Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式
最近在使用markdown做笔记,编辑器Sublime Text3用起来很轻巧,现在让他支持markdown的语法并且可以实时预览。
安装准备——安装Package Control
Package Control是一个开源的用于插件管理的插件,在为Sublime安装其他插件之前,需要安装它。它有两种安装方式Simple和Manual。此处我们选择simple方式来安装。
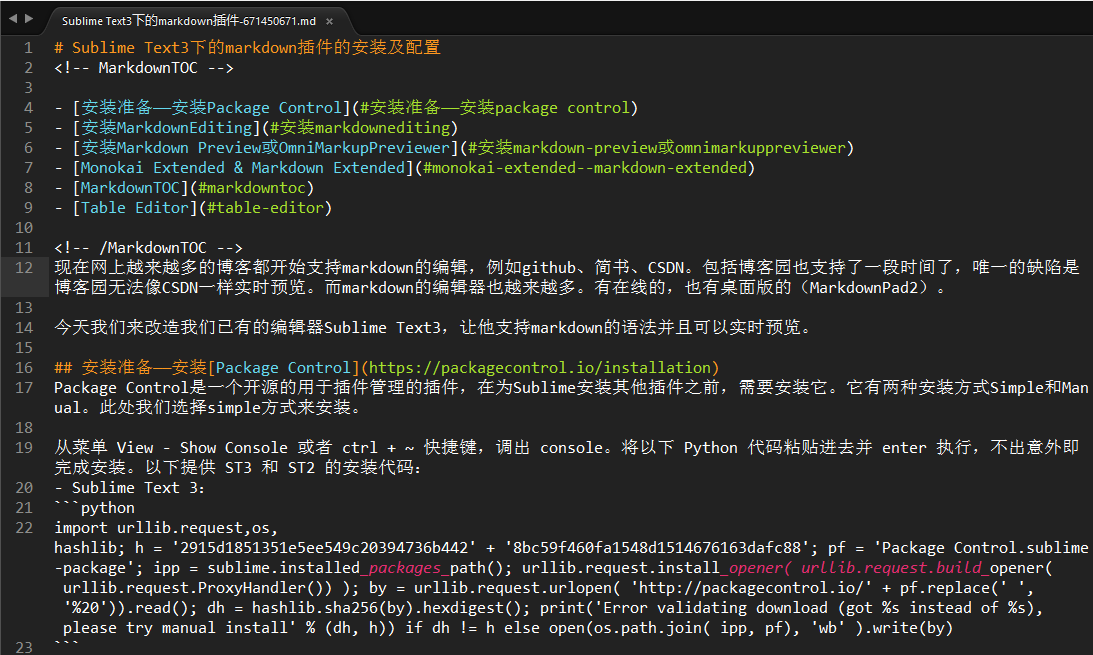
从菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。以下提供 ST3 和 ST2 的安装代码:
Sublime Text 3:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Sublime Text 2:
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')按下enter之后可以看见编辑器最下面有提示正在安装,安装成功后会弹出一个README的文档。
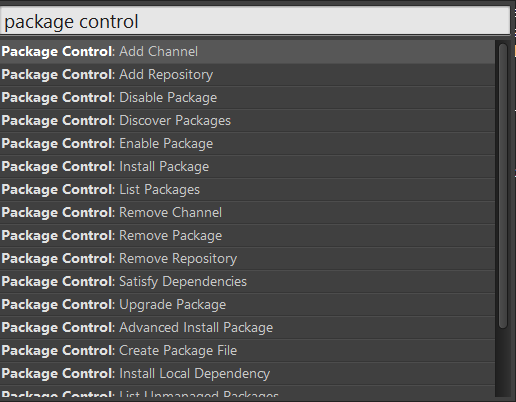
此时我们调出Command Paletter(Ctrl+Shift+P),输入pci会有以下几个选项
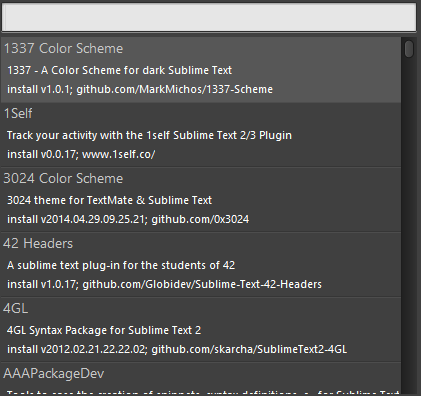
选择install package,enter后会加载repository中的插件。
搜索需要的插件按enter,等待几分钟,插件就安装好了。
安装MarkdownEditing
MarkdownEditing提供markdown编辑的基本辅助提示,也有自己的一套配色方案。安装此插件可以方便markdown的书写。打开Command Paletter,按照上述方法安装即可。
安装Markdown Preview或OmniMarkupPreviewer
这两个插件是用来预览markdown文档的。此处推荐OmniMarkupPreviewer,这个打开一次就可以实时预览自己编辑的内容(快捷键ctrl+alt+o)。
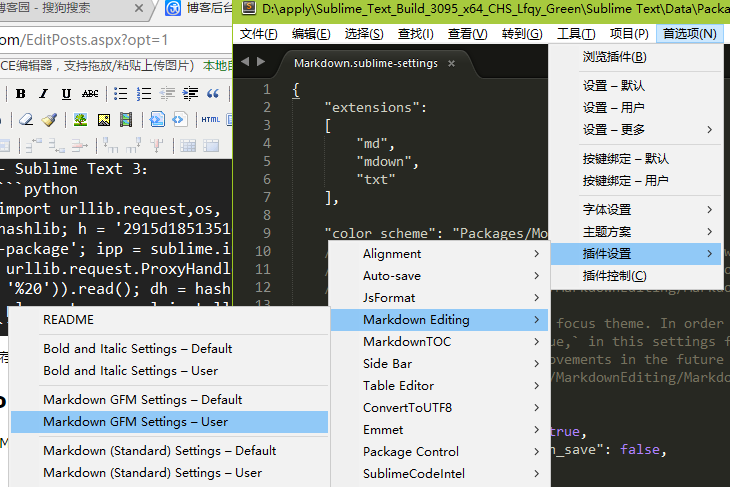
