使用axios加入进度条
思路:(安慰剂按钮)首先当触发按钮时,设置拦截器,启动进度条从0开始到100满(html进度条用数值value来控制,默认为0),设置进度条的配置函数
然后在后端返回函数中启动停止精度条的函数,为了保持返回函数和进度条效果的一致性,加入延时,达到线程同步的效果
代码如下:
首先导入jquery和axios js包
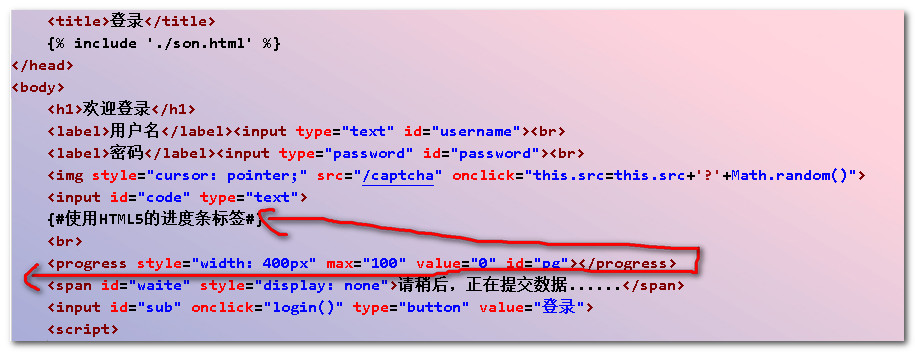
其次需要加入进度条的前端加入进度条

然后在写入:
<script>
//建立进度条对象
let pg = document.getElementById("pg"); //定义登录方法
function login(){
var username = $("#username").val();
var password = $("#password").val();
var code = $("#code").val();
//拦截器
axios.interceptors.request.use(function(config){
//启动进度条
icount = setInterval(function(){
//判断进度条的进度
if(pg.value != 100){
pg.value++;
}
else{
pg.value = 0;
}
},100);
//返回配置文件.
return config;
});
//使用axios来请求接口
//初始化传参
let param = new URLSearchParams();
//将参数传递给对象
param.append('username',username);
param.append('password',password);
param.append('code',code);
axios({
//指定请求地址
url:'/supermarket/do_login',
//请求参数
data:param,
//请求类型
method:'post',
//接口返回值类型
resposeType:"text"
})
.then(function(obj){
//停止进度条
clearInterval(icount);
//将进度条填充到100
pg.value = 100;
// //进行页面跳转
if(obj.data=="登录成功"){
//加入延时,达到线程同步的效果
setTimeout(func,500);
function func(){
alert(obj.data)
window.location.href="/supermarket/productlist";
}
}
});
}
</script>
使用axios加入进度条的更多相关文章
- 使用axios实现上传图片进度条
在最近做的项目中,一个手机页面最多要上传几十张图片,虽然对照片做了压缩处理,不过最后还是很大,如果网卡的话,上传的时间很差,如果一直在loading的话,用户都不知道什自己上传了多少,为了更直观的展现 ...
- vue+element UI + axios封装文件上传及进度条组件
1.前言 之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人. 项目用的是Vue框架,UI库使用的是element UI,前 ...
- ajax axios 下载文件时如何获取进度条 process
最近项目需要做一个下载文件的进度条,看网上上传文件进度条下载,特分享出来方便大家查阅 <!DOCTYPE html> <html> <head> <m ...
- 手把手教你实现一个 Vue 进度条组件!
最近在个人的项目中,想对页面之间跳转的过程进行优化,想到了很多文档或 npm 等都用到的页面跳转进度条,于是便想自己去实现一个,特此记录. 来看下 npm 搜索组件时候的效果: so 下面咱们一起动手 ...
- react封装简单的浏览器顶部加载进度条全局组件
在项目中经常会有在请求前后加loading或者加加载进度条,一般这些组件都会抽离出来作为全局组件 进度条的插件貌似都不是很符合自己项目中的需求,于是.. 参考nprogress样式,自己在项目中封装组 ...
