Table展开行
在element-ui的官网例子中,有展开行的功能,但是只能点击某行的箭头位置,才可以展开当行的内容。这不能满足业务需求,我们老大需要点击该行的任何一个位置都能展开这行内容显示。上网找了好多例子,都能解决我的问题。还是要回到element-ui的开发文档。在Table 表格开发文档中发现,
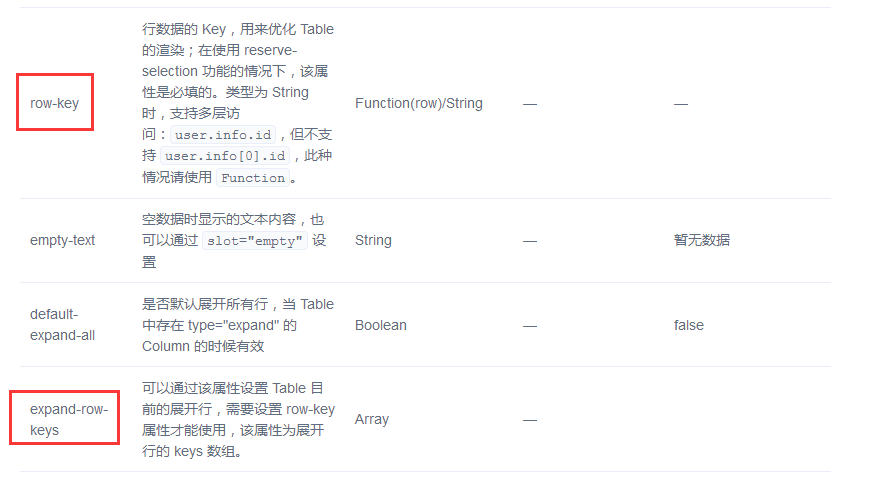
Table Attributes有两个属性:row-key和expand-row-keys

注意的是:row-key传入的是一个function(row),所以是:row-key="getRowKeys",在methods中要初始化该方法。
而expand-row-keys传入的是一个数组,数组的值就是展开row的key。所以是 :expand-row-keys="expands"
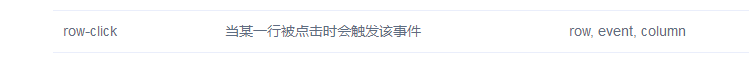
Table Events中有一个row-click点击行的事件

这里要注意的是:row-click的使用方法。正确格式:@row-click='rowClik',而不是@row-click='rowClik()'。这是要注意的地方
<template>
<el-table :data="tableData5" :row-key="getRowKeys"
:expand-row-keys="expands" @row-click="rowClik" style="width: 100%">
<el-table-column type="expand">
<template scope="props">
<el-form label-position="left" inline class="demo-table-expand">
<el-form-item label="商品名称">
<span>{{ props.row.name }}</span>
</el-form-item>
<el-form-item label="所属店铺">
<span>{{ props.row.shop }}</span>
</el-form-item>
<el-form-item label="商品 ID">
<span>{{ props.row.id }}</span>
</el-form-item>
</el-form>
</template>
</el-table-column>
<el-table-column label="商品 ID" prop="id">
</el-table-column>
<el-table-column label="商品名称" prop="name">
</el-table-column>
<el-table-column label="描述" prop="desc">
</el-table-column>
</el-table>
</template>
<script>
export default{
data() {
return {
tableData5: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}],
// 要展开的行,数值的元素是row的key值
expands: []
}
},
methods:{
//获取row的key值
getRowKeys(row) {
return row.id;
},
//点击行,触发的函数,该函数的参数值不止row,还有 event, column
rowClik(row){
if(row.id===this.expands[0]){//点击另一行的时候,把expands清空。即可把上一行给关闭,展开当前点击行
this.expands=[];
}
else{
this.expands=[];
this.expands.push(row.id);
}
},
}, }
</script>
在这里还犯了一个小小的错误,我们看到开发文档中,关于table的有这几项:Table Attributes 、Table Events 、Table Methods 。但是,不是很清楚他们怎么调用。所以在这里总结一下。
1、Table Attributes
在上面的例子中, :data="tableData5" :row-key="getRowKeys" :expand-row-keys="expands" 这三项都是Table Attributes的属性,当要给属性赋值的时候,前面都要加“:”,
:是v-bind的缩写,是为了动态绑定数据。上了冒号是为了动态绑定数据,等号后面可以写变量。如果不使用冒号,等号后面就可以写字符串等原始类型数据。这时就无法进行动态绑定数据了。
2、Table Events
在上面的例子中, @row-click="rowClik"就是table event的事件啦。@相当于v-on:,而这里还有一个问题。v-on:row-click="rowClik"和v-on:row-click="rowClik()"的区别是什么?
