009.Docker Compose部署及基础使用
一 Docker Compose概述
- 在Dockerfile中定义您的应用程序环境,以便可以在任何地方进行再生产。
- 定义构成应用程序的服务,docker-compose.yml 以便它们可以在隔离环境中一起运行。
- 运行docker-compose up和Compose start并运行整个应用程序。
version: '3'
services:
web:
build: .
ports:
- "5000:5000"
volumes:
- .:/code
- logvolume01:/var/log
links:
- redis
redis:
image: redis
volumes:
logvolume01: {}
- 启动,停止和重建服务
- 查看正在运行的服务的状态
- 流式传输运行服务的日志输出
- 在服务上运行一次性命令
二 Docker Compose安装
2.1 二进制下载安装
root@docker01:~# sudo curl -L "https://github.com/docker/compose/releases/download/1.22.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
root@docker01:~# sudo chmod +x /usr/local/bin/docker-compose
2.2 pip安装(推荐)
root@docker01:~# apt-get -y install python
root@docker01:~# curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
root@docker01:~# python get-pip.py #安装PIP
root@docker01:~# pip install docker-compose #安装docker compose
root@docker01:~# docker-compose version #验证安装
三 Docker Compose示例
3.1 构建应用程序
root@docker01:~# mkdir composetest #创建Docker Compose目录
root@docker01:~# cd composetest/
root@docker01:~/composetest# vi app.py
3.2 创建Dockerfile
root@docker01:~/composetest# vi Dockerfile #使用Dockerfile构建镜像
FROM python:3.4-alpine
RUN mkdir /root/.pip #创建pip源配置目录
ADD pip.conf /root/.pip/pip.conf #将国内pip源添加至需要构建的镜像中
ADD . /code
WORKDIR /code
RUN pip install -r requirements.txt #根据文件列表使用pip安装
CMD ["python", "app.py"]
root@docker01:~/composetest# vi requirements.txt #创建安装软件列表文件
flask
redis
root@docker01:~/composetest# vi pip.conf #创建基于国内pip源的文件
[global]
index-url = https://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host=mirrors.aliyun.com
- 从Python 3.4映像开始构建映像。
- 创建pip配置目录。
- 将国内pip源配置文件添加到/root/.pip/映像中的路径中。
- 将当前目录添加.到/code映像中的路径中。
- 将工作目录设置为/code。
- 安装Python相关包。
- 将容器的默认命令设置为python app.py。
3.3 使用Docker Compose构建服务
root@docker01:~/composetest# vi docker-compose.yml
version: '3'
services:
web:
build: .
ports:
- "5000:5000"
redis:
image: "redis:alpine"
- 使用从Dockerfile当前目录中构建的图像。
- 将容器上的公开端口5000转发到主机上的端口5000。即使用Flask Web服务器的默认端口5000。
root@docker01:~/composetest# docker-compose up -d #开始构建
四 验证确认

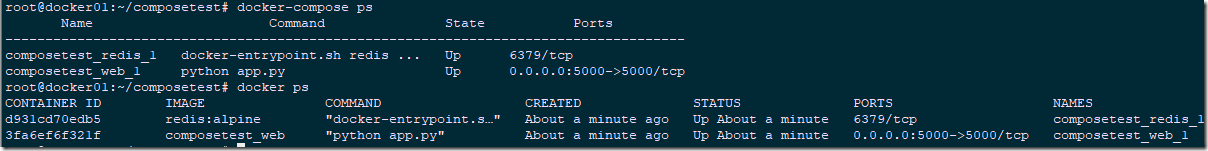
root@docker01:~/composetest# docker-compose ps
root@docker01:~/composetest# docker ps

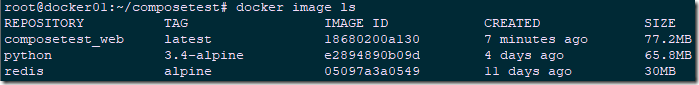
root@docker01:~/composetest# docker image ls

五 挂载卷构建
root@docker01:~/composetest# vi docker-compose.yml
version: '3'
services:
web:
build: .
ports:
- "5000:5000"
volumes:
- .:/code
redis:
image: "redis:alpine"
root@docker01:~/composetest# docker-compose up -d #再次构建
root@docker01:~/composetest# vi app.py
……
return 'Hello Docker! I have been seen {} times.\n'.format(count)
……

