vue-router总结2
在上一篇总结了vue-router中的路由切换、重定向和路由传参等知识,因为篇幅的原因,便将剩下的路由模块化、路由嵌套、history模式、路由守卫等放在这里来写了。因为是继续前面的写。所以代码也还是用的前面的,有需要的可以自己去上一篇的最后下载。
新窗口打开
在vue中,路由跳转有两种模式,而这两种模式下的新窗口打开方式也是不一样的。
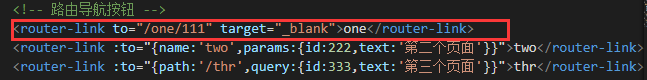
router-link路由导航
因为router-link在DOM中的最终渲染结果就是<a>标签,所以可以采用<a>标签的方法,为元素添加target="_blank"属性就可以了。

这样,当点击导航按钮跳转到one.vue页面的时候,会是在新窗口打开这个页面。
编程式导航
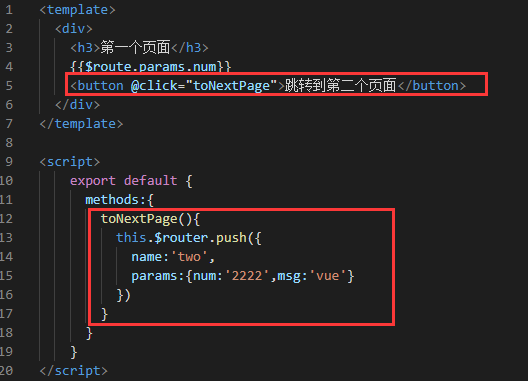
编程式导航要实现新窗口打开页面,需要借助$router.resolve,在前面,我们在one.vue页面中添加了一个按钮,并为这个按钮添加了点击事件,跳转到two.vue页面。

如果要想实现在新窗口打开目标页面,只需要修改事件方法就可以了。

路由模块化
到目前为止,项目中所有与路由相关的内容都放置在了src文件夹下面的router文件夹下的router.js文件中。

但是在实际的项目中,路由肯定比现在的复杂,而且可能还需要添加路由守卫等等,如果将所有的内容全部放在一个文件里面,是不便于维护的,所以需要使用模块化路由。
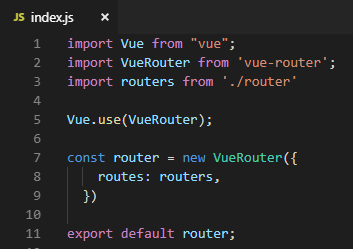
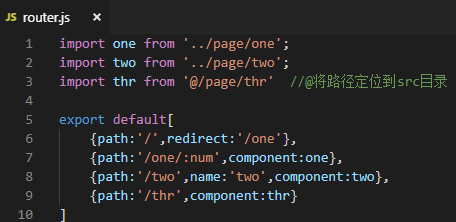
首先需要在router文件夹下新建index.js文件,然后对之前router.js里面的内容进行分割,并在index.js中引入router.js


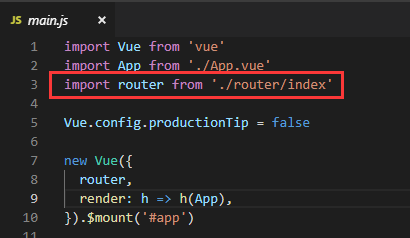
然后,因为在之前,所有的内容都放在了router.js里面了,所以在main.js中,引入的是router.js。但是现在,router.js里面只放路由配置,其他的内容全部都放在了index.js里面了,包括路由暴露,所以还需要修改main.js。

路由嵌套
现在假设项目有两个模块:首页和新闻模块,而新闻模块包括one、two、thr三个子模块。那么在路由设置上,就需要设置两个一级路由:home和news,然后news下面再添加三个子路由,这就是路由嵌套。
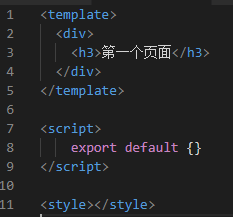
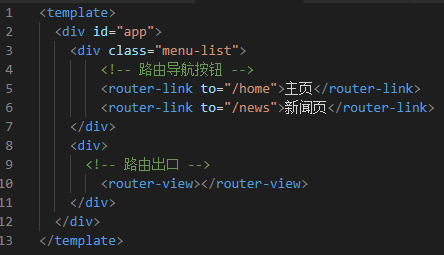
为了实现路由嵌套,首先对项目进行相应的改变:将one.vue、two.vue和thr.vue恢复为最基本的初始结构,然后添加一个标题:

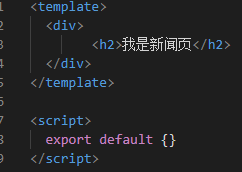
然后在page文件夹下面添加home.vue和news.vue


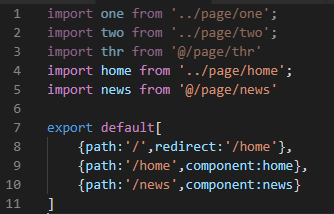
接下来配置路由,只需要修改router.js就可以了

最后只需要在App.js中添加路由导航和占位符就可以了。

到现在,只是实现了基本的路由跳转

接下来才是路由嵌套
首先配置路由,因为三个新闻页面都是新闻模块的子模块,所以需要将路由配置在news里面

然后需要将路由导航和路由出口放置在父级路由页面中,这里是news.vue



history模式
在前面所以的演示中,我们会发现地址栏中都会带有#,而不是平常所看到的那种路由,这是因为使用hash模式,在vue中,路由有两种模式,hash模式和history模式,默认是hash模式,url使用#后面定位路由,对SEO不利。