- vue项目上传文件以及进度条
最近做项目的时候,需要上传自定义镜像.并且附带进度条,上网查询一下资料,经过一番折磨,也总算做出来了,把自己写项目的内容给大家分享一下. 先直接贴代码吧 1.首先声明一个formData对象. 2.把 ...
- Vue中使用NProgress实现进度条
简介 NProgress是页面跳转或者发生异步请求是浏览器顶部的进度条 GitHub地址:https://github.com/rstacruz/nprogress 在线演示地址:http://ric ...
- React、Vue添加全局的请求进度条(nprogress)
全局的请求进度条,我们可以使用nprogress来实现,效果如下: 首先需要安装插件: npm i nprogress -S 然后使用的时候主要有两种方式,第一种是切换页面的时候,第二种则是请求接口的 ...
- 关于各种Vue UI框架中加载进度条的正确使用
这里拿MUSE UI 中的进度条举例 <mu-circular-progress :size="40" class="icon" v-if="i ...
随机推荐
- 【九天教您南方cass 9.1】 05 打印出图
同学们大家好,欢迎收看由老王测量上班记出品的cass9.1视频课程 我是本节课主讲老师九天. 我们讲课的教程附件也是共享的,请注意索取测量空间中. [点击索取cass教程]5元立得 (给客服说暗号:“ ...
- (转)Windows系统白名单以及UAC机制
用户帐户控制 深入了解 Windows 7 用户帐户控制 Mark Russinovich 概览: 标准用户帐户 用户帐户控制 内容 UAC 技术 提升与恶意软件安全性 Windows 7 中的不 ...
- 聊聊模板方法模式,装饰器模式以及AOP
在软件系统设计的时候,我们需要把一个大的系统按照业务功能进行拆分,做到高内聚.低耦合. 但是呢,拆分之后会产生一些通用性的东西,比如日志,安全,事务,性能统计等,这些非功能性需求,横跨多个模块.最lo ...
- Git 审查更改
但查看提交详细资料后,Jerry 实现字符串的长度不能为负数,所以他决定改变my_strlen函数的返回类型. Jerry 使用git日志命令来查看日志信息. [jerry@CentOS projec ...
- WebRTC 配置环境
复制文件到指定文件路径 cp -rf /home/leehongee/LeeHonGee/jdk1.7.0_45 /usr/lib/jvm 创建文件夹 mkdir jvm 修改环境变量 sudo ...
- Android qualcomm WCNSS_qcom_cfg.ini 参数介绍
本文介绍WCNSS_qcom_cfg.ini中常用参数的作用. wifi 日志等级 vosTraceEnableBAP=255 vosTraceEnableTL=255 vosTraceEnableW ...
- LeetCode_1. Two Sum_Solution
原题链接 原题中文链接 一.题目描述 二.题目分析 1,常规解法 这道题目的意思是给定一个数组和一个值,要求出这个数组中两个值的和等于这个给定值target. 输出是有要求的: 坐标较小的放在前面,较 ...
- Tomcat 7.0安装与配置
下载后解压缩到C盘,重命名为Tomcat-7.0.67,目录最好不要有空格: 以下为Tomcat 7的配置: 首先,右键计算机–>属性–>高级系统设置–>环境变量: 下载好压缩包后 ...
- HighCharts-动态配置csv格式数据
场景: 开发一个大型热力图.官网示例中只有设置静态csv数据的例子.一直没有找到如何给热力图加载动态数据. 无奈,只好把要加载的数据拼接成csv格式后,供热力图加载. 拼接数据js:(dataArr是 ...
- [Python] pip 简明指南
安装 1. 使用 apt 安装: $ sudo apt-get install python-pip 截止本文落笔,apt 安装 pip 版本为 1.0,但 pip 最新发行版本为 1.5.6 $ p ...
