【F12】谷歌浏览器--前台效果可以在不访问服务器的前提下直接改样式看效果是否是预期值。
F12-前台效果可以在不访问服务器的前提下直接改样式看效果是否是预期值。
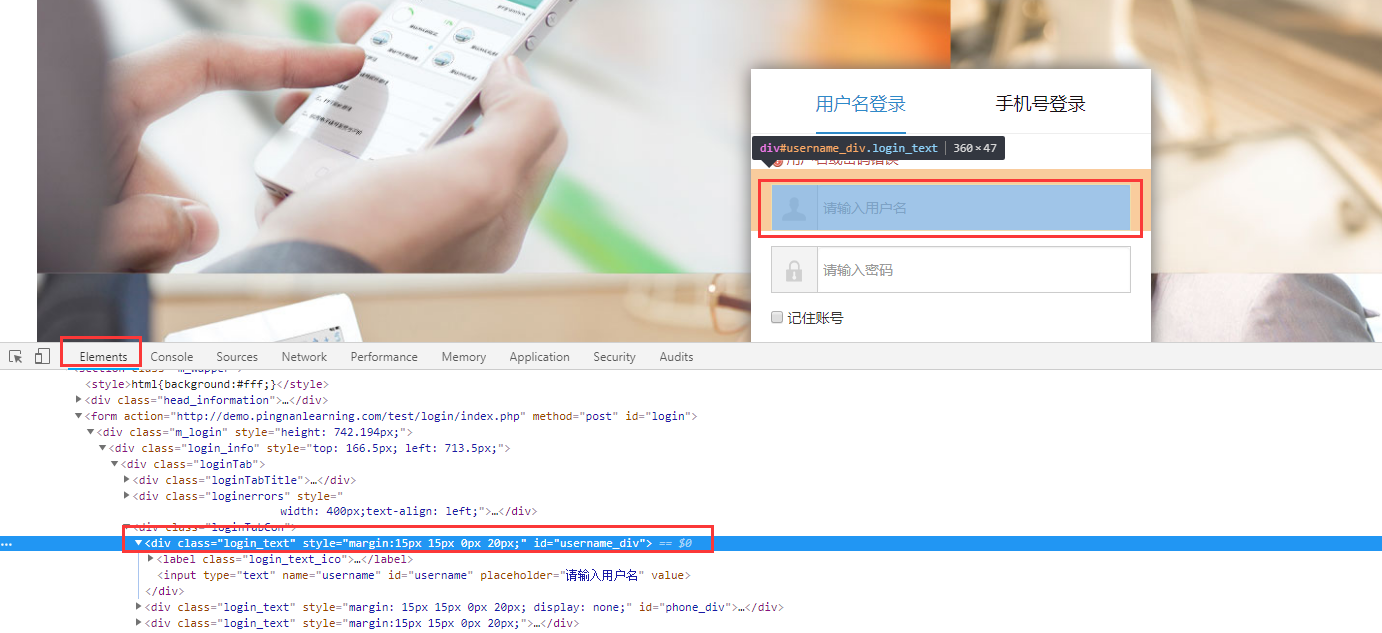
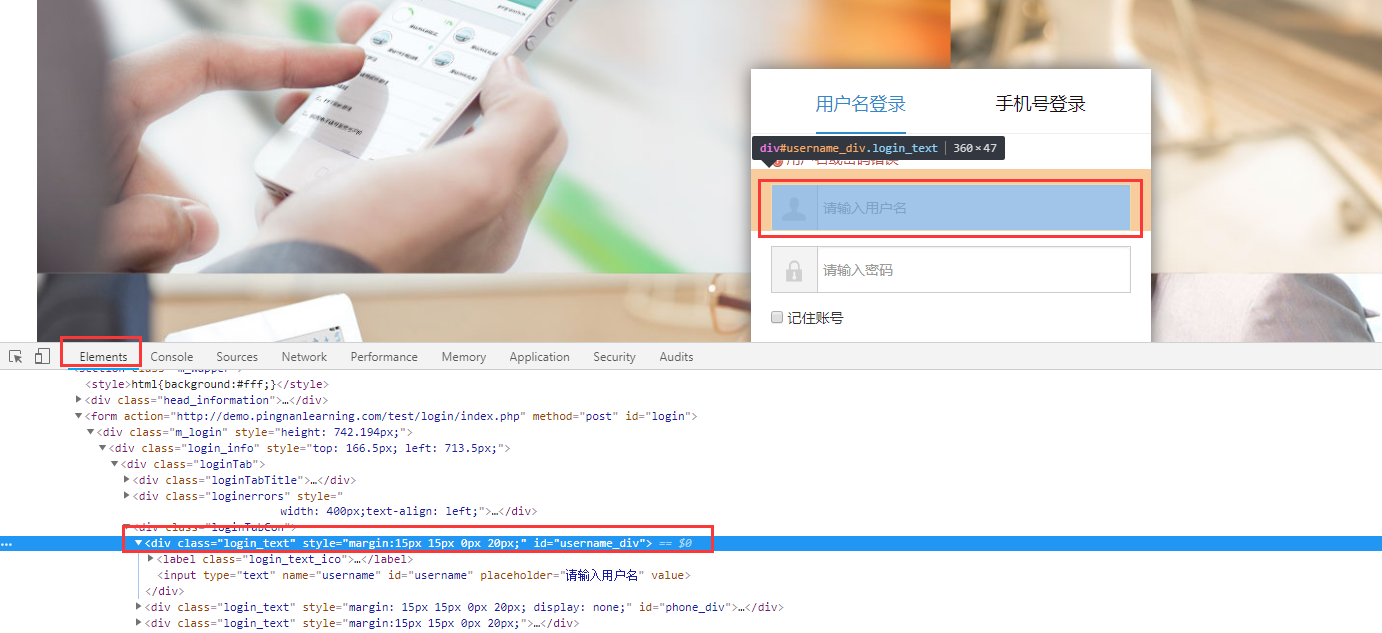
1.Element---页面所有元素,通过它可以做selenium的元素定位,删除页面元素,增加页面属性(通过增加页面属性便于自动化的时候更好的定位页面元素),
1)删除页面元素:

右键---delete element后效果如下:

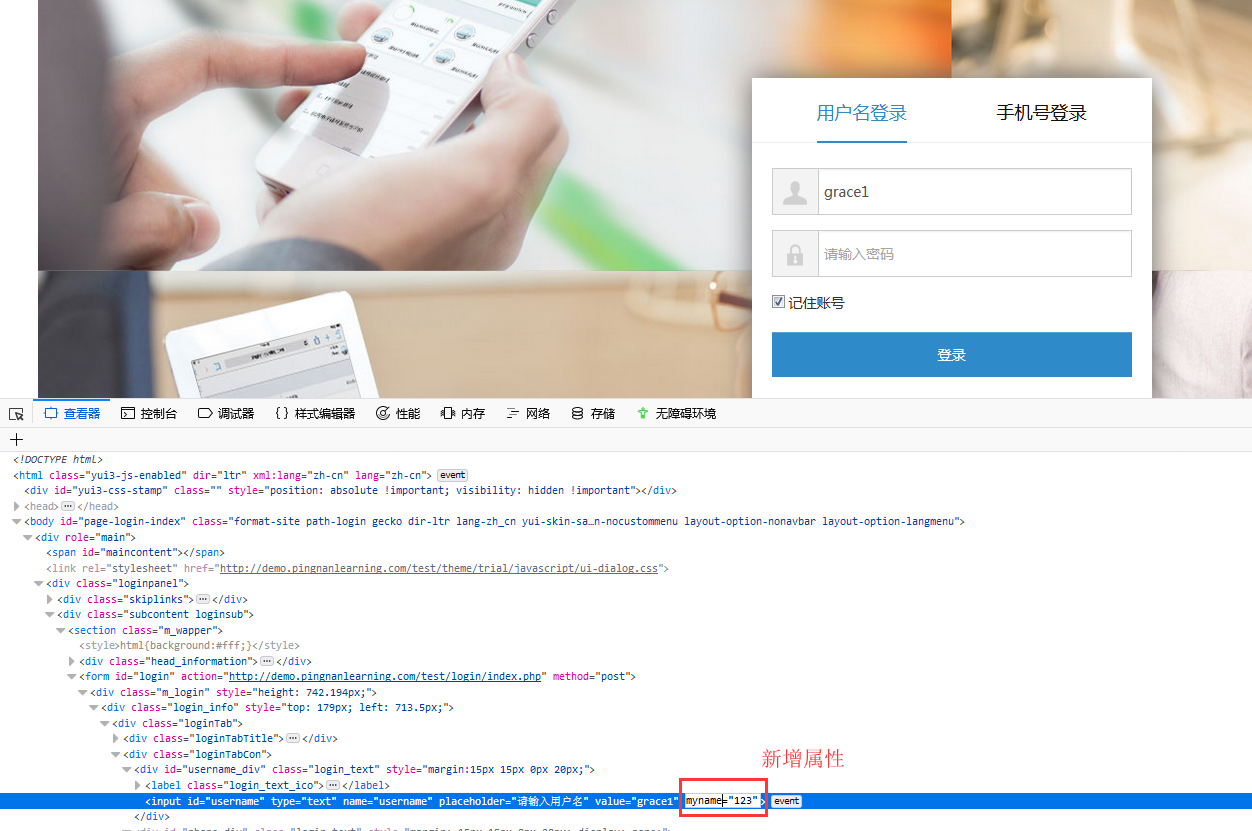