六 Docker Compose其他常用命令
docker-compose up -d:在后台运行服务;
docker-compose ps:查看当前正在运行的容器;
docker-compose run:运行一次性命令,如docker-compose run web env。

docker-compose stop:停止服务,如docker-compose stop web
docker-compose down --volumes:完全删除容器同时删除容器使用的数据卷。
009.Docker Compose部署及基础使用的更多相关文章
- 029.Docker Compose部署Zabbix实战
一 前期规划 1.1 Zabbix架构图 1.2 其他规划 组件 类型 版本 备注 Zabbix Web zabbix-web-apache-mysql镜像 wordpress:latest 也可采用 ...
- Docker Compose 部署前后端分离应用
部署前后端分离应用 容器化 Abp 应用 关于 Abp 应用的容器化,其实和普通的 ASP.NET Core 应用差不多,大家可以参考我此前的文章. 唯一需要注意的是:因为 Abp 解决方案中有多个项 ...
- 在Windows Server 2019通过Docker Compose部署Asp.Net Core
一.安装Docker Enterprise 安装文档是: https://docs.docker.com/install/windows/docker-ee/ 安装完成后,如下图 二.首先,拉取一个W ...
- Ubuntu Server 上使用Docker Compose 部署Nexus(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- Docker Compose部署Nexus3时的docker-compose,yml代码
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- Docker Compose部署GitLab服务,搭建自己的代码托管平台(图文教程)
场景 Docker-Compose简介与Ubuntu Server 上安装Compose: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/deta ...
- Docker Compose 部署 Redis 及原理讲解 | 懒人屋
原文:Docker Compose 部署 Redis 及原理讲解 | 懒人屋 Docker Compose 部署 Redis 及原理讲解 4.4k 字 16 分钟 2019-10-1 ...
- Docker Compose部署 EFK(Elasticsearch + Fluentd + Kibana)收集日志
简述 本文用于记录如何使用Docker Compose部署 EFK(Elasticsearch + Fluentd + Kibana) 收集Docker容器日志,使用EFK,可以无侵入代码,获得灵活, ...
- 使用Docker Compose部署基于Sentinel的高可用Redis集群
使用Docker Compose部署基于Sentinel的高可用Redis集群 https://yq.aliyun.com/articles/57953 Docker系列之(五):使用Docker C ...
随机推荐
- 编写灵活、稳定、高质量的 css代码的规范
语法 用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法. 为选择器分组时,将单独的选择器单独放在一行. 为了代码的易读性,在每个声明块的左花括号前添加一个空格. 声 ...
- python3爬虫二
1.获取列表页文章url集合: scrapy shell http://blog.jobbole.com/all-posts/ response.css('div.post-meta a.archiv ...
- CSS在项目中常用的属性总结
1.媒体查询 2.如何快速生成适配各种浏览器的属性. 3.全面进军移动app开发.
- python3之requests
1.requests简介 requests是通过urllib3实现自动发送HTTP/1.1请求,它能轻松的实现cookies,登陆验证,代理设置等操作. Python内置的urllib模块,用于访问网 ...
- Linux mmc framework2:基本组件之mmc
1.前言 本文主要mmc组件的主要流程,在介绍的过程中,将详细说明和mmc相关的流程,涉及到其它组件的详细流程再在相关文章中说明. 2.主要数据结构和API TODO 3. 主要流程 3.1 mmc_ ...
- ubuntu 删除自带软件的方法
$ sudo dpkg -l | grep -i "need2del" $ sudo dpkg -P 或者: $ sudo apt-get --purge remove need2 ...
- root权限使用vim不能修改权限
1.背景: 有时候我们会发现使用root权限不能修改某个文件,大部分原因是曾经使用chattr将文件锁定了 2.chattr命令介绍: 用来改变文件属性,能防止root用户误删文件等作用 3.使用方法 ...
- saltstack自动化运维系列11基于etcd的saltstack的自动化扩容
saltstack自动化运维系列11基于etcd的saltstack的自动化扩容 自动化运维-基于etcd加saltstack的自动化扩容# tar -xf etcd-v2.2.1-linux-amd ...
- zabbix3.0.4使用shell脚本和zabbix自带模板两种方法添加对指定进程和端口的监控
zabbix3.0.4添加对进程的监控: 方法一:通过自定义命令进行监控 主要思路: 通过 ps -ef|grep sdk-push-1.0.0.jar |grep -v grep|wc -l 这个命 ...
- Go语言规格说明书 之 通道类型(Channel types)
go version go1.11 windows/amd64 本文为阅读Go语言中文官网的规则说明书(https://golang.google.cn/ref/spec)而做的笔记,介绍Go语言的 ...
