CSS如何实现”右部宽度固定,左部自适应“的布局
吃过晚饭后,开始刷前端笔试题,却遇到了一道CSS难题——使用CSS实现左部自适应、右部固定宽度为200px的布局。当时第一眼看到题目时,以为只是一道很简单的题目。不就是定义两个左浮动的div,右部的宽度固定为200px,左部的宽度为100%,但是真的是那么简单吗?我当时信心十足的以为真的就是这么简单的!看来,自信真的是来源于无知啊!于是马上切换到sublime开始编码了。当时,写好的第一个版本大概如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style> /*reset default style*/
* {
padding: 0;
margin: 0;
} .left {
border: 2px solid green;
height: 320px;
width: 100%; /*宽度为100%*/
float: left; /*左浮动,使其脱离文档流*/
} .right {
border: 2px solid blue;
height: 320px;
width: 200px; /*固定宽度200px*/
float: left; /*左浮动,使其脱离文档流*/
margin-left: -210px; /*设置margin-left为负数,可以和左部div在一行*/
}
</style> </head>
<body>
<div class="left">
Hi I on at the left side!
</div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
在chrome浏览了一下,效果如下:

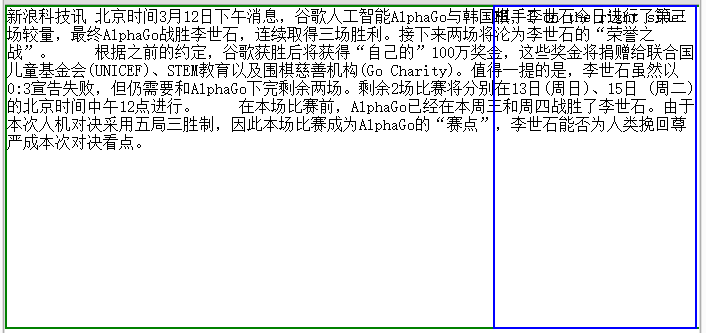
乍一看,上面的效果好像已经达到了我们的题目要求了。但是,接下bug就开始暴露出来了!就在我为自己完成了任务而高兴时,就打开新浪新闻放松一下。手贱的我,看完了一条关于谷歌alphago完爆韩国顶级棋手小李的新闻时,然后随便复制了下来,放到left里面,这时候,我开始慌了,效果如下:

Oh,我的天呐!左部的内容竟然溢出了而且还跑到了右部去了!本以为自己的布局已经达到了十全十美的了,现在问题却突然暴露出来了。心好累啊!
然而,心累有个卵用啊。既然bug都已经暴露了,那就老老实实的debug吧!
静静的的发呆了数分钟,总算明白了,bug题的根源在于我给左部的元素设置了宽度为100%了,这个100%并不是整个可视区域减去右部元素之后的100%,而是直接就是整个可视区域的100%了!所以,它就理所当然的会布满整个可视区域的了!但是,如果,我不用100%的话,那还有什么办法啊?
这下,可真的把我难倒了!此刻失落的心情应该和韩国小李有的一比!
但是,我并没有这样就认输了!后来,尝试试了好久,总算发现了一种可行的解决方案了:在左部元素里面再添加加一个div,而它才是真正的自适应宽度的div,让它的margin-right大约等于右部div的宽度(200)加上左右边框(border)的宽度。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style> /*reset default style*/
* {
padding: 0;
margin: 0;
} .left {
border: 2px solid green;
height: 320px;
width: 100%; /*宽度为100%*/
float: left; /*左浮动,使其脱离文档流*/
} .right {
border: 2px solid blue;
height: 320px;
width: 200px; /*固定宽度200px*/
float: left; /*左浮动,使其脱离文档流*/
margin-left: -210px; /*设置margin-left为负数,可以和左部div在一行*/
} .content {
/*使这个真正的自适应宽度的div右边距大约等于右部div的盒模型宽度*/
margin-right: 210px;
}
</style> </head>
<body>
<div class="left">
<div class="content">
这里面是一大串的文字......