2)增加页面属性:

3)改变页面效果

2.Console-可以debug前台代码element中或sources中既存即已有的js中的脚本 或者做断点看返回值是什么,返回值是否正确。

3.Sources-显示的是服务器上打开当前页面需要的文件
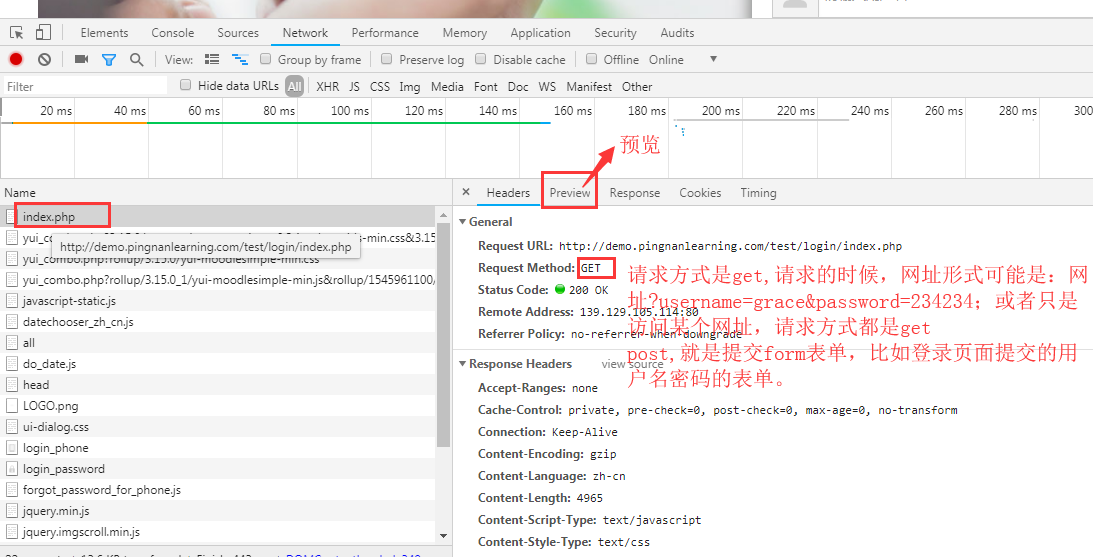
4.Network-用户请求(request)服务器,服务器返回(response)客户所有内容
303-跳转,200-成功
request header------反爬虫模拟浏览器Header时候可以复制这里的内容哦~

【F12】谷歌浏览器--前台效果可以在不访问服务器的前提下直接改样式看效果是否是预期值。的更多相关文章
- Material Design Reveal effect(揭示效果) 你可能见过但是叫不出名字的小效果
Material Design Reveal effect(揭示效果) 你可能见过但是叫不出名字的小效果 前言: 每次写之前都会来一段(废)话.{心塞...} Google Play首页两个tab背景 ...
- 通过html和css做出下拉导航栏的效果
通过观察了百度的首页,对于更多产品一栏,觉得可以不涉及JS便可写出下拉导航栏的效果 1.先设计出大体的框架 <div class="nav"> <ul> & ...
