vue中兄弟组件间 的传值 bus(可以理解为公共交通)

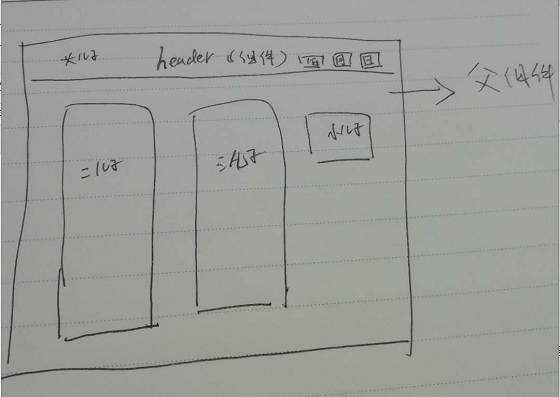
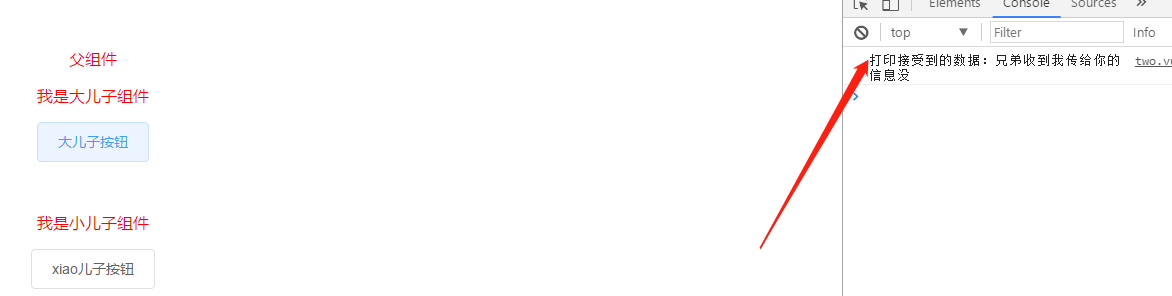
点击大儿子(头部组件的年月日,下面的都要变化)
就相当于点击了年月日之后,下面的组件重新调接口,参数变化




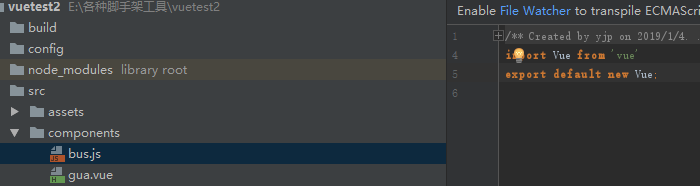
1.首先随便哪儿写个bus。js
内容如下:
import Vue from 'vue'
export default new Vue;
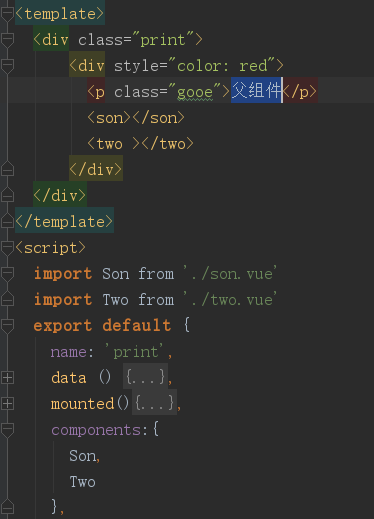
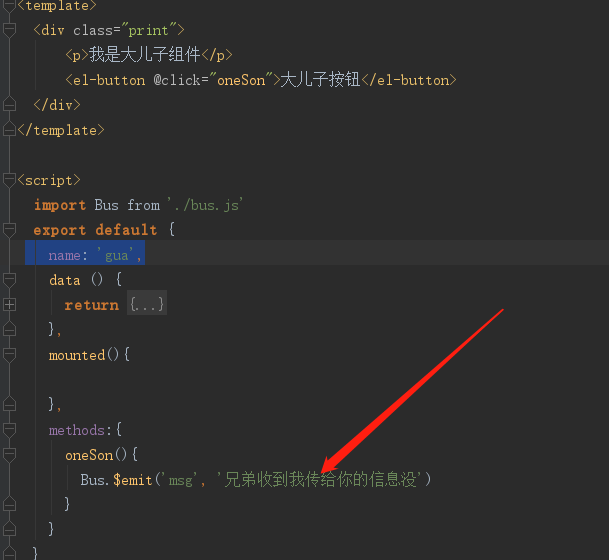
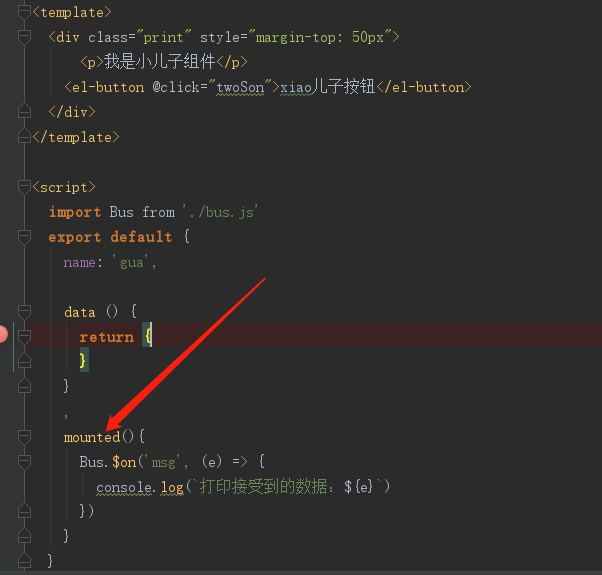
2.在需要通信的组件都引入Bus.js (两兄弟都要引入)
如上图所示大儿子按钮触发事件,$emit 传数据,另一个兄弟组件mounted接受,$on接受数据搞定