</div> </div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
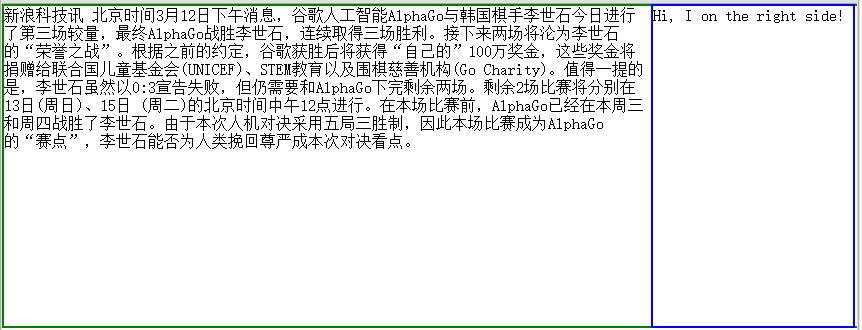
这时候的效果如下:

但是,那个绿色边框跟蓝色边框连在了一起,不是很好看,所以,应该把边框设置在.content元素,而不是.left,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index20</title>
<style> /*reset default style*/
* {
padding: 0;
margin: 0;
} .left {
height: 320px;
width: 100%; /*宽度为100%*/
float: left; /*左浮动,使其脱离文档流*/
} .right {
border: 2px solid blue;
height: 320px;
width: 200px; /*固定宽度200px*/
float: left; /*左浮动,使其脱离文档流*/
margin-left: -210px; /*设置margin-left为负数,可以和左部div在一行*/
} .content {
/*使这个真正的自适应宽度的div右边距大约等于右部div的盒模型宽度*/
margin-right: 210px;
border: 2px solid green;
}
</style> </head>
<body>
<div class="left">
<div class="content">
这里面是一大串的文字......
</div> </div>
<div class="right">
Hi, I on the right side!
</div>
</body>
</html>
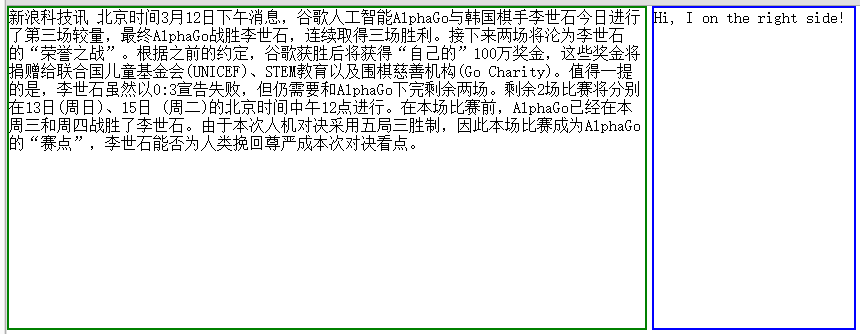
最终效果,如下:

OK,“实现左部自适应宽度,右部固定宽度为200px的布局”这个任务已经完成啦!
这只是我尝试了N次失败之后,发现可行的一种方法而已,当然可能还有很多的其他方法可以实现这样的布局。亲,如果你还有什么idea的话,记得留言交流哦!
CSS如何实现”右部宽度固定,左部自适应“的布局的更多相关文章
- CSS 布局实例系列(三)如何实现一个左右宽度固定,中间自适应的三列布局——也聊聊双飞翼
今天聊聊一个经典的布局实例: 实现一个三列布局,其中左侧和右侧的部分宽度固定,中间部分宽度随浏览器宽度的变化而自适应变化 可能很多朋友已经笑了,这玩意儿通过双飞翼布局就能轻松实现.不过,还请容我在双飞 ...
- css之页面三列布局之左右两边宽度固定,中间自适应
左右两边宽度固定,中间自适应 左右两边绝对定位 可以利用浮动,左边的左浮动,右边的右浮动 css3 flex布局(html http://www.cnblogs.com/myzy/p/5919814. ...
- 如何用CSS实现左侧宽度固定,右侧自适应(两栏布局)?左右固定中间自适应(三栏布局)呢?