所以,我们可以采用history模式,只需要在router文件夹下面的index.js进行简单设置就可以了。


但是,使用这种模式也会问题的,如果使用history模式,那么打包后的项目只能放在服务器的根目录,否则会报错,试过很多次,还没有找到好的解决办法额。
代码下载:点这里
路由守卫
全局守卫
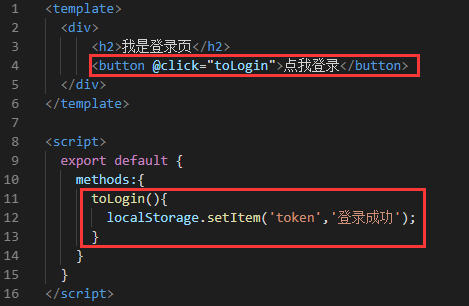
在实际工作,为了保证系统的安全性,用户必须成功登录以后才能浏览系统中的其他页面,例如,在上面的例子,将Home页面改为登录页,用户只要登录后,才能看到新闻,也就是说,在路由跳转前,需要进行一个判断,该用户是否登录了。

为了表示登录,在用户登录后,在本地存储一个token

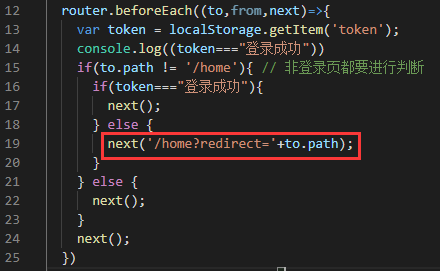
这样,只要每次进行路由跳转前,判断本地是否存储有token,就能知道用户是否登录了,但是如果在每个路由跳转的地方添加一次判断,是不太现实的,所以,需要使用router.beforeEach实现全局路由守卫,也就是每次路由跳转前,都会走这个方法。

其中/home?redirect='+to.path的作用是记录当前想要去的页面,然后跳转到登录页进行登录成功后,会直接进入这个页面。
beforeEach的三个参数分别表示:
to: Route: 即将要进入的目标路由对象from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。
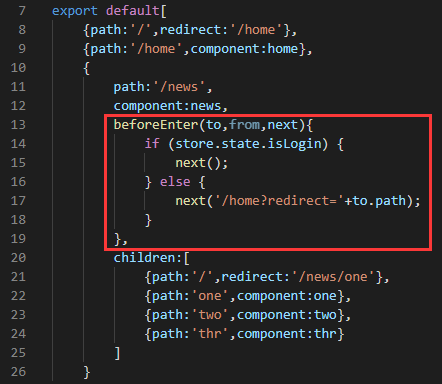
独享守卫
当然了,除了为所有的路由统一添加路由守卫外,还可以单独为某个路由添加独有的路由守卫。

组件内守卫
组件内的守卫,主要有三个beforeRouteEnter()、beforeRouteUpdate()、beforeRouteLeave()
用法和beforeEach是一样的。
关于这三个,官方文档给出的解释如下:

代码下载:点这里
vue-router总结2的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- Beta周第14次Scrum会议(11/23)【王者荣耀交流协会】
一.小组信息 队名:王者荣耀交流协会 小组成员 队长:高远博 成员:王超,袁玥,任思佳,王磊,王玉玲,冉华 小组照片 二.开会信息 时间:2017/11/23 17:02~17:14,总计12min. ...
- java-类与类,类与接口,接口与接口的关系
1.类与类: - 继承关系,只能单继承,可以多层继承. 2.类与接口: - 实现关系,可以单实现,也可以多实现. - 并且还可以在继承一个类的同时实现多个接口. - * 例:class Demo ex ...
- Nginx + php-fpm
www.example.com | | Nginx | | 路由到www.example.com/index.php | | 加载nginx的fast-cgi模块 | | fast-cgi监听127. ...
- 07 Object类,Scanner,Arrays类,String类,StringBuffer类,包装类
Object类的概述:* A:Object类概述 * 类层次结构的根类 * 所有类都直接或者间接的继承自该类* B:构造方法 * public Object() * 子类的构造 ...
- 【HDOJ1018】【大数阶乘位数】【斯特林公式】
http://acm.hdu.edu.cn/showproblem.php?pid=1018 Big Number Time Limit: 2000/1000 MS (Java/Others) ...
- 《DSP using MATLAB》Problem 6.10
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% Output In ...
- 亚马逊 协同过滤算法 Collaborative filtering
这节课时郭强的三维课.他讲的是MAYA和max .自己对这个也不怎么的感兴趣.而且这个课感觉属于数字媒体.自己对游戏,动画,这些东西一点都不兴趣,比如大一的时候刚开学的时候,张瑞的数字媒体的导论课.还 ...
- MySQL Binlog信息查看
##=====================================## ## 在MySQL内部查看binlog文件列表 ## SHOW BINARY LOGS; ##=========== ...
- goreleaser 方便的go 二进制包分发工具
goreleaser 可以帮助我们进行go 二进制包的快速,简单分发,我们可以用来创建一个github release 以及发布到homwbrew formula . 安装 mac 系统,实际根据自己 ...
- prime docker-compose 环境运行试用
prime 是一款基于graphql的开源cms,功能点很不错,但是出来不久,还是有好多bug的 官方暂时没有提供docker 的运行方式,为了方便测试,搞了以及docker-compose 测试的 ...