vue中兄弟组件间 的传值 bus(可以理解为公共交通)的更多相关文章
- vue中兄弟组件间通讯
vue2.0中兄弟组件间的通讯是通过eventBus(事件发布订阅)实现的. eventBus.js import Vue from 'vue' const eventBus = new Vue() ...
- Vue中兄弟组件间传值-(Bus/总线/发布订阅模式/观察者)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue—非父子组件间的传值(Bus/发布订阅模式/观察者模式/总线)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中父子组件之间的传值、非父子组件之间的传值
在Vue实例中每个组件之间都是相互独立的,都有自己的作用域,所以组件之间是不能直接获取数据.在项目开发中一个组件可能需要获取另一个组件的值,我们可以通过其他方法间接的获取.所以,获取的方法有以下几种: ...
- 【vue】父子组件间通信----传值
官方文档参考 (一)父组件 向 子组件 传值 ①在父组件中调用子组件处,绑定要传的数据data1, 如 <nav :data1=" " ></nav> ...
- 五、react中父子组件间如何传值
1.父组件向子组件传递数据:父组件绑定属性值传给子组件,子组件通过this.props()接受. 2.子组件向父组件传递数据:子组件绑定一个方法,方法中通过this.props.父组件方法名(参数)传 ...
- Vue-组件传值:子传父和兄弟组件间常见的传值方式
前言 上篇介绍了我对vue组件化的理解和父组件对子组件传值的方式,这篇介绍下常见的子传父和兄弟组件间的传值方式 目录 子组件向父组件传值 任意组件间的传值方式 正文 子组件向父组件传值 关键知识点:$ ...
- vue中兄弟之间组件通信
我们知道Vue中组件之间的通信有很多方式,父子之间通信比较简单,当我们使用vuex时候,兄弟组件之间的通信也很好得到解决 当我们项目较小时候,不使用vuex时候Vue中兄弟组件之间的通信是怎样进行的呢 ...
- VUE中的子父组件、兄弟组件之间相互传值,相互调用彼此的方法
vue--组件传值 父组件传值给子组件--"props" 一.父组件--示例 <template> <child :choose-data="choos ...
随机推荐
- Win10正式版U盘安装教程
1.首先我们需要登陆“微软中国下载中心”,从中下载一款名为“MediaCreationTool”的工具,利用该工具可以制作Win10安装U盘.直接通过以下地址快速进入“Windows下载中心”,根据自 ...
- ESP8266 的几个代码 加深对LUA的理解
--some functions dofile("functions.lua") lighton1= lighton2= lighton3= lighton4= pin1 = pi ...
- Codeforces 670F - Restore a Number - [字符串]
题目链接:https://codeforces.com/contest/670/problem/F 题意: 有一个非负整数 $n$,在它的右侧添上它的位数后,被发送出去:例如 $6510$,加上位数 ...
- wpf中的数据模板
wpf中的模板分为数据模板和控件模板,我们可以通过我们自己定制的数据模板来制定自己想要的数据表现形式.例如:时间的显示可以通过图片,也可以通过简单数字表现出来. 例如: (1)先在Demo这个命名空间 ...
- [dpdk] dpdk多线程任务调度
DPDK下的线程,叫做EAL线程. EAL线程默认是与CPU core一对一绑定的,这样的话,有一些实时性,计算量不高的任务独占CORE是一种浪费,大概找了如下几种解决方案. 1. dpdk seri ...
- telnet测试端口的使用
端口开启后会跳转到 :
- idea出现无效的源发行版:11
idea启动的时候报错: 点击->file->project structure->project
- CloudStack+KVM环境搭建(步骤很详细,说明ClockStack是用来管理虚拟机的)
文章目录环境准备配置本地域名解析关闭selinux安装ntp服务安装管理端安装Mysql数据库安装服务端RPM:初始化CloudStack数据库:初始化cloudstack管理服务器安装系统虚拟机安装 ...
- 多线程-interrupt(),isInterrupted(),interrupted()(转)
Content 背景 中断 相关方法 阻塞方法 不可中断的阻塞方法 处理不支持中断的线程中断的常用方法 处理InterruptedException 待决中断 实例1 实例2 参考资料 Top 背景 ...
- state访问状态对象
状态对象赋值给内部对象,也就是把stroe.js中的值,赋值给我们模板里data中的值.我们有三种赋值方式: 1.通过computed的计算属性直接赋值 Count.vue {count} <s ...
