《HTTP - 理解 Content-Type》
一:引言
在此之前先看一个小例子:(html 上传文件,服务端为PHP)
<?php
var_dump($_FILES);?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Page Title</title>
</head>
<body>
<form action="" method="POST">
<input type="file" name="file">
<input type="submit" value="submit">
</form>
</body>
</html>
- 如果不是很清楚或者觉得可以获取到,那么可以接着看看。
二:什么是 Content-Type?
- 通俗理解的的话,它就是我们规定发送数据包的一种类型,就像我们寄快递一样。不同的包裹 (Content-Type) 有不同的包装方式。
- 接收方也会根据这个类型来进行下一步操作。
三:Content-Type 作用?
- Content-Type用于指定内容类型,一般是指网页中存在的Content-Type,Content-Type属性指定请求和响应的HTTP内容类型。
- 如果未指定 ContentType,默认为text/html。
- HTTP 中,本身是不存在各种格式的,Content-type 的作用,更是为了标明双方格式交互的数据格式。
- 在nginx中有个配置文件mime.types,主要是标示Content-Type的文件格式。
- 下面是几个常见的Content-Type:
- text/html
- text/plain
- text/css
- ext/javascript
- application/x-www-form-urlencoded
- multipart/form-data
- application/json
- application/xml
...
前面都是html,css,javascript的文件类型,后面四个是POST的发包方式。
四:application/x-www-form-urlencoded
- 是常用的表单发包方式,普通的表单提交,或者js发包,默认都是通过这种方式。
- 这种发包形式的数据,在PHP使用 $_POST 可以直接获取。
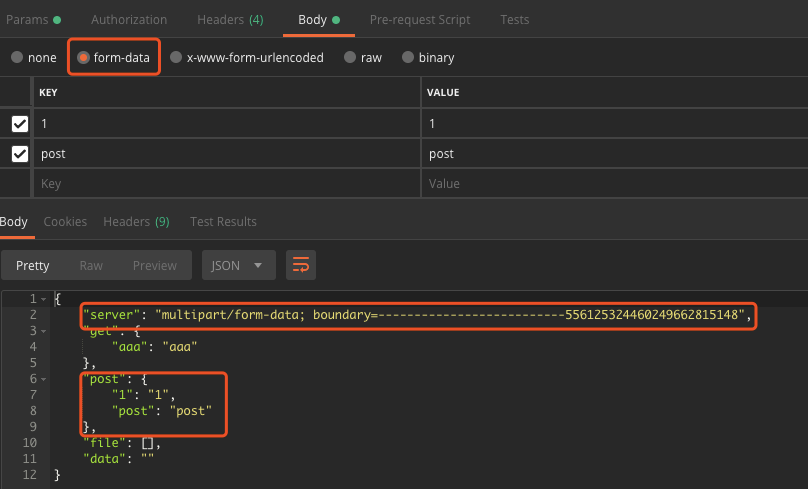
五:multipart/form-data
- 用在发送文件的POST包。
- 
- 这里Content-Type告诉我们,发包是以multipart/form-data格式来传输,另外,还有boundary用于分割数据。
- 这也解释了为什么上面小例子中无法获取文件,因为它的 Content-type 是不能获取上传的文件的
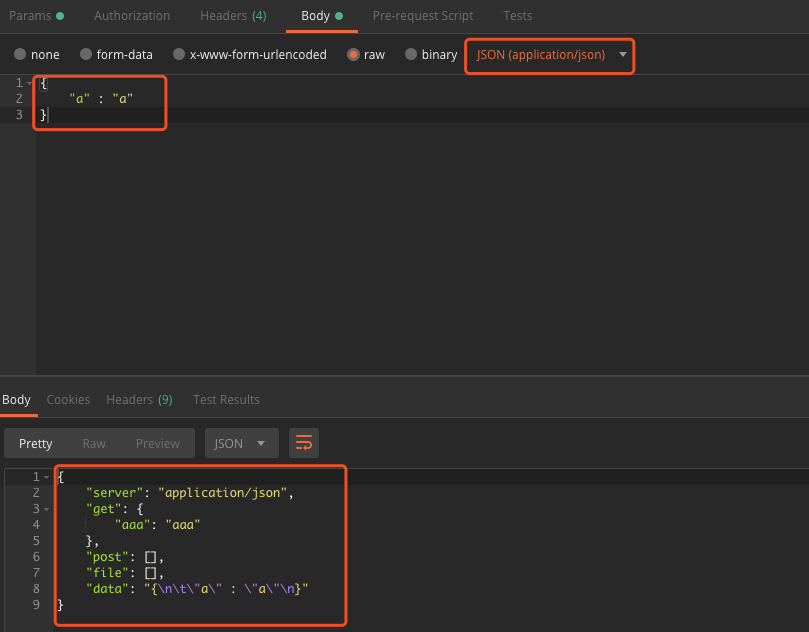
六:application/json
- 只是为了标明 数据类型为 JSON
- 获取 json 数据请使用
- $data = file_get_contents('php://input');
- 
七:其余类型
- 其余类型和 application/json 同理
- 获取对应的数据类型,在进行解码
八:参考
