vue/cli3 配置vux
安装各插件
试过 安装“必须安装”的部分亦可
1、安装vuex
npm install vuex --save-dev
2、在项目里面安装vux【必须安装】
npm install vux --save
3、安装vux-loader【必须安装】
npm install vux-loader --save-dev
4、安装less-loader(这个是用以正确编译less源码,否则会出现 ' Cannot GET / ')【必须安装】
npm install less less-loader --save-dev
5、安装yaml-loader (以正确进行语言文件读取)
npm install yaml-loader --save-dev
配置vux环境
这里注意由于vue-cli3使用的是webpack4而且更新过vue-loader,所以vux使用起来会存在一些兼容的问题,这里需要额外配置一下。
官方更新过vue/cli3.x 的vue-loader,正常配置会导致加载错误。所以需要手动指定vue-loader的版本来解决加载问题。
npm install vue-loader@14.2.2 -D
新建 vue.config.js,配置如下代码
module.exports = {
configureWebpack: config => {
require('vux-loader').merge(config, {
options: {},
plugins: ['vux-ui']
})
}
};
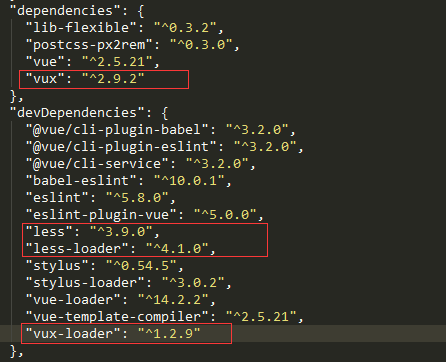
package.js

测试
<template>
<div>
<tab>
<tab-item selected @on-item-click="onItemClick">已发货</tab-item>
<tab-item @on-item-click="onItemClick">未发货</tab-item>
<tab-item @on-item-click="onItemClick">全部订单</tab-item>
</tab>
</div>
</template> <script>
import { Tab, TabItem, Sticky, Divider, XButton, Swiper, SwiperItem } from 'vux'
export default {
name: "HeadBar",
methods:{
onItemClick (index) {
console.log('on item click:', index)
},
},
components: {
Tab,
TabItem,
Sticky,
Divider,
XButton,
Swiper,
SwiperItem
},
}
</script> <style scoped> </style>
App.vue 引用
<template>
<div id="app">
<HeadBar></HeadBar>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template> <script>
import HelloWorld from './components/HelloWorld.vue'
import HeadBar from './components/HeadBar' export default {
name: 'app',
components: {
HelloWorld,
HeadBar
}
}
</script>
vue/cli3 配置vux的更多相关文章
- 如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库 ...
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
- vue/cli3 配置相对路径
根目录下新建 vue.config.js 文件 const path = require('path') function resolve(dir){ return path.join(__dirna ...
- @vue/cli3+配置build命令构建测试包&正式包
上一篇博客介绍了vue-cli2.x配置build命令构建测试包和正式包,但现在前端开发vue项目大多数使用新版@vue/cli脚手架搭建vue项目(vue create project-name) ...
- vue cli3 配置postcss
1.安装postcss-import,postcss-cssnext 包 2.修改package.json 将postcss响应的内容替换为 "postcss": { " ...
- 在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了.demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求, ...
- vue cli3超详细创建多页面配置
1.首先按照vue cli3 给的入门文档下载个vue cli3 如果之前下载了vue cli2的要先卸载之前的 2.检查安装是否成功 3.ok,现在环境搭建好了,新建项目 vue create he ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
- 安装VUE Cli3 框架方法
下面为大家介绍一下怎样安装 VUE Cli3的步骤 官网地址 https://cli.vuejs.org/zh/guide/installation.html 一.首先要检查一下是否安装node环 ...
随机推荐
- 使用Core Audio实现对声卡输出的捕捉
涉及的接口有: IMMDeviceEnumerator IMMDevice IAudioClient IAudioCaptureClient 主要过程: 创建多媒体设备枚举器(IMMDeviceEnu ...
- js中的try/catch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- php MP3文件下载功能的实现
方式一:生成文件,返回一个链接,window.href = 链接: 方式二:hearder输出文件流. 先设置流的Content-Type和web服务器的mime类型. mime类型参考 一个head ...
- 移动端html的overflow:hidden属性失效问题
这第一次做手机端网页,在交付测试的时候发现一个问题, 就是body的宽度,我设置了overflow:hidden,在谷歌调试的时候确实是不能滑动的,但是在手机端测试的时候发现,overflow:hid ...
- Convert PLY to VTK Using PCL 1.6.0 or PCL 1.8.0 使用PCL库将PLY格式转为VTK格式
PLY格式是比较流行的保存点云Point Cloud的格式,可以用MeshLab等软件打开,而VTK是医学图像处理中比较常用的格式,可以使用VTK库和ITK库进行更加复杂的运算处理.我们可以使用Par ...
- ERP项目实施记录02
今天去第三方公司(B公司)考察: 公司成立:2011年12月 注册地:深圳 深圳:2~3个业务员 东莞:5个开发人员,据说也是实施人员 全功能者:BOSS A公司因战略调整,要将业务"下放& ...
- C# 调用存储过程 Sql Server存储过程 存储过程报错,程序中的try
C#程序调用Sql Server存储过程,存储过程中报错情况,返回值... 0.SQL存储过程 USE [Opos] GO /****** Object: StoredProcedure [dbo]. ...
- vins-mono调试教程
https://www.cnblogs.com/Jessica-jie/p/6950604.html
- 使用djiango 创建网站
如果发现用户登录异常等情况请不要惊慌,换个浏览器就好了,谷歌有这个问题,也困扰我很久. 如果搭建过程,发现新建topic异常等现象,把不要惊慌,可能是你没有进行数据重新清理,请彻底格式化数据库就好了. ...
- [No0000121]Python教程4/9-输入和输出
输出 用print()在括号中加上字符串,就可以向屏幕上输出指定的文字.比如输出'hello, world',用代码实现如下: >>> print('hello, world') p ...
