuery Foundation | jquery.org/license */ !function(a,b ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
随机推荐
- windows下安装SVN ,Git/SVN 常用命令笔记
Windows下: 1 安装svn,git,python 2 下载libUV源码,https://github.com/joyent/libuv,可以用git,也可以直接下 载源码包,当前是joyen ...
- Android中POST请求代码
public static String getDataByPost(String APIUrl,Map<String, String> paramsHashMap){ String re ...
- Knockout.Js官网学习(enable绑定、disable绑定)
enable绑定 enable绑定使DOM元素只有在参数值为 true的时候才enabled.在form表单元素input,select,和textarea上非常有用. enable简单示例 < ...
- excel两张表数据匹配数据(VLOOKUP)
最近项目中需要跨项目导入数据,现整理Excel的一个小技能,记录如下. 第一步:我们打开一个excel表,创建数据如下. 第二步:我们把光标定位在需要展示数据的单元格中,如下图所示. 第三步:我们可以 ...
- Gitlab用户在组中有五种权限:Guest、Reporter、Developer、Master、Owner
Gitlab权限管理Gitlab用户在组中有五种权限:Guest.Reporter.Developer.Master.Owner Guest:可以创建issue.发表评论,不能读写版本库Reporte ...
- Netty重要概念介绍
Netty重要概念介绍 Bootstrap Netty应用程序通过设置bootstrap(引导)类开始,该类提供了一个用于网络成配置的容器. 一种是用于客户端的Bootstrap 一种是用于服务端的S ...
- 1.1 lambda表达式
一.处理匿名内部类 1.Runnable接口 new Thread(new Runnable() { public void run() { System.out.println("hell ...
- EasyUI使用技巧总结
combobox组件 一.禁用combobox里面的输入框 $("选择器").combo('textbox').attr("readonly", "r ...
- Convolutional Neural Networks: Step by Step
Andrew Ng deeplearning courese-4:Convolutional Neural Network Convolutional Neural Networks: Step by ...
- MySQL实用工具汇总
本文收录了mysql相关的实用工具.工具包括:性能测试,状态分析,SQL路由,及运维开发相关的所有工具,并会持续更新. 1.工具套件集 - percona-toolkit - oak-toolkit ...