《HTTP - 理解 Content-Type》的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- 【iCore3应用】基于iCore3双核心板的编码器应用实例
简介 本硬件电路方案是针对集电极开路输出的编码器设计的.隔离前电压为5V,同时5V也是编码器的驱动电压,由外部供电:隔离后电压为3.3V,由核心板提供.隔离芯片采用3通道ADUM1300隔离芯片.因为 ...
- Java8 中增强 Future:CompletableFuture
增强的 Future:CompletableFuture CompletableFuture(它实现了 Future 接口) 和 Future 一样,可以作为函数调用的契约.当你向它请求获得结果,如果 ...
- android 中的一些资源注解,让编译器帮你检查代码
android 中的一些资源注解,让编译器帮你检查代码 写方便的时候可以用注解来声明一些参数,以明确的指示参数的类型,让代码更安全.我们看到,在android源代码里大量使用了注解.我整理了一些注解如 ...
- Java 继承中构造方法的执行顺序问题
在Java中,如果一个类没有任何显式创建的构造器则该类默认会有一个无参构造器:如果显式创建了有参构造器则该类就不再有默认无参构造器. 在Java继承中,构造器并不能被继承,而是被显示或隐式调用. 1. ...
- jQuery的ID选择器失效问题
jQuery的ID选择器,在同一项目别的文件中一切正常: 在当前页面,jQuery的其它功能(如:$(document).ready(function(){ alert("ok" ...
- 嵌入式开发之hi3519---GPIO 按键驱动
摸索了一个星期,终于把海思HI3515开发板的按键中断程序搞出来了,hi3515的核心芯片与网上例子较多的s3c之类的有一些区别,以至于浪费了好些时间去琢磨.管脚配置方式不一样,中断的使用情况也不一样 ...
- iOS中 支付宝钱包具体解释/第三方支付 韩俊强的博客
每日更新关注:http://weibo.com/hanjunqiang 新浪微博! iOS开发人员交流QQ群: 446310206 一.在app中成功完毕支付宝支付的过程 1.申请支付宝钱包.參考网 ...
- 【消灭代办】第2周 - 数组判断、开发工具、transform:matrix、Grid
2018.11.19代办一:[数组判断] 代办描述: 怎么判断一个数组是数组呢?其实这个也是一个常考的题目 关键考点: 1.js中对象类型判断的几种方法 2.数组的知识和灵活运用 解决方案s: 篇幅过 ...
- android 中 webview 怎么用 localStorage? 我在 android里面 使用html5的 localStorage 为什么存不进去也读不出来呀? 网上搜了好多都没效果
解决方案: mWebView.getSettings().setDomStorageEnabled(true); mWebView.getSettings().setAppCacheMaxSize(1 ...
- C语言结构体初始化(转载)
<代码大全>建议在变量定义的时候进行初始化,但是很多人,特别是新人对结构体或者结构体数组定义是一般不会初始化,或者不知道怎么初始化. 1.初始化 typedef struct _TEST_ ...