在前端日常布局中,会经常遇到左侧宽度固定,右侧自适应或者左右两边固定,中间部分自适应的实用场景.本文例子中将列举出两种常用的两栏布局,左侧固定右侧自适应的常用方法以及代码和五种左右固定中间自适应的常用 ...
- html - table 表格不被撑开,td某些列宽度固定某些列自适应
table-layout 属性的解释:http://www.w3school.com.cn/cssref/pr_tab_table-layout.asp 1,实现table细边框,设置如下css: t ...
- 使用CSS实现三栏自适应布局(两边宽度固定,中间自适应)
来源:http://blog.csdn.net/cinderella_hou/article/details/52156333 所谓三列自适应布局指的是两边定宽,中间block宽度自适应.这道题在今年 ...
- CSS三列自适应布局(两边宽度固定,中间自适应)
https://blog.csdn.net/cinderella_hou/article/details/52156333 https://blog.csdn.net/wangchengiii/art ...
- 左侧固定,右侧自适应的布局方式理解margin负值理论
一.浮动布局 1.先让固定宽度的div浮动!使其脱离文档流.2.margin-left的值等于固定div的宽度相等. .aside{ float: left; width: 200px; backgr ...
- css布局:左边固定宽度,右边自适应宽度或右侧固定,左侧自适应三种方法
方法一:浮动布局 这种方法我采用的是左边浮动,右边加上一个margin-left值,让他实现左边固定,右边自适应的布局效果 HTML Markup <div id="left" ...
- 前端一面/面试常考题1-页面布局:假设高度已知,请写出三栏布局,其中左栏、右栏宽度各为300px,中间自适应。
题目:假设高度已知,请写出三栏布局,其中左栏.右栏宽度各为300px,中间自适应. [题外话:日常宣读我的目标===想要成为一名优雅的程序媛] 一.分析 1. 题目真的像我们想得这么简单吗? 其实不然 ...
随机推荐
- POJ - 2823 Sliding Window (滑动窗口入门)
An array of size n ≤ 10 6 is given to you. There is a sliding window of size kwhich is moving from t ...
- 牛客第三场多校 H Diff-prime Pairs
链接:https://www.nowcoder.com/acm/contest/141/H来源:牛客网 Eddy has solved lots of problem involving calcul ...
- CodeForces - 779D
Little Nastya has a hobby, she likes to remove some letters from word, to obtain another word. But i ...
- MySQL:用户管理
用户管理部分 一.数据库不安全因素 非授权用户对数据库的恶意存取和破坏: 数据库中重要或敏感的数据被泄露: 安全环境的脆弱性: 二.数据库安全的常用方法 用户标识和鉴别[使用口令鉴别]::该方法由系统 ...
- java学习笔记23(Set接口)
Set接口: 1.Set接口是不包含重复元素的Collection: 2.set集合没有索引,只能通过增强型for循环或迭代器来遍历: 3.Set接口只包含从collection接口继承的方法,并且增 ...
- Python 命名元组
from collections import namedtuple # 类 p = namedtuple("Point", ["x", "y&quo ...
- GCC内置函数
在C语言写的程序中,有时候没有包含头文件,直接调用一些函数,如printf,也不会报错,因为GCC内置和一些函数.如果包含了头文件,则去第三方库中链接这个函数,不再使用GCC内置的函数.每个编译器的内 ...
- VMware网络连接IP设置
网络配置(仅主机模式) 一.改变虚拟机IP地址达到联网目的 仅主机模式,第一步,打开我的电脑属性,查看VMt1网卡IP设置,设置一个区段:192.168.xx.aa xx.aa自由设置,简 ...
- 【c++基础】遍历目录并写入txt文件-linux
前言 /****************************************************************************** * File: get_train ...
- #python str.format 方法被用于字符串的格式化输出。
#python str.format 方法被用于字符串的格式化输出. #''.format() print('{0}+{1}={2}'.format(1,2,3)) #1+2=3 可见字符串中大括号内 ...
