[css]table的拆分
https://blog.csdn.net/qq_35415600/article/details/70237433
<body>
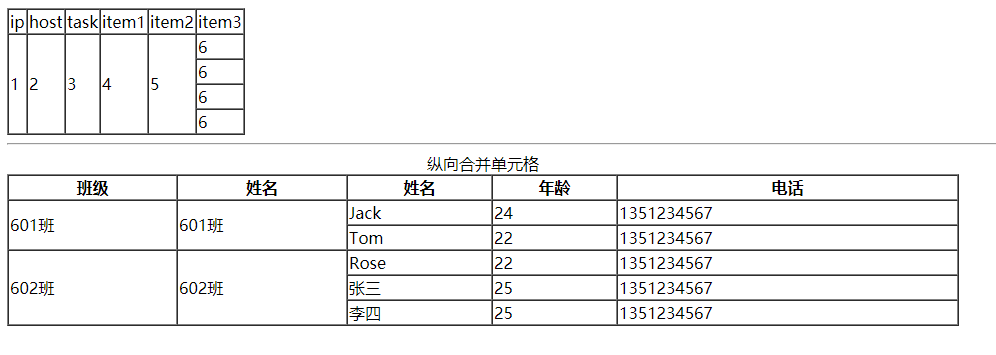
<table border="1" cellspacing="0">
<tr>
<td>ip</td>
<td>host</td>
<td>task</td>
<td>item1</td>
<td>item2</td>
<td>item3</td>
</tr>
<tr>
<td rowspan="4">1</td>
<td rowspan="4">2</td>
<td rowspan="4">3</td>
<td rowspan="4">4</td>
<td rowspan="4">5</td>
<td>6</td>
</tr>
<tr>
<td>6</td>
</tr>
<tr>
<td>6</td>
</tr>
<tr>
<td>6</td>
</tr>
</table>
<hr>
<table border="1" cellspacing="0" width="50%" height="150">
<caption>纵向合并单元格</caption>
<tr>
<th>班级</th>
<th>姓名</th>
<th>姓名</th>
<th>年龄</th>
<th>电话</th>
</tr>
<tr>
<td rowspan="2">601班</td>
<td rowspan="2">601班</td>
<td>Jack</td>
<td>24</td>
<td>1351234567</td>
</tr>
<tr>
<td>Tom</td>
<td>22</td>
<td>1351234567</td>
</tr>
<!--rowspan中必须指定要合并的列数目,是两行还是三行等等-->
<tr>
<td rowspan="3">602班</td>
<td rowspan="3">602班</td>
<td>Rose</td>
<td>22</td>
<td>1351234567</td>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>1351234567</td>
</tr>
<tr>
<td>李四</td>
<td>25</td>
<td>1351234567</td>
</tr>
</table>

[css]table的拆分的更多相关文章
- css table 布局
使用CSS表格 CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题.例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一 ...
- css+table
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css table 合并单元格
1. css table 合并单元格 colspan:合并列, rowspan:合并行, 合并行的时候,比如rowspan="2",它的下一行tr会少一列: 合并列的时候,比如co ...
- CSS Table(表格)
CSS Table(表格) 一.表格边框 border 指定CSS表格边框,使用border属性. 下面的例子指定了一个表格的Th和TD元素的黑色边框: table, th, td { border: ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- css table布局
表格布局有两种方式: 1.HTML Table(<table>标签)和 2. CSS Table(display:table 等相关属性). HTML Table是指使用原生的<ta ...
- HTML&CSS Table元素详细解说
1.预热 css样式多如牛毛,我不可能一个一个去讲,那样好像背字典一样,我相信你们也不喜欢这样的方式.所以,我会在实战中慢慢和你讲解,然后,你记住一些重要的css属性就可以了.关键是,你要学会去查资料 ...
- div,css&table布局有哪些区别
DIV+CSS布局与TABLE布局相比,有哪些优点? 1.代码少,页面文件小,下载快 Div+css的布局现在属于国际W3C标准,table不是. 都知道用div的布局代码肯定少,所有的样式都在CSS ...
- 纯CSS,table的thead固定,tbody显示滚动条
以下代码,仅在谷歌下测试过 首先是html的table的代码: <table class="tablediv" id="myTable" border=& ...
随机推荐
- day_6.5 py
Wireshark的使用 2018-6-5 20:16:05 明天学 03
- F - Toy Storage
来源poj 2398 Mom and dad have a problem: their child, Reza, never puts his toys away when he is finish ...
- [No0000D9]删除指定文件夹.bat改命或合并文件
set /p 目录=目录,拖入= rd /s /q %目录% ::ren *.txt *.html ::copy /B *.html aaa.txt pause
- 优化网站设计(七):避免在CSS中使用表达式
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- 中文乱码与字体库windows
设置中文后,查看图形有乱码,文字变成了方块 Win+R打开运行,输入fonts,回车进入Windows字体目录,找到微软雅黑-常规字体,复制出来将文件名修改为msyh.ttf,注意后缀ttf. 将ms ...
- 深探树形dp
看到同学在写一道树形dp,好奇直接拿来写,发现很不简单. 如图,看上去是不是很像选课,没错这不是选课,升级版吧,多加了点东西罢了.简单却调了一晚上和一上午. 思路:很简单强联通分量+缩点+树形dp.直 ...
- 转:AOP与JAVA动态代理
原文链接:AOP与JAVA动态代理 1.AOP的各种实现 AOP就是面向切面编程,我们可以从以下几个层面来实现AOP 在编译期修改源代码 在运行期字节码加载前修改字节码 在运行期字节码加载后动态创建代 ...
- TensorFlow环境
vps cenots7自带的python2.7各种毛病,浪费了不少时间,装了pyhton3一下就搞定了 mac上有些依赖库需要sudo安装 vps上是基于Anaconda搭建的,感谢极客学院的教程ht ...
- java 选择排序、冒泡排序、折半查找
public class SortAndSelectDemo{ public static void main(String[] args){ int[] arr = {3, 5, 17, 2, 11 ...
- 10种linux下磁盘快照方式恢复系统
导读 大家都知道windows系统有一个磁盘快照的功能,在windows2003中系统恢复开始依赖于一个叫做硬盘快照服务(Volume Snapshot Service)的服务,他能够自动创建系统快照 ...