安装完OmniMarkupPreviewer后,默认是不支持mathjax公式的,需要支持,请修改配置文件,在user中增加以下配置即可。
{
"mathjax_enabled": true
} 安装完这两个插件之后,就可以利用sublime来写markdown文档的。
接下来推荐几个增强型的插件
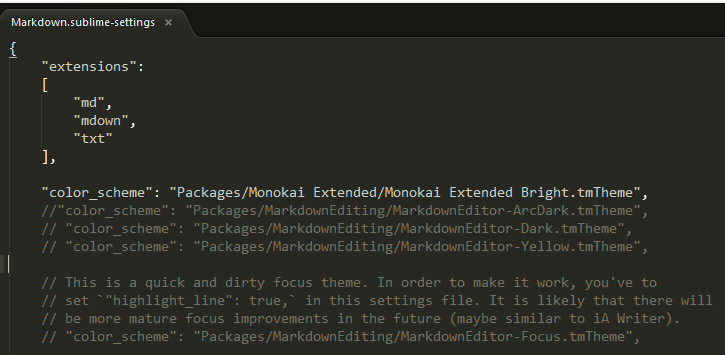
Monokai Extended & Markdown Extended
提供一套Monokai的markdown主题,比原来的美观。

将Mardown GFM Settings-Default中的内容复制到Mardown GFM Settings-User中,然后在Mardown GFM Settings-User中修改如下:

Table Editor
用于编辑表格的工具。
开挂!实现浏览器自动刷新
对于浏览器而言,我们让它自动刷新只需在md文件最下面加入一行:
<meta http-equiv="refresh" content="0.1">
将写好的MarkDown文件转换成带目录的HTML文件
npm install -g i5ting_toc //在npm命令窗口全局下载i5ting_toc
i5ting_toc -f 文件名.md //在md文档路径下开启npm命令窗口,输入命令,就可以转换了
Sublime下MarkDown插件实现编辑和实时预览并转换成HTML格式的更多相关文章
- [个人开源]vue-code-view:一个在线编辑、实时预览的代码交互组件
组件简介 vue-code-view是一个基于 vue 2.x.轻量级的代码交互组件,在网页中实时编辑运行代码.预览效果的代码交互组件. 使用此组件, 不论 vue 页面还是 Markdown 文档中 ...
- 详细讲解使用Sublime Text 3进行Markdown编辑和实时预览
所需安装的插件 Markdown Editing // Markdown编辑和语法高亮 Markdown Preview// Markdown导出html预览 LiveReload// 时时预览 安装 ...
- Sublime Text3 + Markdown + 实时预览
Sublime Text3是一款给力的文本编辑器,通过安装插件可以编辑Markdown文本,在编辑Markdown文本的同时可以实时预览编辑效果. 安装准备: 找到菜单栏:Preferences → ...