看到有人是这样说的:v-on:row-click="rowClik()"在vue中是叫内联处理器方法,绑定的是一个js表达式,楼主绑定了rowClik()表达式,并且没有传入任何参数,因此在row-click事件发生时就执行这个表达式,在rowClik方法中执行时不会传入任何参数。这和绑定事件处理器是有区别的。https://cn.vuejs.org/v2/guide...内联处理器方法。
我也不是很理解,看文档也不是很懂。这还是要继续遇到坑,才能明白。
3、Table Methods
方法和事件,这两个概念也不是很懂。还是要继续爬坑,我不是一个合格的程序员。。。。。。。。。
Table展开行的更多相关文章
- 【Ext.Net学习笔记】06:Ext.Net GridPanel的用法(GridPanel 折叠/展开行、GridPanel Selection、 可编辑的GridPanel)
GridPanel 折叠/展开行 Ext.Net GridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候. 下面来看看效果: 使用行折叠/展开功能之 ...
- Ext.Net学习笔记16:Ext.Net GridPanel 折叠/展开行
Ext.Net学习笔记16:Ext.Net GridPanel 折叠/展开行 Ext.Net GridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候 ...
- React中使用Ant Table组件
一.Ant Design of React http://ant.design/docs/react/introduce 二.建立webpack工程 webpack+react demo下载 项目的启 ...
- Ant Table组件
http://www.cnblogs.com/hujunzheng/p/5689650.html React中使用Ant Table组件 v一.Ant Design of React http:/ ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- Vue Element-ui table只展开一行
直接上代码了哈~ <template> <div class="app-content"> <div class="table_expand ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- jqGrid subGrid配置 如何首次加载动态展开所有的子表格
有时候需求需要默认加载表格的时候把子表格的数据也显示出来,经过研究相关SubGrids API配置如下: 属性 类型 描述 默认值 subGrid boolean 设置为true启用子表格.如果启用子 ...
- DataGridView之行的展开与收缩
很多数据都有父节点与子节点,我们希望单击父节点的时候可以展开父节点下的子节点数据. 比如一个医院科室表,有父科室与子科室,点击父科室后,在父科室下面可以展现该科室下的所有子科室. 我们来说一下在Dat ...
随机推荐
- .NetCore Session.Redis
首先创建ASP.NET CORE Web项目,然后按如下顺序操作.1.添加nuget程序包: Microsoft.AspNetCore.Session; Microsoft.AspNetCore.Da ...
- cookie的常用操作
cookie介绍: 1. cookie的简单介绍就是把用户的登录信息缓存在本机的浏览器中,且最大容量为4KB, 2. 这种存储是不安全的,通常一般会进行加密处理,但是依旧不能做到安全,所以一般要优先考 ...
- [原][c++][数学]osg常用图形数学算法小结
1.cos趋近 // a reasonable approximation of cosine interpolation double smoothStepInterp( double t ) { ...
- AtCoder Beginner Contest 110 D - Factorization
D - Factorization 思路:把相同的质因子看成相同的小球,求把这些小球放进n个盒子里的方案数. 代码: #pragma GCC optimize(2) #pragma GCC optim ...
- Python全栈开发-执行字符串形式的语句和字符串形式的表达式方法(即exec和eval方法)
Python有时需要动态的创造Python代码,然后将其作为语句执行 或 作为表达式计算. exec用于执行存储在字符串中的Python代码. 1. 语句与表达式的区别:表达式是 某事,语句是 ...
- php递归方法
<?phpheader("Content-type:text/html;charset=utf-8");$city=array( array('id'=>1,'name ...
- 比对软件之STAR的使用方法
建索引 普通比对 二次比对 用于cufflinks和stringtie的比对 待续~ 参考:比对软件STAR的简单使用
- Vrrp和Hsrp的区别
VRRP原理协议简述简单来说,VRRP是一种容错协议,它为具有组播或广播能力的局域网(如以太网)设计,它保证当局域网内主机的下一跳路由器出现故障时,可以及时的由另一台路由器来代替,从而保持通讯的连续性 ...
- ubuntu18.04安装jdk1.8.0_11并配置环境变量.md
参考:https://www.jianshu.com/p/95f075761dc0 由于安装文件免安装程序,故只需要将对应文件复制到相应目录,然后配置环境变量即可: 1.移动文件到指定目录 (1)在/ ...
- Coprime Arrays CodeForces - 915G (数论水题)
反演一下可以得到$b_i=\sum\limits_{d=1}^i{\mu(i)(\lfloor \frac{i}{d} \rfloor})^n$ 整除分块的话会T, 可以维护一个差分, 优化到$O(n ...