- jQuery超酷下拉插件6种效果演示
原始的下拉框很丑啦, 给大家一款jQuery超酷下拉插件6种效果 效果预览 下载地址 实例代码 <div class="container"> <section ...
- jQuery下拉友情链接美化效果代码分享
这篇文章主要介绍了jQuery下拉友情链接美化效果,很实用的代码,推荐给大家,有需要的小伙伴可以参考下. 文实例讲述了jQuery下拉友情链接美化效果,jQuery下拉友情链接美化代码是一款基于jQu ...
- 通过jquery来实现文本框和下拉框动态添加效果,能根据自己的需求来自定义最多允许添加数量,实用的jquery动态添加文本框特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用 CSS overscroll-behavior 控制滚动行为:自定义下拉刷新和溢出效果
CSS 的新属性 overscroll-behavior 允许开发者覆盖默认的浏览器滚动行为,一般用在滚动到顶部或者底部. 背景 滚动边界和滚动链接(boundary & chaining) ...
- swiper添加了自动滚动效果,然后用手指划过页面,发现自动滚动效果不生效了
我给swiper添加了自动滚动效果,然后用手指划过页面,发现自动滚动效果不生效了,哪里出了问题呢? 添加参数 autoplayDisableOnInteraction : false,
- 高仿IOS下拉刷新的粘虫效果
最近看需要做一款下拉刷新的效果,由于需要和Ios界面保持一致,所以这用安卓的方式实现了ios下的下拉刷新的粘虫效果. 最新的安卓手机版本的QQ也有这种类似的效果,就是拖动未读信息的那个红色圆圈,拖动近 ...
- Android实现下拉导航选择菜单效果
本文介绍在Android中如何实现下拉导航选择菜单效果. 关于下拉导航选择菜单效果在新闻客户端中用的比较多,当然也可以用在其他的项目中,这样可以很方便的选择更多的菜单.我们可以让我们的应用顶部有左 ...
随机推荐
- mysql 分组查询的结果当成临时表 在求最大值
select avg(data1) as a from temp WHERE YEAR(mdate)= 2018 and MONTH(mdate)=03 and day(mdate)=25 GROUP ...
- Oracle relink 重新编译
如此而已! export ORACLE_HOME=/opt/oracle/11.2 export LD_LIBRARY_PATH=/lib:/lib64:$ORACLE_HOME/lib:$ORACL ...
- 5、二、App Components(应用程序组件):0、概述
二.App Components(应用程序组件) 0.概述 App Components Android's application framework lets you create rich ...
- 检测浏览器是否支持某个css属性
以浏览器是否支持translate3d 为例说明,当然现代浏览器已经支持该属性.如果浏览器实现了带有前缀的某个属性,比如说支持-webkit-transform,但是不支持直接写transform,可 ...
- 【代码审计】大米CMS_V5.5.3 SQL注入漏洞分析
0x00 环境准备 大米CMS官网:http://www.damicms.com 网站源码版本:大米CMS_V5.5.3试用版(更新时间:2017-04-15) 程序源码下载:http://www ...
- vue 本地开发时使用localhost与ip访问
修改config文件夹下面的index.js配置,将localhost改为0.0.0.0就可以了.用ip,127.0.0.1,localhost均行 host: '0.0.0.0', // can b ...
- genieacs Installation on Ubuntu14.04
Beside the installation guide on the main page, here is a guide to install GenieACS off a freshly in ...
- springboot之thymeleaf学习
这是springboot的view层不建议使用jsp,而是thymeleaf,虽然我也不知道为什么,但是后来可能会明白一些.学springBoot也遇到很多bug,导致脱累了进度.有点类似于jsp,但 ...
- day_10 py 字典
#!/usr/bin/env/python#-*-coding:utf-8-*-'''字典: (就是增加个索引名字,然后归类了一下) infor = {键:值,键:值} 列表存储相同的信息随着列表里面 ...
- 中州韻输入法框架 ibus-rime 修改样式
一键命令移植 Gnome-Shell 主题 $ sudo su $ curl -LO https://github.com/lemos1235/Little-Utils/raw/master/gnom ...