- 使用Sublime Text 3进行Markdown编辑+实时预览
使用Sublime Text 3进行Markdown编辑+实时预览 安装软件包管理器 打开Sublime Text 3 同时按下 ctrl+` ,窗口底部出现一个小控制台 复制以下代码,粘贴到控制台的 ...
- 使用Sublime Text 3进行Markdown 编辑+实时预览
这种做法可能会对你的磁盘IO造成一小部分性能负担,但负面影响足以忽略. 另外,由于这种频率的读写会被磁盘缓存接管,不必担心磁盘寿命的影响. 对于刚安装好的Sublime Text,我们需要安装一个软件 ...
- ATOM & Sublime Text 下MarkDown插件功能比较
ATOM & Sublime Text 下MarkDown插件功能比较 作者:net66 更新日期:2016-6-14 10:50 [一] 编辑器 Sublime Text3 vs Atom ...
- sublime 如何安装插件实现高效输入,如何支持markdown 语法,并实时预览
啊,一直想鼓捣markdown的语法,但是配置什么的有点麻烦.不过用起来的话,真心顺手.无需考虑格式与语法点来点去影响效率, 用心去搬砖,用脚修bug 一.初识 Package Control 首先, ...
- Linux下markdown编辑软件 — retext 支持实时预览,存为pdf、html、ODT等
本文由Suzzz原创,发布于 http://www.cnblogs.com/Suzzz/p/4129368.html,转载请保留此声明 ReText是一个linux下的markdown和reStruc ...
- Sublime写MarkDown实时预览
[TOC] Sublime写MarkDown实时预览 Sublime作为神器,实至名归. 首先 1.安装Sublime,并安装Package Control,这里不多说. 2.安装MarkDown P ...
随机推荐
- 【liunx】sftp常用命令
sftp是Secure FileTransferProtocol的缩写,安全文件传送协议.可以为传输文件提供一种安全的加密方法.sftp与 ftp有着几乎一样的语法和功能.SFTP为 SSH的一部分, ...
- haproxy prometheus 监控docker-compose 运行试用
haproxy prometheus 的监控metrics 使用的是exporter ,因为haproxy 对于状态统计报告处理的 比较好,我们可以了stats 同时支持一个csv的api 接口,所以 ...
- 让Windows XP的键盘“说话”,全语音键盘
长期面对无声的电脑,我们难免疲倦.如果正在输入的内容被系统一字(字母)不差地念出来,你还能在无声的疲倦中输入错误的内容吗?本文以Windows 2000/XP中一个鲜为人知的“讲述人”为例,来教你DI ...
- ThinkPHP 5.2 出 RC1 版本 RC 是什么意思呢?
ThinkPHP 5.2 出 RC1 版本 RC 是什么意思呢? RC 的意思是软件候选版本,就是不会有很大的改变,主要还是在除错方面. 来自收集的资料1引用: Alpha:是内部测试版,一般不向外部 ...
- taro 项目、代码说明
入口文件的生命周期: 入口文件继承自 Component 组件基类,它同样拥有组件生命周期,但因为入口文件的特殊性,他的生命周期并不完整,如下 生命周期方法 作用 说明 componentWillMo ...
- 单页面应用(SPA)重新部署后,正在浏览的页面如何更新缓存?
当单页面的系统在重新部署更新时,此时正在浏览网页,并且已经在网页内的用户,始终会使用老的js与css文件,一直在使用已经缓存了的静态资源. 所有的缓存问题焦点都在index.html上,只要index ...
- spring boot 2 返回Date 格式化问题
以前 返回数据把Date 转成 long的时间毫秒数.现在是格式化成了字符串. 默认的结果:"createDate": "2018-09-06T10:04:25.000 ...
- jmeter --- 监控器 Plugins (&jconsole)
jmeter --- 监控器 Plugins (&jconsole) Jmeter本身没有监控服务器资源的功能,需要添加额外插件 一.监控原理图 二.Jmeter-Plugs下载和安装 官网上 ...
- Set up an SSH key with Sourcetree on macOS
1. 打开 sourcetree,进入设置-账户: 2. 选择添加账户,托管主机选择 Bitbucket(或Github),再连接账号,登录已有的 Bitbucket 账号(或 Github 账号), ...
- mysql官方测试 DB
https://dev.mysql.com/doc/employee/en/ http://blog.51cto.com/dnsliu/ http://blog.csdn.net/zengxuewen ...
